Simple Viewer App
Copyright © 2019 Bentley Systems, Incorporated. All rights reserved.
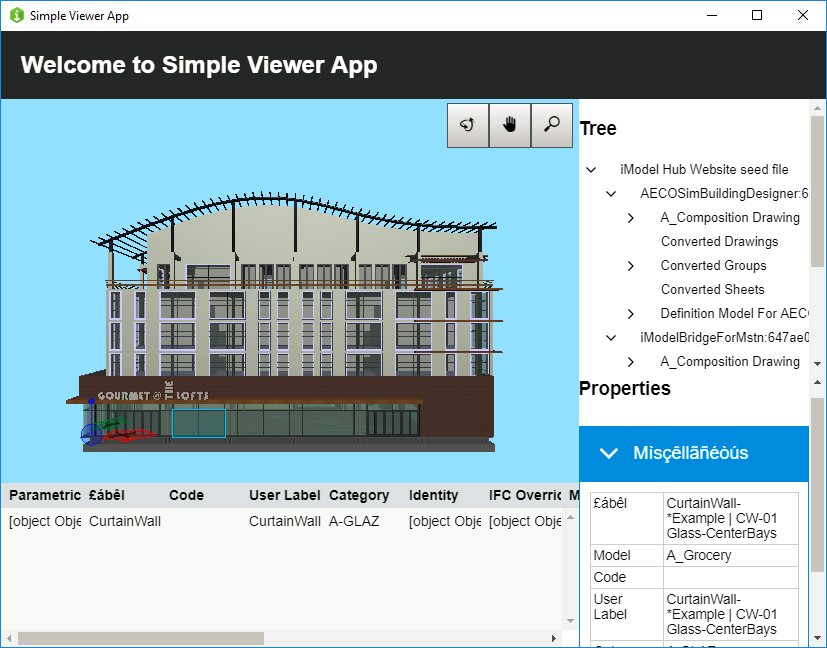
An iModel.js sample application that demonstrates opening an iModel and viewing its data. The data is presented using the following components:
- Viewport: Renders geometric data onto an HTMLCanvasElement.
- Tree: Displays a hierarchical view of iModel contents.
- Property Grid: Displays properties of selected element(s).
- Table: Displays element properties in a tabular format.
This app serves as a guide on how you can embed one or more of these components into your own application. See http://imodeljs.org for comprehensive documentation on the iModel.js API and the various constructs used in this sample.
Development Setup
-
(Optional) Create a sample project using the procedure at Developer Registration. This step is not needed if you already have a project to test with.
-
(Recommended) Register your application at Developer Registration.
For the purpose of running this sample on localhost, ensure your registration includes http://localhost:3000/signin-callback as a valid redirect URI.
Note: If you are just testing on localhost you can use the default registration included in this sample. However, it's recommended that you complete the registration, especially since registration is a requirement before the application can be deployed. For more information, see the section on authorization.
-
Edit src/common/configuration.ts and src/common/config.json to set the values you obtain from the registration process.
-
Install the dependencies
npm install- Build the application
npm run build- There are two servers, a web server that delivers the static web resources (the frontend Javascript, localizable strings, fonts, cursors, etc.), and the backend RPC server that opens the iModel on behalf of the application. Start them both running locally:
npm run start:servers- Open a web browser (e.g., Chrome or Edge), and browse to localhost:3000.
Testing
Run both e2e and unit tests with npm test
End-to-end tests
You can run just end-to-end tests with npm run test:e2e. But it takes a while
to build and start the tests, so if want to actively change something within them,
first launch the app with npm run test:e2e:start-app and when it's done npm run test:e2e:test-app
If you want to see what tests do behind the scenes, you can launch them in non headless mode. Edit the file in ./test/end-to-end/setupTests.ts and add
{ headless: false }to puppeteer launch options. Like this
before(async () => {
browser = await Puppeteer.launch({ headless: false });
});Unit tests
Run with npm run test:unit
Purpose
The purpose of this application is to demonstrate the following:
- Dependencies required for iModel.js-based frontend applications.
- Scripts recommended to build and run iModel.js-based applications.
- How to set up a simple backend for web and electron.
- How to set up a simple frontend for web and electron.
- How to implement OIDC sign-in to get access to iModels on iModelHub.
- How to consume iModel.js React components.
- How to implement unified selection between a viewport, tree, property grid and a table.
- How to include tools in a viewport.