Study a new language with this simple flashcard app. This app is part of a workshop I'm teaching called "React for Beginners".
This project was bootstrapped with Create React App.
- Clone the repo
npm installnpm start
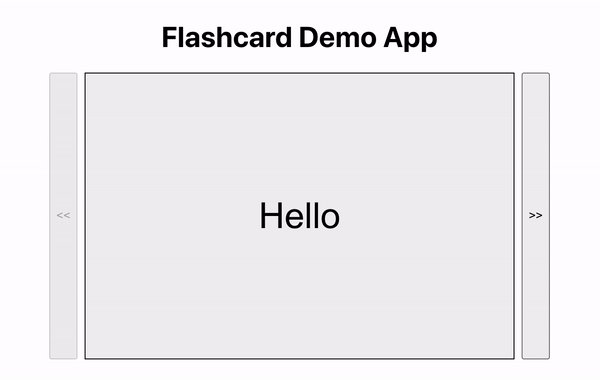
- The app should take a list of card data consisting of info for the front and back of each card.
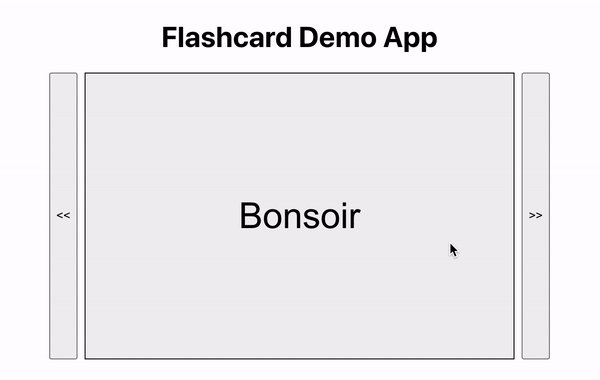
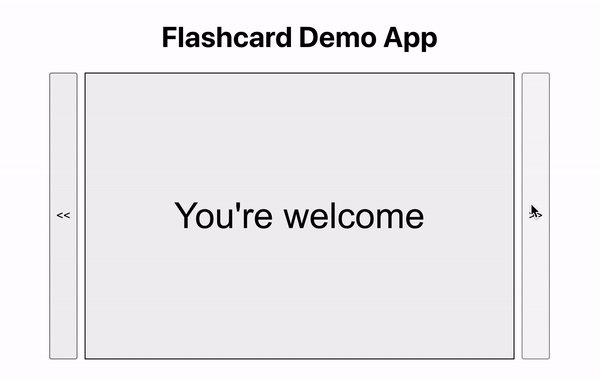
- The user should be able to flip each card by clicking the card.
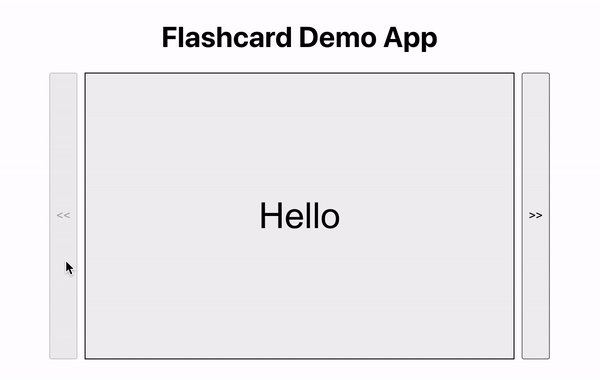
- The user should be able to navigate the stack of cards using the Previous and Next buttons.
- The Previous button should be disabled on the first card.
- The Next button should be disabled on the last card.
- Add a reset button to start over
- Add support for multiple languages
- Allow the user to add their own cards
- Fetch the card data from an external API
- Allow the user to mark if they knew or didn't know a card
- Allow the user to choose which language to see first