Rapid development of image segmentation front-end applications inspired by SAM DEMO
this enhanced front-end library provides a seamless solution for loading fixed image or geoImages and their corresponding .npy file embeddings. It empowers you to run the SAM ONNX model in the browser using Web Assembly, while leveraging multi-threading capabilities, SharedArrayBuffer, Web Worker, and SIMD128 to achieve optimal performance.
- easy to use
- JS library support Multiple Front-End Frameworks,react/vue/angular
- worker in browser
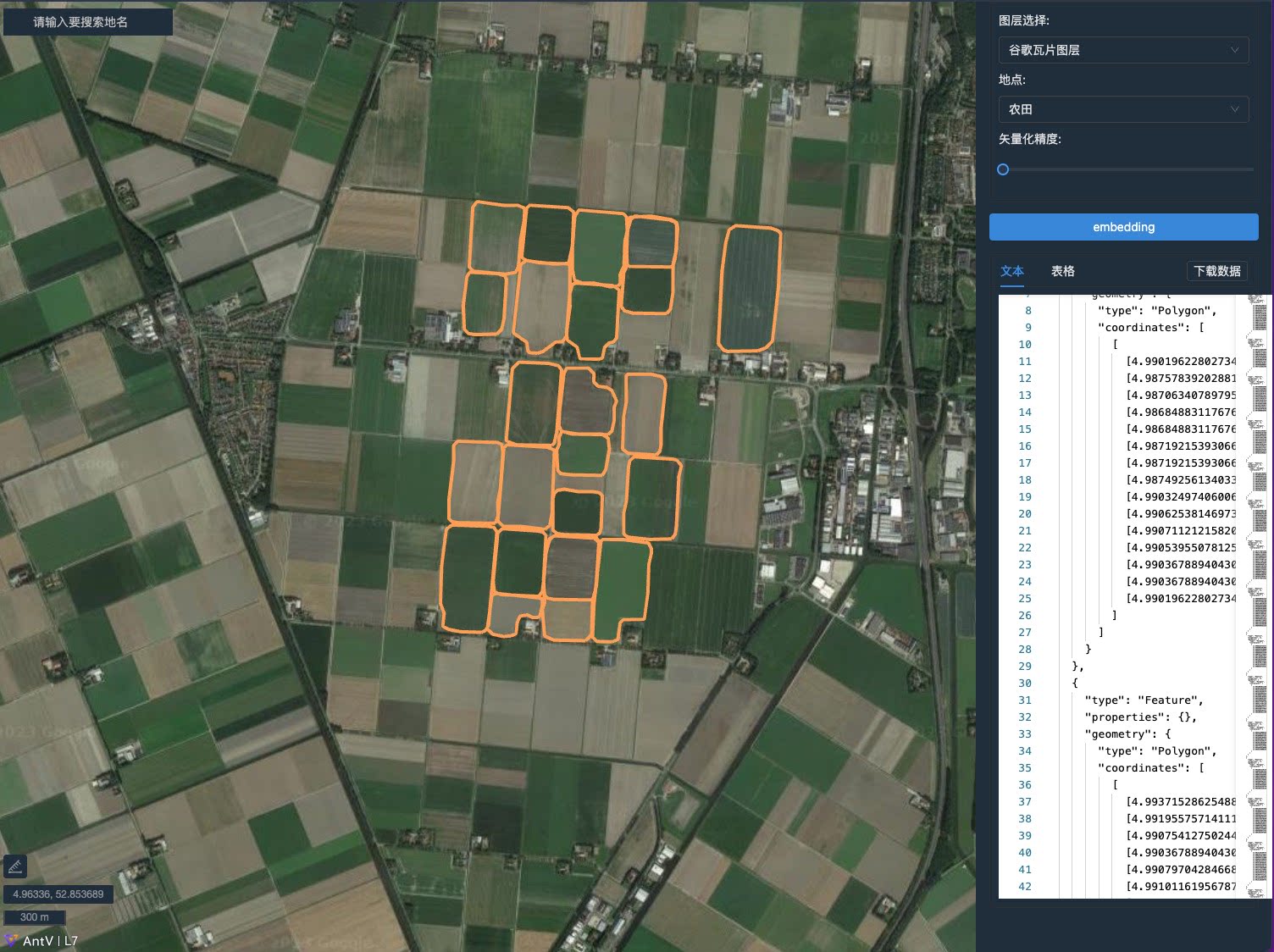
- support RS Image segment
- support export vector
- support export GeoJSON Polygon
We recommend using npm or yarn to install, it not only makes development easier, but also allow you to take advantage of the rich ecosystem of Javascript packages and tooling.
npm install @antv/sam
# or
yarn add @antv/sam
import { SAM } from '@antv/sam';const sam = new SAM({
modelUrl: MODEL_DIR, // the ONNX model
});await sam.initModel(); // async method
// or
sam.initModel().then(() => {
// do something
});get imageEmbedding from sam service.
sam.setEmbedding(imageEmbedding);sam.setImage(imageUrl | HTMLImageElement); // use to clip imagesam.predict(position); // async method