A collaboration between Therese Johansson and Ida Mäkelä
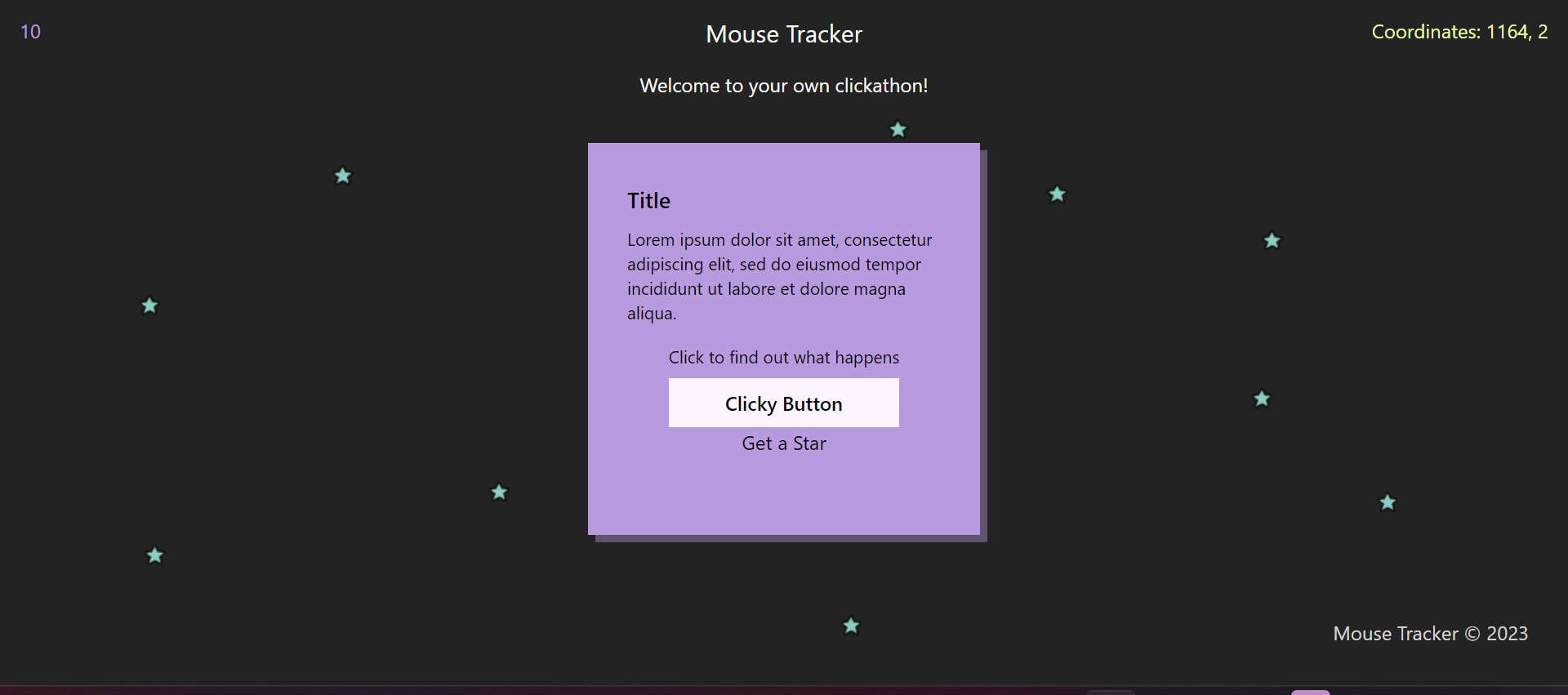
This application is a small SPA that displays different UI elemnts depending on where the user clicks or move the mouse.
-
App
- Coordinates from the mouse(onMouseMove) on the screen.
- Header, Footer and Card components.
-
Header
- Cointains title and subtitle for the page and a count of how many times the user has clicked the button component "GetAStar"
-
Main
- Render main element.
-
Card
- Title
- Information Text
- Result Box
- Get A Star button
- Clicky Button
-
ClickyButton
- Result for ClickyButton event.
- Button with a fireevent.
-
Footer
- Footer text
- This component represents the header of the web application.
- The footer component.
- Represents a card-like section within the application.
- Contains a title and information text.
- Includes two buttons labeled 'Get a Star' and 'Clicky button'.
- A button component, inferred from the 'Clicky button' button within the Card component.
- Tracks mouse movements and displays the X and Y coordinates.