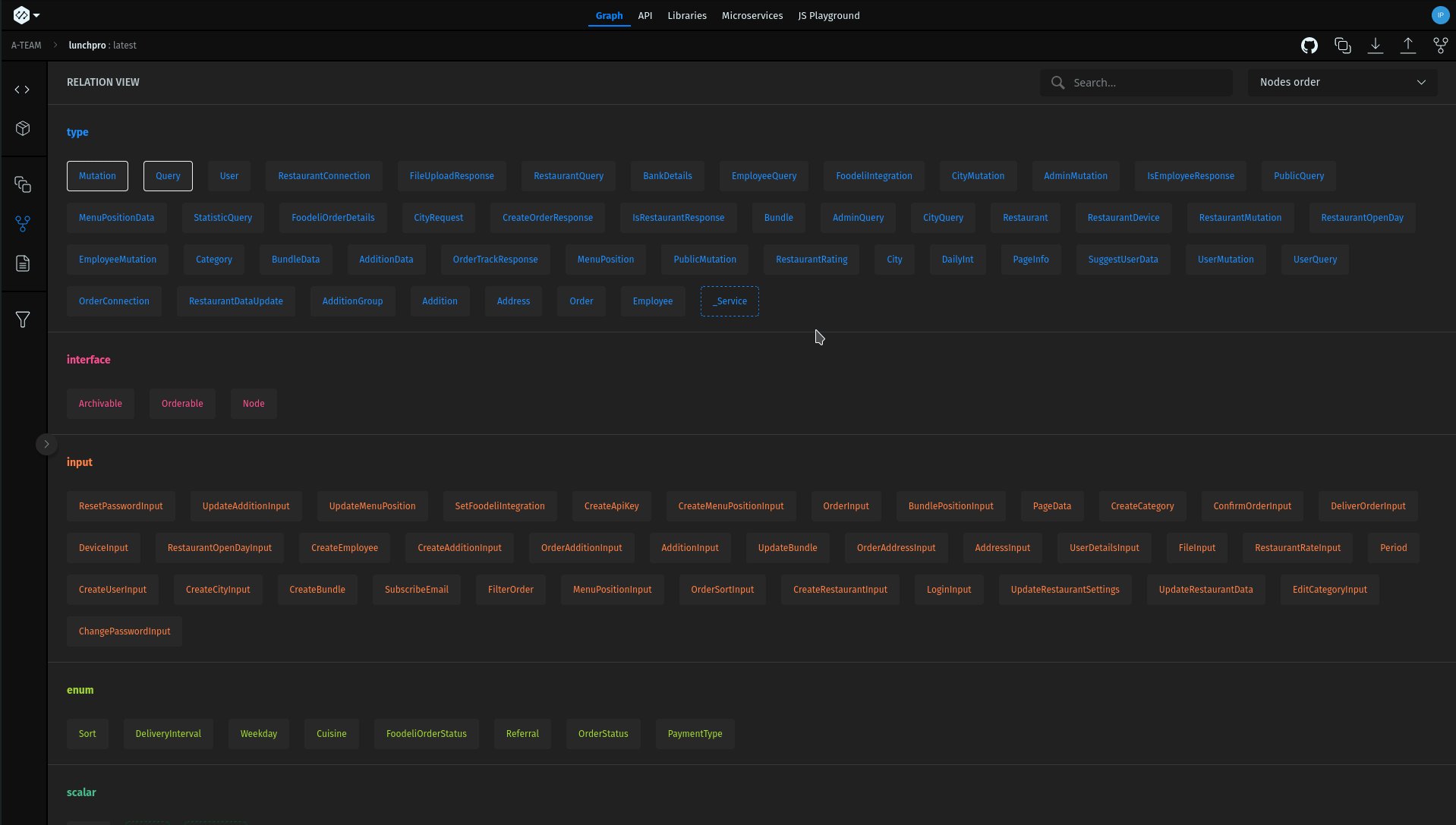
GraphQLEditor makes it easier to understand GraphQL schemas. Create a schema by using visual blocks system. GraphQL Editor will transform them into code.
With GraphQL Editor you can create visual diagrams without writing any code or present your schema in a nice way!
Here is a cloud version of GraphQL Editor.
Here is a guide for GraphQL Editor SaaS
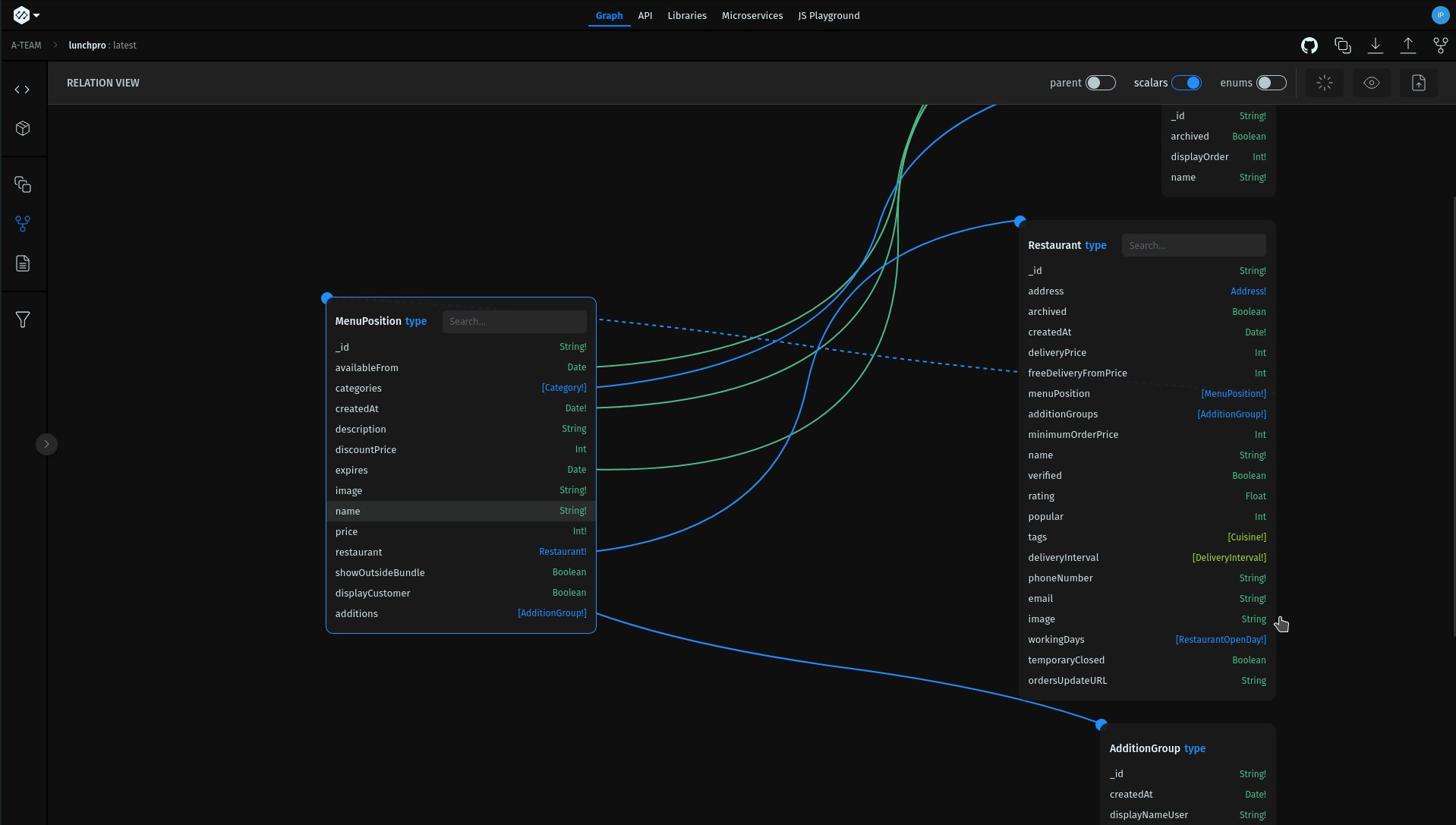
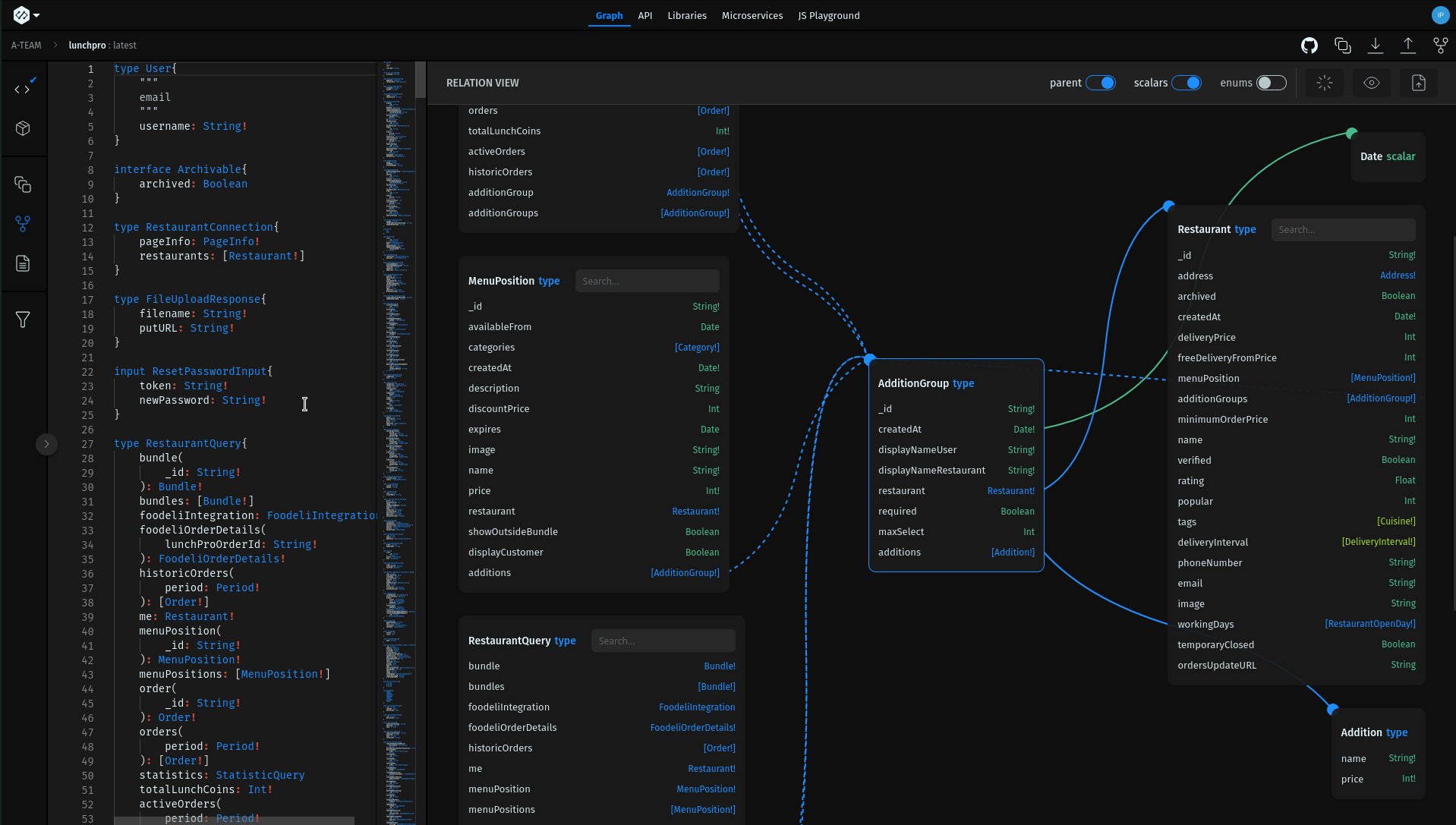
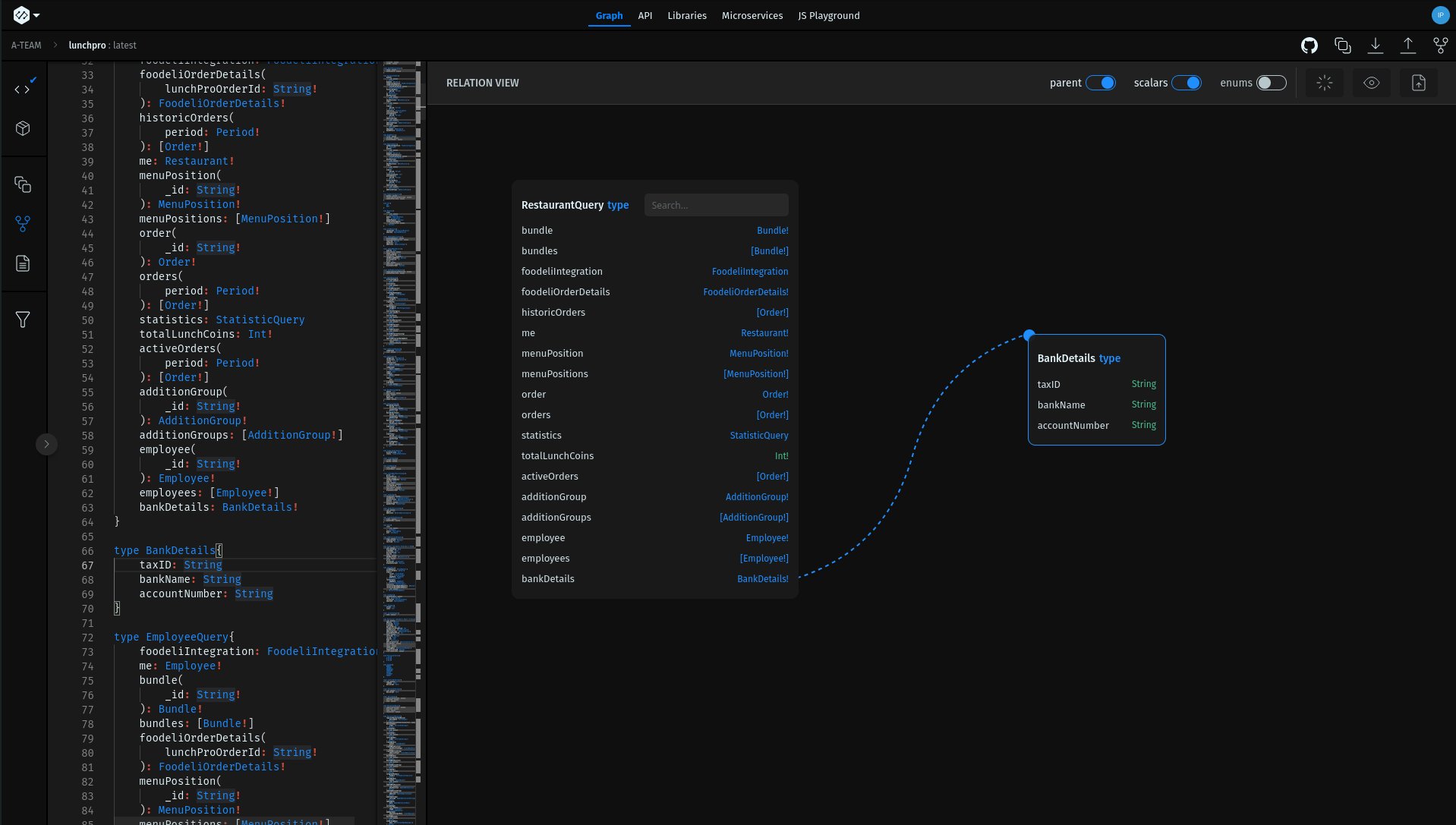
Create GraphQL nodes and connect them to generate a database schema. You can also use builtin text IDE with GraphQL syntax validation
- SaaS Docs
- How it works
- Table of contents
- License
- Installation
- GraphQL SDL Editor
- GraphQL Gql Editor
- Support
- Team
- Underlying Parsing technology
- GraphQL Tutorials
- Authors
MIT
npm i -D worker-loader css-loader file-loader webpack
npm i graphql-editor react react-dom monaco-editor @monaco-editor/react
import React, { useState } from 'react';
import { render } from 'react-dom';
import { GraphQLEditor, PassedSchema } from 'graphql-editor';
const schemas = {
pizza: `
type Query{
pizzas: [Pizza!]
}
`,
pizzaLibrary: `
type Pizza{
name:String;
}
`,
};
export const App = () => {
const [mySchema, setMySchema] = useState<PassedSchema>({
code: schemas.pizza,
libraries: schemas.pizzaLibrary,
});
return (
<div
style={{
flex: 1,
width: '100%',
height: '100%',
alignSelf: 'stretch',
display: 'flex',
position: 'relative',
}}
>
<GraphQLEditor
setSchema={(props) => {
setMySchema(props);
}}
schema={mySchema}
/>
</div>
);
};
render(<App />, document.getElementById('root'));GraphQLEditor
| property | type | description | required | default |
|---|---|---|---|---|
| schema | PassedSchema |
value of the schema | true | |
| setSchema | (props: PassedSchema, isInvalid?: boolean) => void; |
Function to be called when schema is set by the editor | true | |
| readonly | boolean |
lock editing | false | false |
| diffSchemas | Record<string, string> |
Record containing graphql schemas with "name" as a key and graphql schema as a "value" | false | |
| theme | EditorTheme |
current theme | MainTheme | |
| routeState | EditorRoutes |
listen to route changes. Don't bind it with routeState though! | false | |
| onStateChange | ( r: EditorRoutes ) => void; |
on route state changed | false | |
| onTreeChange | (tree: ParserTree) => void |
Function that could be fired if tree changes | false | |
| placeholder | string |
placeholder - empty editor | false |
PassedSchema
| property | type | description |
|---|---|---|
| code | string |
value of the schema code |
| libraries | string |
value of the current libraries |
ActivePane
"relation" | "diagram" | "diff"
import React, { useState } from 'react';
import { render } from 'react-dom';
import { GraphQLEditor, PassedSchema } from 'graphql-editor';
const schema = `
type Query{
pizzas: [Pizza!]
}
`;
export const App = () => {
const [gql, setGql] = useState('');
return ( ||
<div
style={{
flex: 1,
width: '100%',
height: '100%',
alignSelf: 'stretch',
display: 'flex',
position: 'relative',
}}
>
<GraphQLGqlEditor
gql={gql}
setGql={(gqlString) => setGql(gqlString)}
schema={{ code: schema }}
/>
</div>
);
};
render(<App />, document.getElementById('root'));GraphQLEditor
| property | type | description | required | default |
|---|---|---|---|---|
| schema | PassedSchema |
value of the schema | true | |
| gql | string |
value of the gql | true | |
| placeholder | string |
placeholder - empty editor | false | undefined |
| setGql | (props: PassedSchema, isInvalid?: boolean) => void; |
set value of the gql | true | undefined |
| readonly | boolean |
lock editing | false | false |
| theme | EditorTheme |
current theme | false | MainTheme |
Whole graphql-editor parsing stuff is based on underlying zeus technology.