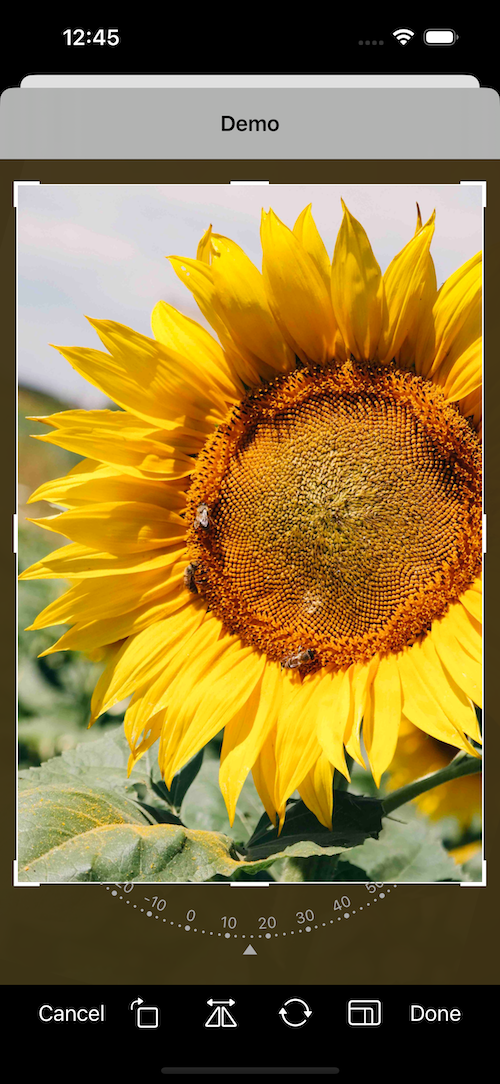
Mantis is an iOS Image cropping library, which mimics the Photo App written in Swift and provides rich cropping interactions for your iOS/Mac app (Catalyst only).
Mantis also provides rich crop shapes from the basic circle/square to polygon to arbitrary paths(We even provide a heart shape ❤️ 😏).
- iOS 11.0+
- MacOS 10.15+
- Xcode 10.0+
- Add CropViewConfig
- move some properties from Config to CropViewConfig
- make roationControlViewConfig as a property of CropViewConfig
- Refactor CropToolbarConfigProtocol
- rename some properties
CocoaPods
pod 'Mantis', '~> 2.18.0'Carthage
github "guoyingtao/Mantis"Swift Packages
- Repository: https://github.com/guoyingtao/Mantis.git
- Rules: Version - Exact - 2.18.0
Basic
- Create a cropViewController in Mantis with default config and default mode
You need set (cropViewController or its navigation controller).modalPresentationStyle = .fullscreen for iOS 13+ when the cropViewController is presented
let cropViewController = Mantis.cropViewController(image: <Your Image>)
cropViewController.delegate = self
<Your ViewController>.present(cropViewController, animated: true)- The caller needs to conform CropViewControllerDelegate
public protocol CropViewControllerDelegate: class {
func cropViewControllerDidCrop(_ cropViewController: CropViewController, cropped: UIImage, transformation: Transformation, cropInfo: CropInfo)
func cropViewControllerDidCancel(_ cropViewController: CropViewController, original: UIImage)
// The implementation of the following functions are optional
func cropViewControllerDidFailToCrop(_ cropViewController: CropViewController, original: UIImage)
func cropViewControllerDidBeginResize(_ cropViewController: CropViewController)
func cropViewControllerDidEndResize(_ cropViewController: CropViewController, original: UIImage, cropInfo: CropInfo)
}CropToolbar mode
-
CropToolbar has two modes:
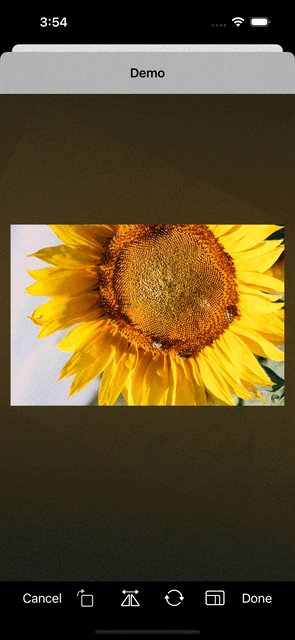
- normal mode
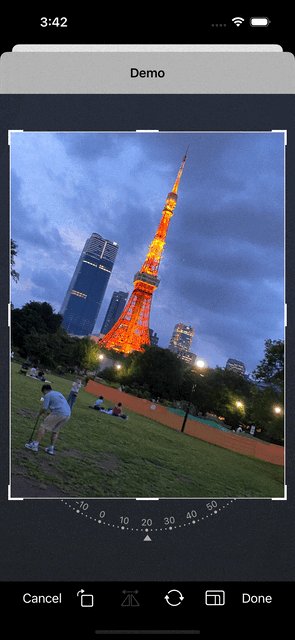
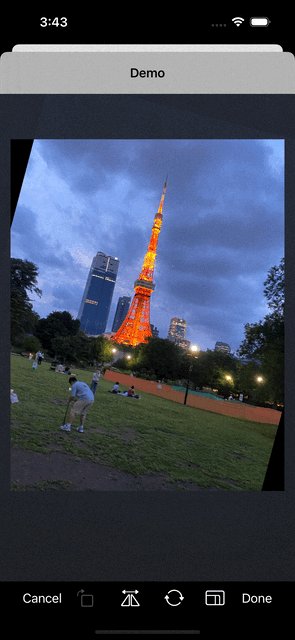
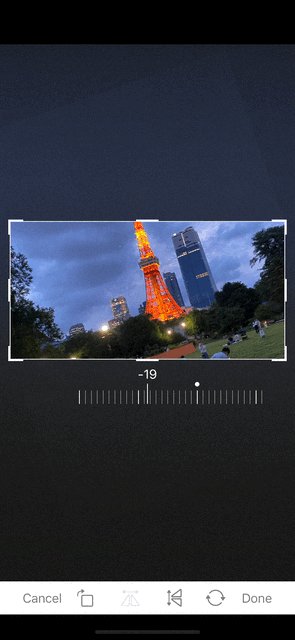
In normal mode, you can use a set of standard CropViewController photo editing features with "Cancel" and "Done" buttons.
let cropViewController = Mantis.cropViewController(image: <Your Image>)- embedded mode
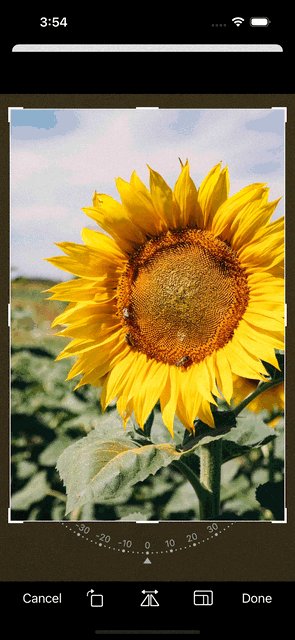
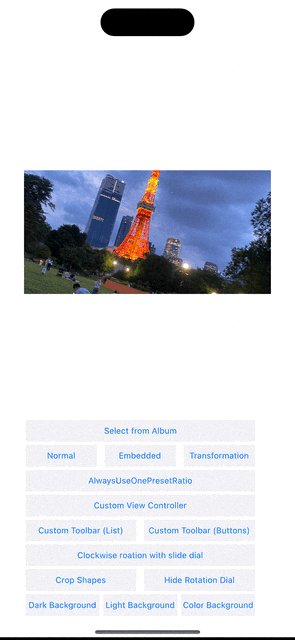
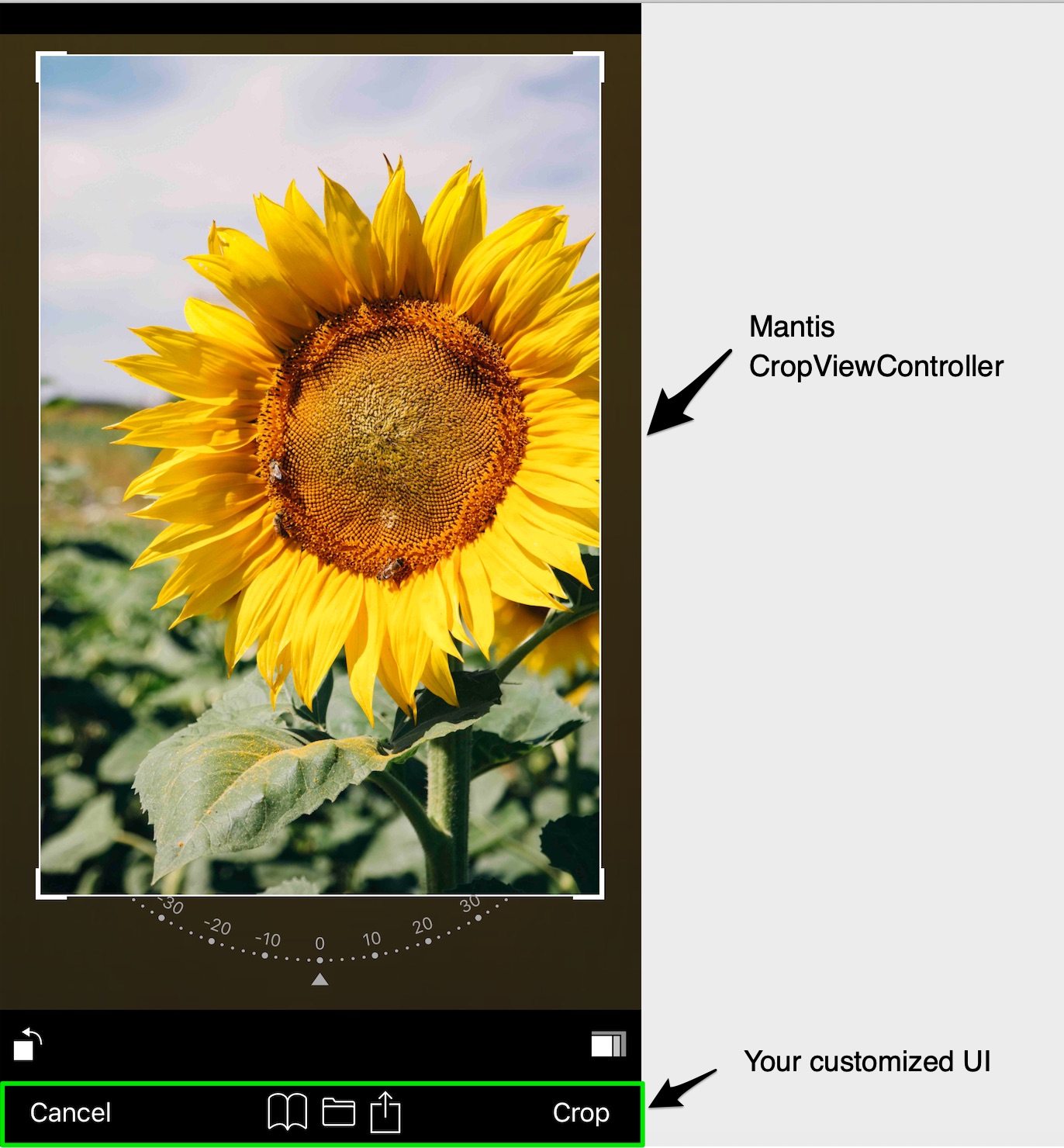
This mode does not include "Cancel" and "Done" buttons, so you can embed CropViewController into another view controller
var config = Mantis.Config()
config.cropToolbarConfig.mode = .embedded
let cropViewController = Mantis.cropViewController(image: <Your Image>, config: config)Add your own ratio
// Add a custom ratio 1:2 for portrait orientation
let config = Mantis.Config()
config.addCustomRatio(byVerticalWidth: 1, andVerticalHeight: 2)
<Your Crop ViewController> = Mantis.cropViewController(image: <Your Image>, config: config)
// Set the ratioOptions of the config if you don't want to keep all default ratios
let config = Mantis.Config()
//config.ratioOptions = [.original, .square, .custom]
config.ratioOptions = [.custom]
config.addCustomRatio(byVerticalWidth: 1, andVerticalHeight: 2)
<Your Crop ViewController> = Mantis.cropViewController(image: <Your Image>, config: config)- If you always want to use only one fixed ratio, set Mantis.Config.presetFixedRatioType = alwaysUsingOnePresetFixedRatio
<Your Crop ViewController>.config.presetFixedRatioType = .alwaysUsingOnePresetFixedRatio(ratio: 16.0 / 9.0)When choose alwaysUsingOnePresetFixedRatio, fixed-ratio setting button does not show.
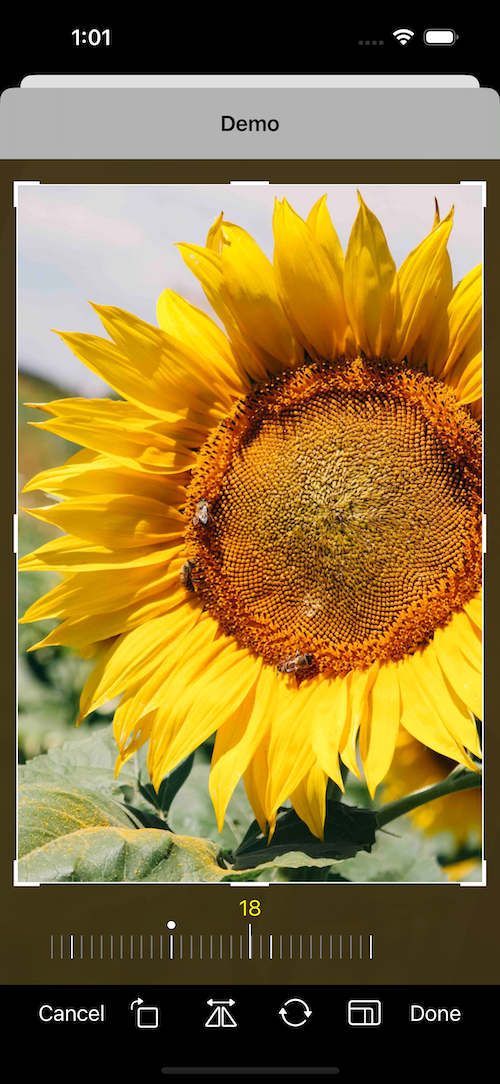
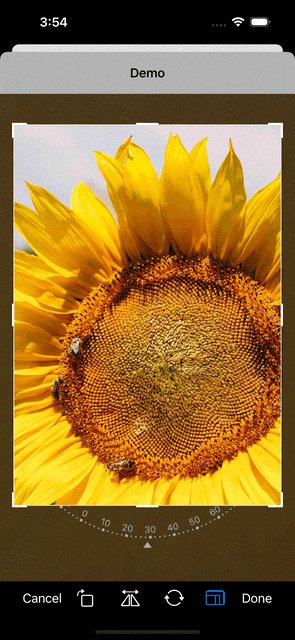
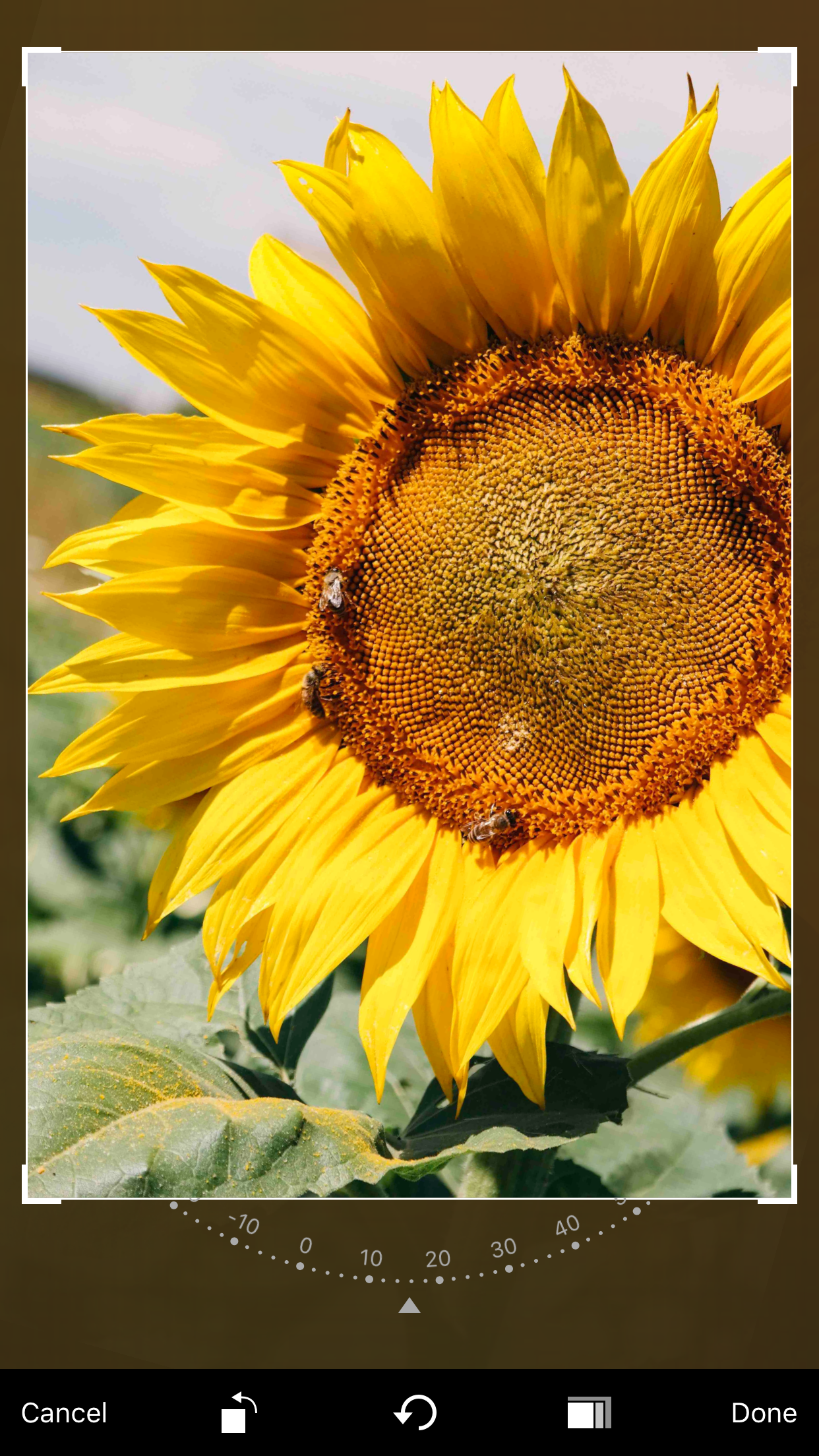
- If you want to hide rotation control view, set Mantis.Config.cropViewConfig.showAttachedRotationControlView = false
- If you want to use ratio list instead of presenter, set Mantis.CropToolbarConfig.ratioCandidatesShowType = .alwaysShowRatioList
public enum RatioCandidatesShowType {
case presentRatioList
case alwaysShowRatioList
}- If you build your custom toolbar you can add your own fixed ratio buttons
// set a custom fixed ratio
cropToolbarDelegate?.didSelectRatio(ratio: 9 / 16)Crop shapes
- If you want to set different crop shape, set Mantis.Config.cropViewConfig.cropShapeType
public enum CropShapeType {
case rect
case square
case ellipse
case circle(maskOnly: Bool = false)
case diamond(maskOnly: Bool = false)
case heart(maskOnly: Bool = false)
case polygon(sides: Int, offset: CGFloat = 0, maskOnly: Bool = false)
case path(points: [CGPoint], maskOnly: Bool = false)
}Preset transformations
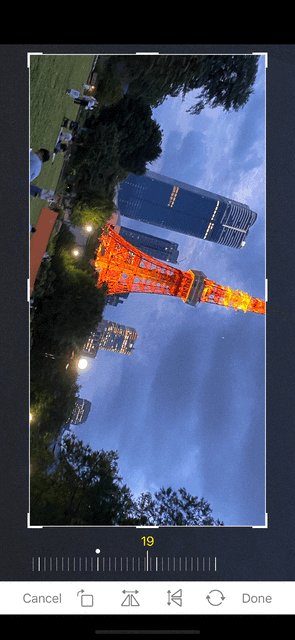
- If you want to apply transformations when showing an image, set Mantis.Config.cropViewConfig.presetTransformationType
public enum PresetTransformationType {
case none
case presetInfo(info: Transformation)
case presetNormalizedInfo(normalizedInfo: CGRect)
}Please use the transformation information obtained previously from delegate method cropViewControllerDidCrop(_ cropViewController: CropViewController, cropped: UIImage, transformation: Transformation, , cropInfo: CropInfo).
Localization
- UIKit project
Add more languages support to the Localizations section for Project Info tab
-
SwiftUI project
Please check this link -
Static frameworks If you use static frameworks in CocoaPods, you need to add the code below in order to find the correct resource bundle.
Mantis.locateResourceBundle(by: Self.self)
- Custom localization tables and bundle
By default mantis will use built in localization tables to get string resources not every language is supported out of the box (see fig 1).
However if your app support multiple languages and those languages are not 'built in', then you can define your own strings table and localize them in the application target or framework. By doing so you'll need to configure Mantis localization.
IMPORTANT! Firstly you'll need to create strings file with these keys:
"Mantis.Done" = "";
"Mantis.Cancel" = "";
"Mantis.Reset" = "";
"Mantis.Original" = "";
"Mantis.Square" = "";
Then you'll need to configure Mantis:
let config = Mantis.Config()
config.localizationConfig.bundle = // a bundle where strings file is located
config.localizationConfig.tableName = // a localized strings file name within the bundle
Custom View Controller
- If needed you can subclass
CropViewController:
class CustomViewController: CropViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do your custom logic here.
// The MantisExample project also has a showcase for a CustomViewController.
}
}- To get an instance, Mantis provides a factory method:
let cropViewController: CustomViewController = Mantis.cropViewController(image: image, config: config)Mantis provide two demo projects
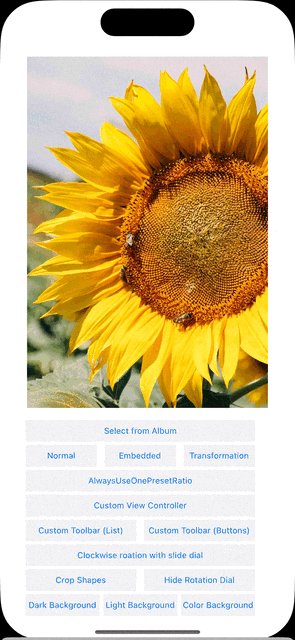
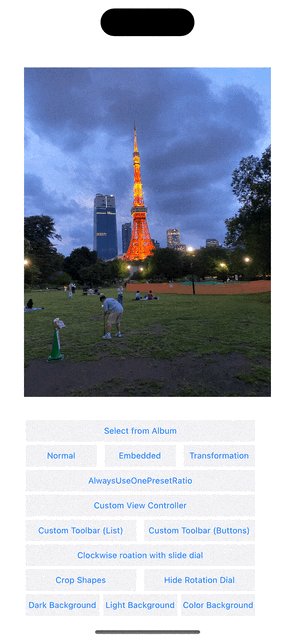
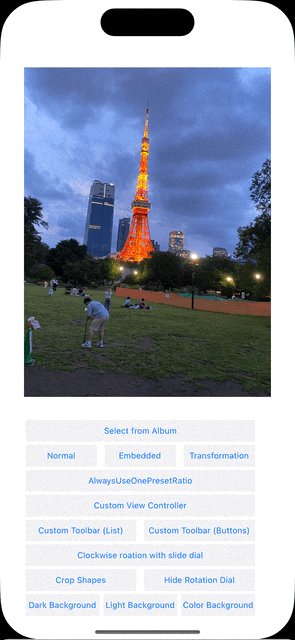
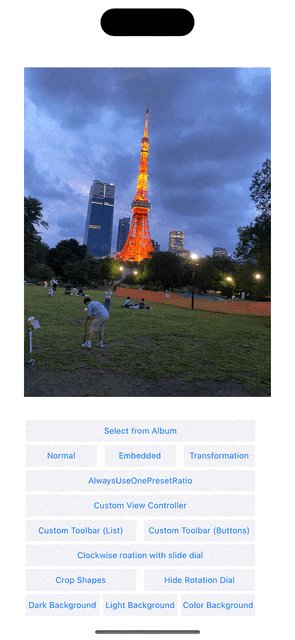
- MantisExample (using Storyboard)
- MantisSwiftUIExample (using SwiftUI)
- The crop are strongly inspired by TOCropViewController
- The rotation feature is inspired by IGRPhotoTweaks
- The rotation dial is inspired by 10clock
- Thanks Leo Dabus for helping me to solve the problem of cropping an ellipse image with transparent background https://stackoverflow.com/a/59805317/288724