Reaction is an event-driven, real-time reactive commerce platform built with JavaScript (ES6). It plays nicely with npm, Docker, and React.
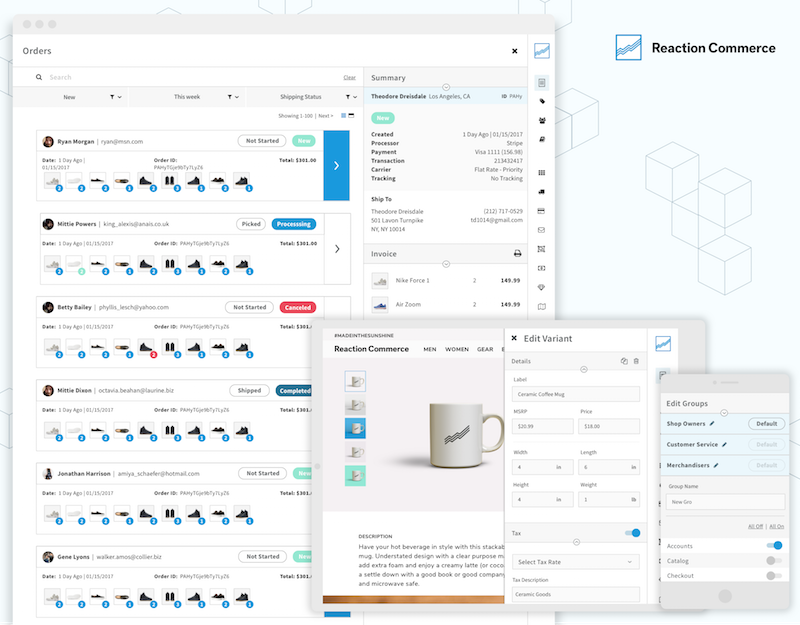
Reaction’s out-of-the-box core features include:
- Drag-and-drop merchandising
- Order processing
- Payments
- Shipping
- Taxes
- Discounts
- Analytics
- Integration with dozens of third-party apps
- See full list of features on our Roadmap
Since anything in our codebase can be extended, overwritten, or installed as a package, you may also develop, scale, and customize anything on our platform.
Reaction requires Meteor, Git, MongoDB, OS-specific build tools and optionally, ImageMagick. For step-by-step instructions, check out this page.
Install the Reaction CLI to get started with Reaction:
npm install -g reaction-cliCreate your store:
reaction init
cd reaction
reactionYou can also run the app locally using docker-compose by running:
docker-compose upThis will use the docker-compose.yml file. This can be used to evaluate the app locally (on all Operating Systems supported by Docker),
however, for active local development or customization, it is better to run reaction outside of Docker for faster app builds.
Learn more on how to configure your project.
- Reaction Commerce engineering blog posts
- Customization themes & plugins tutorial
- Reaction Commerce YouTube videos
- Security reporting instructions: Report security vulnerabilities to mailto:security@reactioncommerce.com.
- Reaction Action: RSVP for the monthly Reaction Action livestreams.
⭐ Star us on GitHub — it helps!
We love your pull requests! Check our our Good First Issue and Help Wanted tags for good issues to tackle.
Pull requests should:
- Pass linting tests: Run
npm run lintto make sure you're following the Reaction Code Style Guide. - Pass acceptance and unit tests: Run
reaction testto confirm both acceptance tests and unit tests are passing - Have a link to the issue.
Get more details in our Contributing Guide.
We ensure that all releases are deployable as Docker containers. While we don't regularly test other methods of deployment, our community has documented deployment strategies for AWS, Digital Ocean, and Galaxy. For an introduction to Docker deployment, the Reaction deployment guide has detailed examples.
We've included a demo docker-compose file in the repository.
It shows how to use mongo as a service with your Reaction app. It can be used to do a demo of your production build by running this command:
docker-compose -f docker-compose-demo.yml upYou can also use this file as starting point for your production docker-compose setup.
You can check our latest release in Heroku by simply clicking the button below. You will need to create a Heroku account if you do not have one yet or log in using an existing account.
Copyright © GNU General Public License v3.0