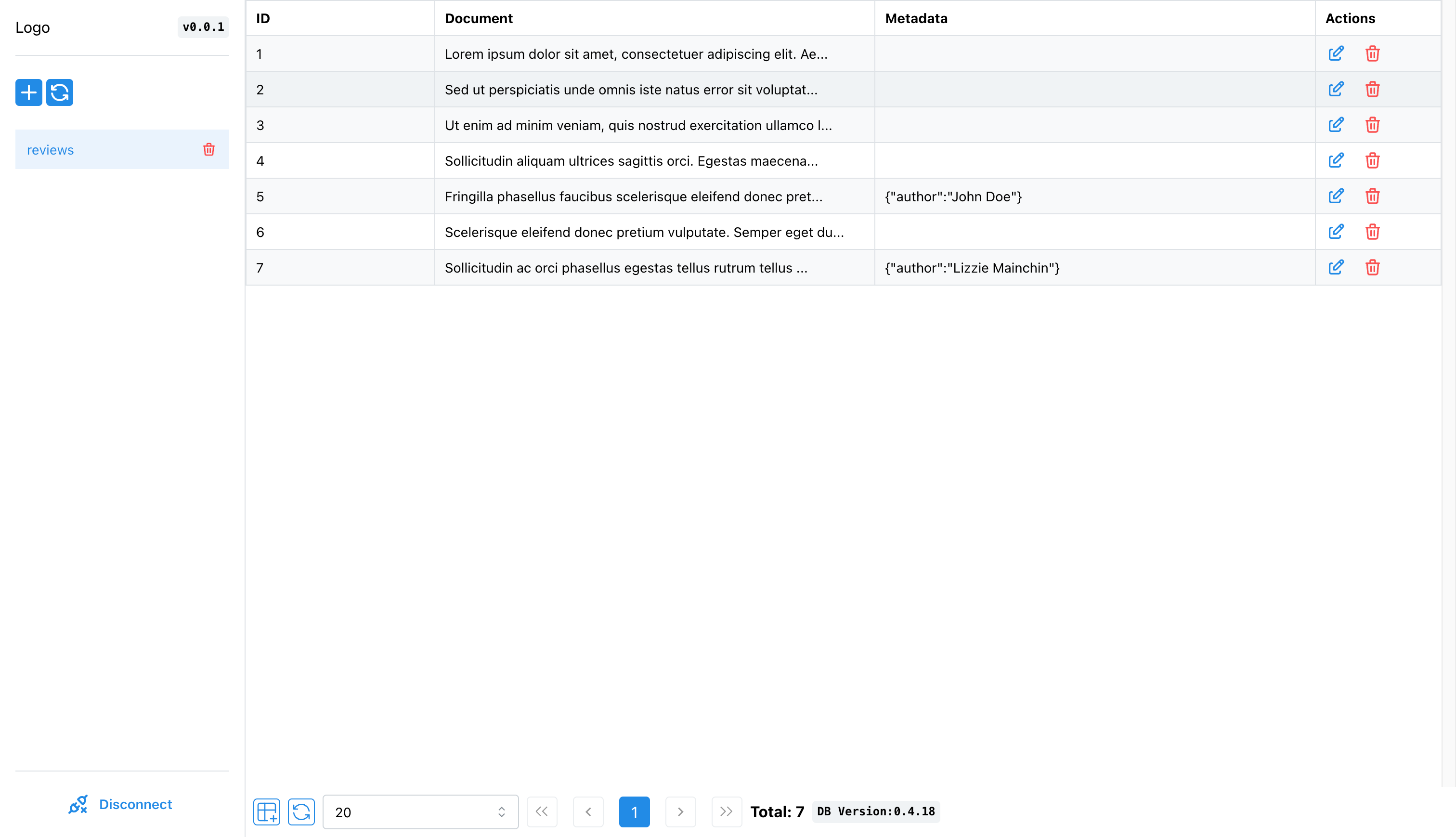
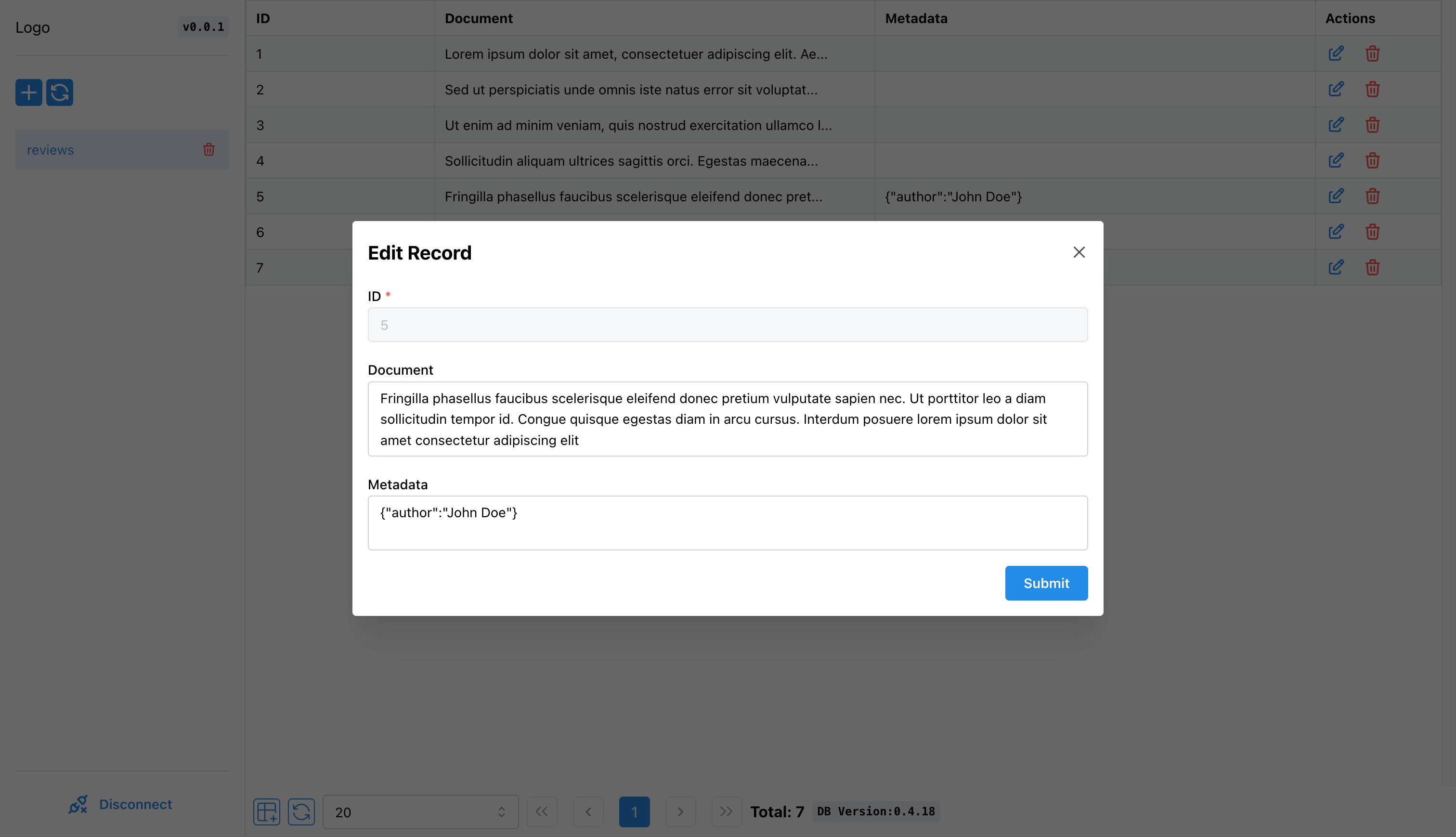
This is not an official project. Initially, I developed this for myself because it was getting difficult for me check the collections and records through code and APIs can be overwhelming as I am used to access the database using GUI tools like DBeaver, MongoDB Compass etc. So here, I have open sourced it in case someone also feeling the same. It is also hosted at https://chroma-ui.vercel.app and source code is hosted at https://github.com/thakkaryash94/chroma-ui.
There are 2 ways to use the tool.
- You can go to https://chroma-ui.vercel.app and enter your Chroma DB UI URL. Note: It will work only with live URLs and won't work for localhost(127.0.0.1).
- If you want to use it for local development, follow setup steps.
You can build the desktop client and run it. Run npm run tauri build and it will build the appropriate output files under src-tauri/target/release/bundle/ folder.
This project is built using NextJS, React, Mantine. You don't need familiarity with them if you just want to use it. Follow below steps to run the application.
Prerequisites: NodeJS
- Clone the repo
- Run
npm installto install the dependencies - Run
npm run devto start the application OR - Run
npm run buildto build the project - Run
npx serve@latest outto run the application
Here are resource links