Designing and testing emails is a pain. HTML tables, inline CSS, various devices and clients to test, and varying support for the latest web standards.
This Grunt task helps simplify things.
-
Compiles your SCSS to CSS
-
Builds your HTML email templates
-
Inlines your CSS
-
Compresses and uploads images to a CDN such as Rackspace Cloud or AWS S3 (optional)
-
Replaces the image URLs with the urls that point to the CDN images (optional)
-
Sends a test email to your inbox or Litmus (optional)
You may already have these installed on your system. If not, you'll have to install them.
- Node.js - Install Node.js
- Grunt-cli and Grunt (
npm install grunt-cli -g) - Mailgun (optional) - Sends the email
- Litmus (optional) - Tests the email across all clients/browsers/devices
- Rackspace Cloud (optional) - Uses Cloud Files as a CDN
If you haven't used Grunt before check out Chris Coyier's post on getting started with Grunt.
Clone this repo, cd to the directory, run npm install to install the necessary packages.
git clone https://github.com/leemunroe/grunt-email-workflow.git
cd grunt-email-workflow
npm installCreate a secrets.json file in your project root as outlined below under "Sensitive Information".
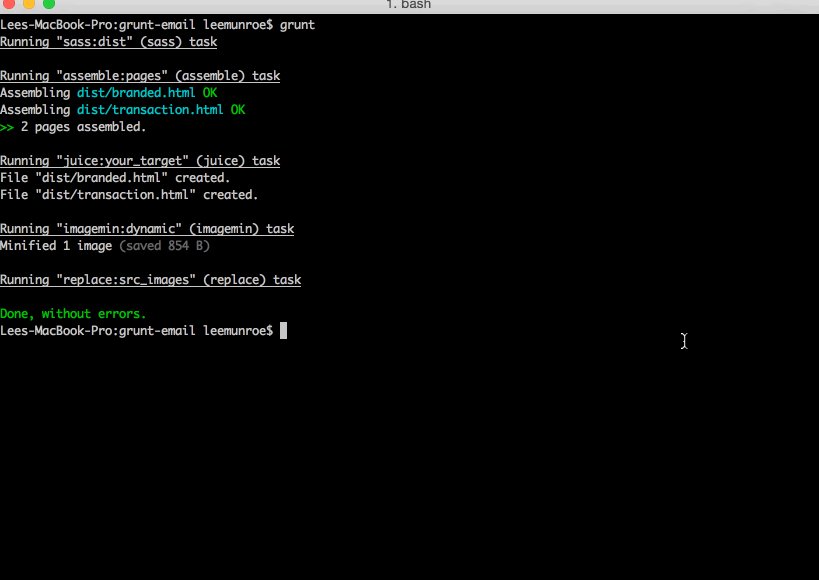
Run grunt in command line and check out your /dist folder to see your compiled and inlined email templates.
We encourage you not to store sensitive data in your git repository. If you must, please look into git-encrypt or some other method of encrypting your configuration secrets.
- Create a file
secrets.jsonin your project root. - Paste the following sample code in
secrets.jsonand enter the appropriate credentials for the services you want to connect with.
If you don't use or need these services it's ok to leave these defaults, but they should exist for this to work.
{
"mailgun": {
"api_key": "YOUR MG PRIVATE API KEY",
"domain": "YOURDOMAIN.COM",
"sender": "E.G. POSTMASTER@YOURDOMAIN.COM",
"recipient": "WHO YOU WANT TO SEND THE EMAIL TO"
},
"litmus": {
"username": "LITMUS USER NAME",
"password": "LITMUS PASS",
"company": "LITMUS COMPANY/API SUBDOMAIN NAME"
},
"cloudfiles": {
"user": "CLOUDFILES USERNAME",
"key": "CLOUDFILES KEY",
"region": "CLOUDFILES REGION E.G. ORD",
"container": "CLOUDFILES CONTAINER NAME",
"uri": "CLOUDFILES URI"
},
"s3": {
"key": "AMAZON S3 KEY",
"secret": "AMAZON S3 SECRET",
"region": "AMAZON S3 REGION",
"bucketname": "AMAZON S3 BUCKET NAME",
"bucketdir": "AMAZON S3 BUCKET SUBDIRECTORY (optional)",
"bucketuri": "AMAZON S3 PATH (ex: https://s3.amazonaws.com/)"
}
}After this you should be good to go. Run grunt and your email templates should appear automagically in a /dist folder.
This project uses SCSS. You don't need to touch the .css files, these are compiled automatically.
For changes to CSS, modify the .scss files.
Media queries and responsive styles are in a separate style sheet so that they don't get inlined. Note that only a few clients support media queries e.g. iOS Mail app.
Handlebars and Assemble are used for templating.
/layouts contains the standard header/footer HTML wrapper markup. You most likely will only need one layout template, but you can have as many as you like.
/emails is where your email content will go. To start you off I've included example transactional emails based on my simple HTML email template.
/data contains optional .yml or .json data files that can be used in your templates. It's a good way to store commonly used strings and variables. See /data/default.yml and /partials/follow_lee.hbs for an example.
/partials contains optional .hbs files that can be thought of like includes. To use a partial, for example /partials/follow_lee.hbs you would use the following code in your emails template:
/partials/components contains optional .hbs files that can help generate your markup. Each component will typically have a corresponding Sass file in src/css/sass/<component_name>.scss. To use a component, for example /partials/components/button.hbs you would use the following code in your emails template. (note: You can use single -or- double quotes for attributes)
In Terminal/command-line, run grunt. This will:
- Compile your SCSS to CSS
- Generate your email layout and content
- Inline your CSS
- Compress your images
See the output HTML in the dist folder. Open them and preview it the browser.
Alternatively run grunt serve. This will check for any changes you make to your .scss and .hbs templates, automatically run the tasks, and serve you a preview in the browser on http://localhost:4000. Saves you having to run grunt every time you make a change.
In terminal, run grunt serve.
- This will run the default tasks
grunt+ thewatchtask will be initiated - A preview UI will automagically open on http://localhost:4000 and you can review your templates
- Go about your business editing templates and see your template changes live-reload
- NOTE: The express server stops working when the
watchtask is not running
- Sign up for a Mailgun account (it's free)
- Insert your Mailgun API key, either in
Gruntfile.jsorsecrets.json - Change the sender and recipient to your own email address (or whoever you want to send it to)
Run grunt send --template=TEMPLATE_NAME.html. This will email out the template you specify.
Change 'transaction.html' to the name of the email template you want to send.
If the email contains images, you will need to pass an additional directive to grunt to have it first upload the images to a CDN and replace the image urls in the email template. See the CDN and working with image assets section below.
If you have a Litmus account and want to test the email in multiple clients/devices:
- Open up
Gruntfile.jsorsecrets.json - Replace
username,passwordandyourcompanyunder the Litmus task with your credentials
Run grunt litmus --template=TEMPLATE_NAME.html to send the email to Litmus. This will create a new test using the <title> value of your template.
See the Litmus results for the simple transactional email template that is included.
<img src="https://s3.amazonaws.com/f.cl.ly/items/1a1H0B1o3v160147100S/Image%202014-12-31%20at%2010.10.01%20AM.png" width=-"500">
If your email contains images you'll want to serve them from a CDN. This Gruntfile has support for Rackspace Cloud Files (pricing) and AWS S3.
- Sign up for a Rackspace Cloud account (use the Developer Discount for $300 credit)
- Create a new Cloud Files container
- Open up
Gruntfile.jsorsecrets.json - Change 'cloudfiles' settings to your settings (you can find your Rackspace API key under your account settings)
- Make any other config changes as per grunt-cloudfiles instructions
Run grunt rsupload to run the default tasks as well as upload any images to your CDN.
Run grunt rsupload send --template=branded.html to send the email to yourself with the 'CDNified' images.
Another option for serving images is to use Amazon S3. Basic service is free of charge. For more information on setting up an account, visit Amazon.
The Gruntfile uses grunt-aws-s3.
Once your AWS account is setup, create a Bucket within S3. You will need to ensure your Bucket has a policy setup under Permissions. Below is a very loose sample policy for testing purposes. You should read up on AWS Identity and Access Management for more information.
Sample S3 Bucket Policy
{
"Version": "2008-10-17",
"Id": "Policy123",
"Statement": [
{
"Sid": "Stmt456",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:*",
"Resource": "arn:aws:s3:::BUCKETNAME"
}
]
}Run grunt s3upload to upload images to your S3 Bucket. This will also run a replace task to change image paths within the destination directory to use the new S3 path.
Run grunt s3upload send --template=branded.html to send the email to yourself with the 'CDNified' images.
I've added a few templates here to help you get started.
- For more transactional email templates check out HTML Email templates
- Things I've learned about sending email
- Things I've learned about building email templates
- Things I've learned about responsive email
- Prefer Gulp? Daryll Doyle has created a Gulp email creator