p5.simpleAR is a simple JavaScript supplement(mini-library) file to easily convert existing sketches into AR for PCs and smart devices.

Concept movie.
Now, the latest version is 0.7.0 (beta release).
CLICK ME to show updates in detail
New Features in 0.7.0.
- Support setting AR properties(position and rotation).
New Features in 0.6.1.
- Support flick and pinch-in/out gesture.
New Features in 0.6.0.
- Marker id can be specified.
- Support つぶやきProcessing sketches(
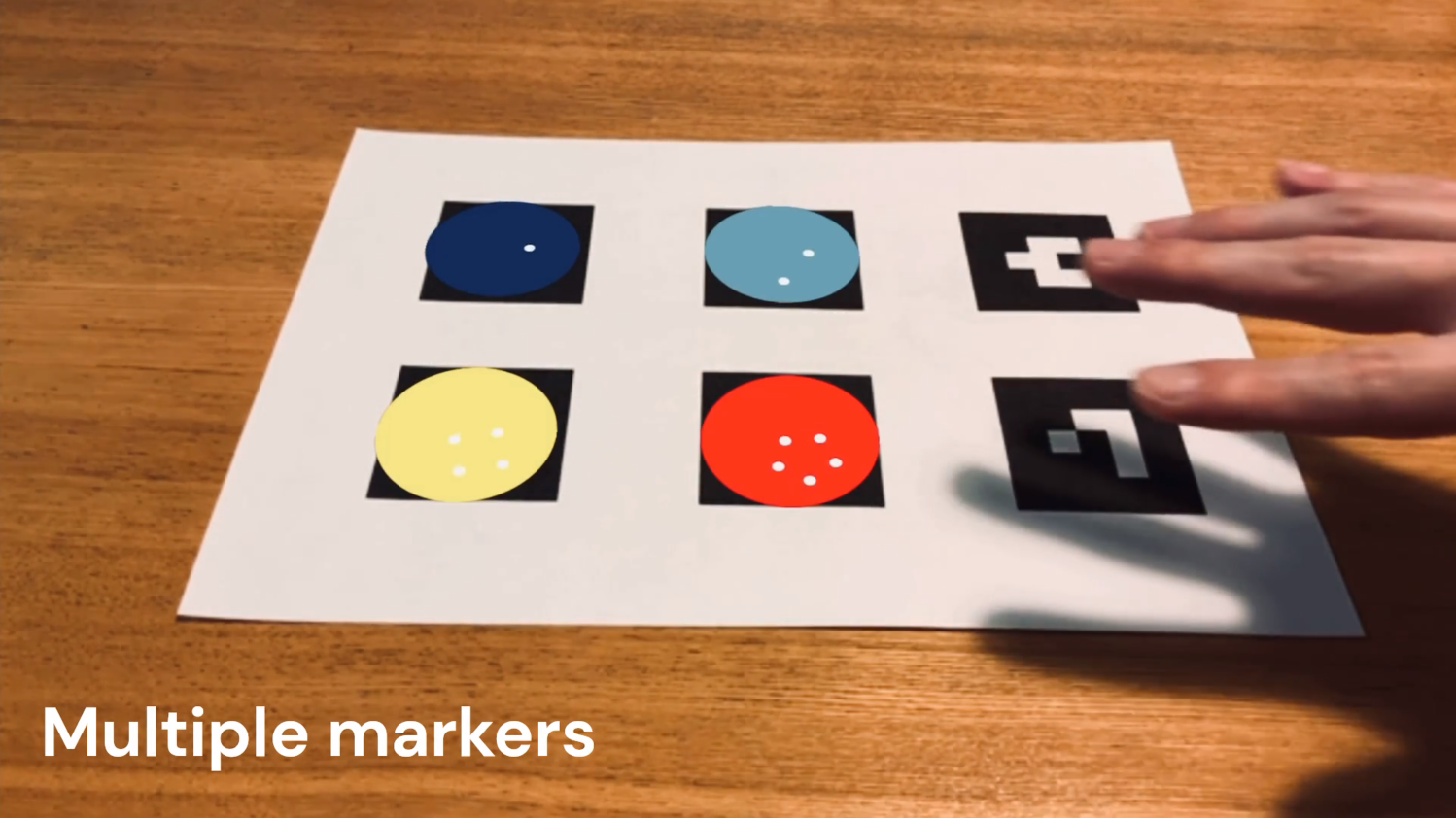
createARCanvascan be called multiply.) createARGraphicsenables us to use multiple markers simultaneously.- Marker rotation and position info can be got.
- Add marker-found/lost event callback.
First, Please print the marker(#6) below, or just view it on the phone.

basicdemo.mp4
CLICK ME to show other demos
GenerativemasksWithFrame.mp4
221105a.mp4
Original sketch by @takawo
Nagumo.mp4
Original sketch by @deconbatch

Generativemasks by @takawo, Garg library by @deconbatch
gol.mp4
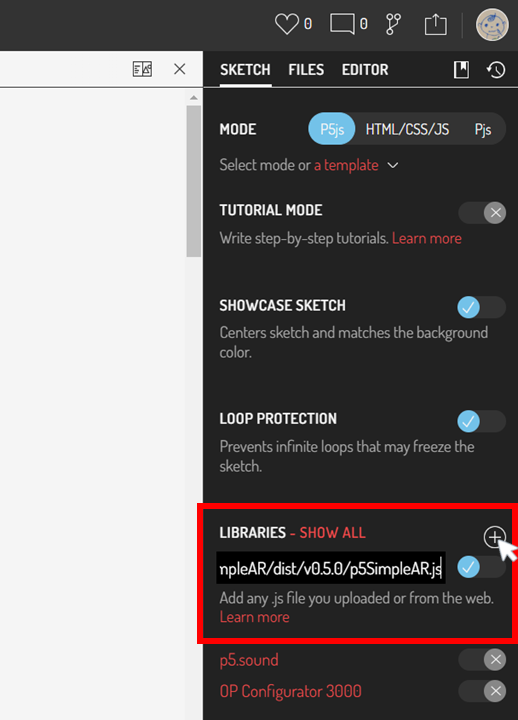
<script src="https://tetunori.github.io/p5.simpleAR/dist/v0.7.0/p5SimpleAR.js"></script>Just replace createCanvas with createARCanvas.
createCanvas(100, 100);
->
createARCanvas(100, 100);OK, done.
Then, your sketch will be shown on the AR Marker.
This function deeply depends on AR.js. Please see the requirement of the library.
CLICK ME
We can choose markers from the 64 images below.
AR Markers
| 0 | 1 | ... | 63 |
|---|---|---|---|
 |
 |
... |  |
createARCanvas(w, h, [renderer], [params])Replace createCanvas with this function.
So, basically, this API has same parameters as createCanvas.
Warning
AR function does not work well inWEBGLmode...
params is an original Object parameter for p5.simpleAR.
| name | note |
|---|---|
scale |
Number: Scale of the sketch. Marker(3x3 dots) size is defined as 1. Default value is 3. |
opacity |
Number: Opacity of the sketch. Input a value between 0.0 and 1.0. Default value is 1.0. |
markerId |
Number: Id of the marker data. Input a integer value between 0 and 63. Default value is 6. |
// Call like this
// createCanvas(100, 200);
createARCanvas(100, 200, P2D, { scale: 5, opacity: 0.7, markerId: 1 });- createARCanvas Demo
- つぶやきProcessing Demo
createARGraphics(w, h, [renderer], [params])Replace createGraphics with this function.
So, basically, this API has same parameters as createGraphics.
By using this API, You can handle multiple markers.
Warning
AR function does not work well inWEBGLmode...
Warning
createARGraphicsandcreateARCanvascannot coexist.
params is an original Object parameter for p5.simpleAR.
| name | note |
|---|---|
scale |
Number: Scale of the sketch. Marker(3x3 dots) size is defined as 1. Default value is 3. |
opacity |
Number: Opacity of the sketch. Input a value between 0.0 and 1.0. Default value is 1.0. |
markerId |
Number: Id of the marker data. Input a integer value between 0 and 63. Default value is 6. Be sure to set unique id for each graphics. |
// Call like this
// createGraphics(100, 200);
createARGraphics(100, 200, P2D, { scale: 5, opacity: 0.7, markerId: 1 });- createARGraphics Multi Marker Demo
p5SimpleARGetMarkerProperty([markerId])Return a Object that has some information on the specified marker.
| name | note |
|---|---|
markerId |
Number: Id of the marker data. If you do not specify this, default value 6 will be set. |
| name | note |
|---|---|
markerId |
Number: Id of the specified marker data. |
markerVisible |
Boolean: Whether the specified marker is visible or not. |
rotation |
Object: Rotation information of the marker. Value format(radians/degrees) depends on the p5.js angle-mode setting(see angleMode()). Property: x: Pitch, rotation about the X-axis. y: Yaw, rotation about the Y-axis. z: Roll, rotation about the Z-axis. |
position |
Object: Position information of the marker. This uses a right-handed coordinate system where the negative Z axis extends into the screen. Property: x: Negative X axis extends left. Positive X Axis extends right. y: Negative Y axis extends down. Positive Y Axis extends up. z: Negative Z axis extends in. Positive Z Axis extends out. |
const markerProps = p5SimpleARGetMarkerProperty(6);Received Object consists of objects as below.
// Return value of p5SimpleARGetMarkerProperty() with angleMode 'DEGREES'
{
markerId: 6,
markerVisible: true,
rotation: {
x: 105.35504555645193,
y: -11.201540264006956,
z: 14.797999140808324,
},
position: {
x: -0.2322715400514963,
y: 0.956252183544887,
z: -12.228084209054696,
}
}-
Simple GetMarkerProperty Demo
-
Position/Rotation Demo
p5SimpleARSetARProperty(prop, [markerId])Set AR poperties(rotation and position).
| name | note |
|---|---|
prop |
Object: AR Properties to be set. See the table below in detail. |
markerId |
Number: Id of the marker data. If you do not specify this, default value 6 will be set. |
| name | note |
|---|---|
rotation |
Object: Rotation information of the AR canvas. Value format(radians/degrees) depends on the p5.js angle-mode setting(see angleMode()). Property: x: rotation about the X-axis. y: rotation about the Y-axis. z: rotation about the Z-axis. order: rotation order default value is 'XYZ'. |
position |
Object: Position information of the AR canvas. Property: x: translation in the X-axis direction. y: translation in the Y-axis direction. z: translation in the Z-axis direction. |
const arProps = {
rotation: {
x: PI/4,
y: 0,
z: -PI/2,
order: 'ZYX',
},
position: {
x: 0,
y: 1,
z: 2,
},
};
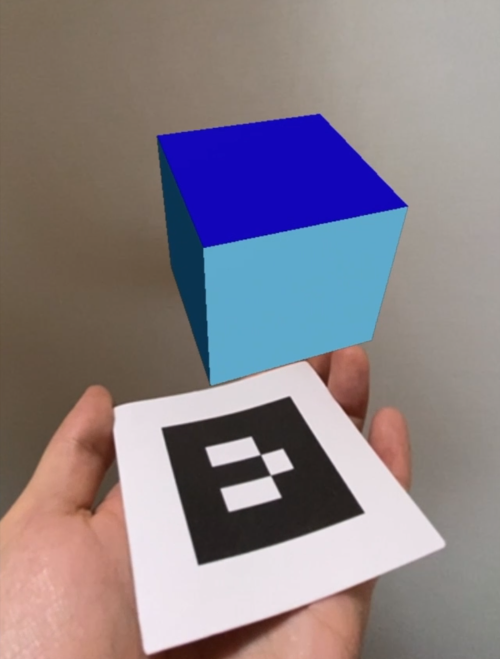
p5SimpleARSetARProperty(arProps);Combined with p5SimpleARGetMarkerProperty(), we can make use of existing 3D p5.js sketches as it is.
// Get current marker poperty
const markerProps = p5SimpleARGetMarkerProperty();
// AR properties
const arProps = {
// Rotate canvas so that it always faces the camera.
// Default rotation order is 'XYZ' so we should use 'ZYX' to get back.
rotation: {
x: -markerProps.rotation.x,
y: -markerProps.rotation.y,
z: -markerProps.rotation.z,
order: 'ZYX',
},
position: {
x: 0,
y: 1,
z: 0,
},
};
p5SimpleARSetARProperty(arProps);
// Rotate objects in canvas
rotateX(PI - markerProps.rotation.x);
rotateY(PI - markerProps.rotation.y);
rotateZ(PI - markerProps.rotation.z);
// draw!
box(70);-
Simple SetARProperty Demo
-
Floating box Demo
-
BMWalker Demo
p5SimpleAREnableGesture([bEnable])Enable/disalbe flick and pinch-in/out gesture to rotate or zoom-in/out.
| name | note |
|---|---|
bEnable |
Boolean: Specify enable(true) or disable(false). |
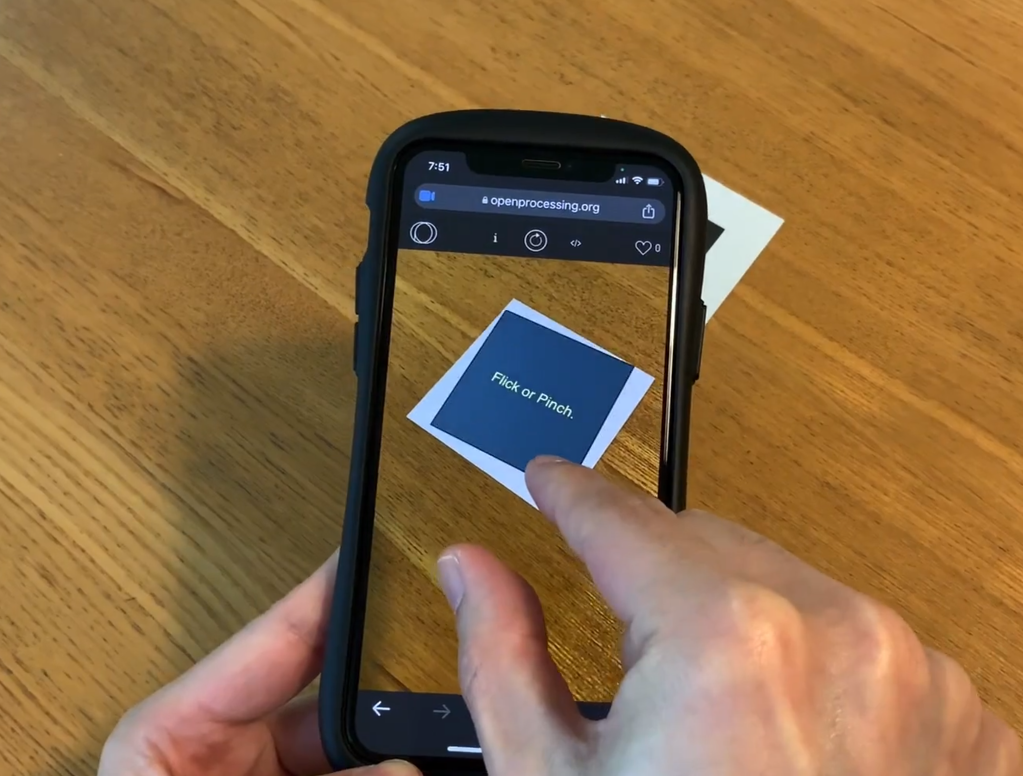
p5SimpleAREnableGesture(true);- Gesture Demo
p5SimpleARMarkerFound([markerId])The p5SimpleARMarkerFound function is called once when a specified marker has been found.
| name | note |
|---|---|
markerId |
Number: Id of the found marker. |
// Overwrite like below.
function p5SimpleARMarkerFound(markerId) {
console.log('p5SimpleARMarkerFound: ' + markerId);
}- Found/Lost callback Demo
p5SimpleARMarkerLost([markerId])The p5SimpleARMarkerLost function is called once when a specified marker has been lost.
| name | note |
|---|---|
markerId |
Number: Id of the lost marker. |
// Overwrite like below.
function p5SimpleARMarkerLost(markerId) {
console.log('p5SimpleARMarkerLost: ' + markerId);
}- Found/Lost callback Demo
- Use smaller canvas for smart phones. Around 240 is a recommended value for width/height.
- If you use
dat.GUI, pleasenew dat.GUIafter completion of loading this tool. Otherwise you will not be able to use it correctly. So, it is recommended to do it in thesetup()function. See this sample and this source for example.
- Specify some parameters on AR setting
- Pinch to zoom in and out
- Support multiple types of markers
-
Use specified image as a marker (possible?) - Improve Performance
MIT license
Copyright (c) 2023 Tetsunori Nakayama.
Tetsunori Nakayama.