ranvier
Node.js-based MUD engine
See the staging branch for the latest features. Current version: 2.0
Ranvier is a MUD game engine. Out of the box Ranvier is configured to use a telnet server and will work with any MUD client you've used to connect to other MUDs. It runs a websocket server simultaneously, meaning players can also connect to your game with a websocket client at the same time. However, Ranvier supports any transport server you want to use; changing the entire networking layer is as easy as adding a command.
There is an accompanying client specifically built for the websocket bundle which can be found in the Neuro repo: github.com/shawncplus/neuro
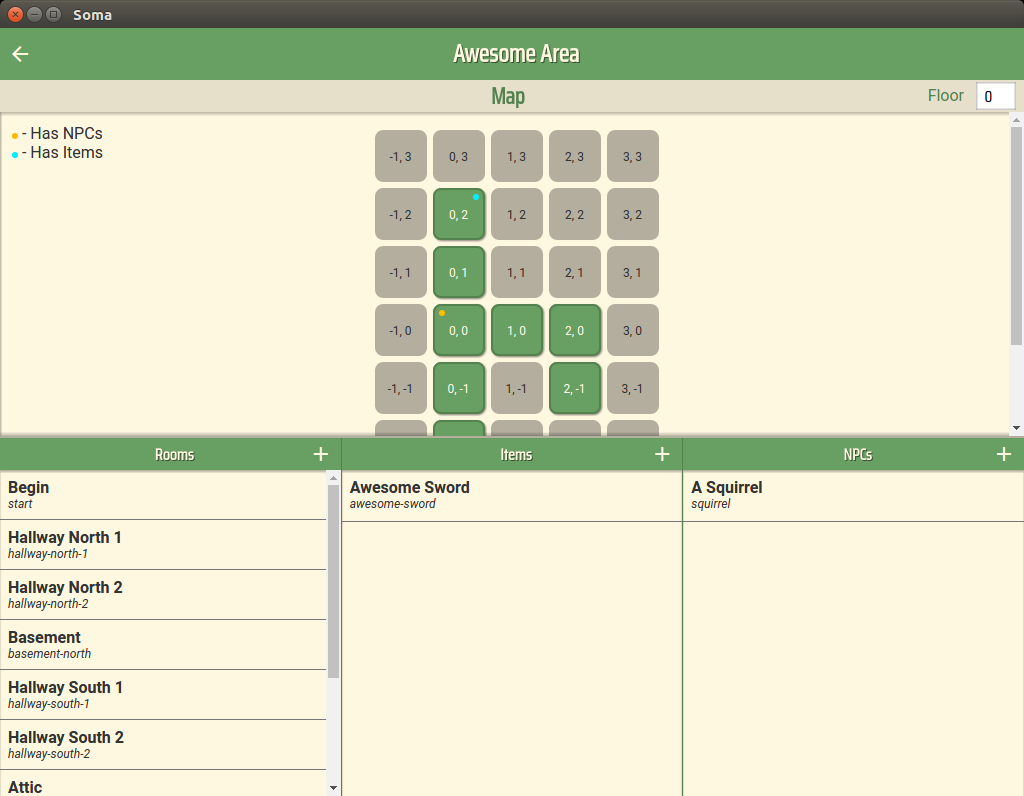
Ranvier also has a GUI builder available, Soma.
Documentation
Ranvier prides itself on having thorough documentation which is available on our website: ranviermud.com (You can also view them locally; see the Documentation section of our Contributing guide.)
Slack
We have a Slack channel you can use to ask questions, suggest features, or just keep up to date with the project: https://ranviermud.slack.com
Features
- Robust bundle system: Nearly every aspect of the game can be modified without changing the core and allows for easy packaging and sharing of commands/areas/items/npcs/channels/behaviors
- Unopinionated network layer: easily swap out telnet for any network layer you like. No need to gut the whole codebase just to support a different transport type, just drop in a file.
- Optional coordinate based room system allowing for the flexibilty of a standard MUD world with the easy mappability of a strict 3D world.
- Scripting support: It's in JavaScript! No need for a shitty DSL. The codebase is JavaScript, the scripting is JavaScript.
- Scripting is event-based. Put a listener in the script attached to your mob and it'll automagically happen when the
event is emitted. Adding new events is easy as
npc.emit('eventName')See documentation on Node.js event emitters for more detail - Pfile saving in JSON, easy to parse for external usage
- Rooms, items, and NPCs are easily described in YAML. No weird bullshit ~~~~ and byte-specific parsing that requires a GUI editor to build (though we do have a GUI editor in the works!)
- Did I mention it's in blasting JavaScript? No compiling, no C, no cygwin, no 15 year old spaghetti code
- An accompanying client for use with websockets: Neuro
- A GUI area builder: Soma
Example Bundles
Ranvier is built on the concept of bundles: self-contained packages that are combined to create the game you want without having to modify the core engine. The example bundles combine to make a basic Diku-style MUD with the following features:
- Telnet connections
- Classes
- Leveling
- Passive/active skills
- Spell effects
- Flexible channel system
- Incredibly simple-to-add commands
- Quest system allowing for starting/progress/completion from any event in the game
- Simple Diku-style combat system
- Grouping/following
- Rooms with closeable/lockable doors, and items that can be closed/locked
- Loot tables allowing for meta pools for things like world or area drops in addition to NPC specific loot
- Currency system allowing NPCs to be configured to drop different amounts of multiple currencies instead of just gold
- A fast travel wayshrine system
- Vendors with the ability to list items of multiple currencies
- Crafting/resource gathering
- Player minimap option
- Emotes
- NPC behaviors
- Create NPCs aggressive to players or other NPCs (in general or specific NPC types)
- Wandering NPCs (optionally restricted to certain paths or areas)
- Conversational NPCs controlled via an integration with API.AI
You can build your game using these bundles or disable them and build yours completely fresh while still taking advantage of all of the core code.
Requirements
- Node.js >= v8.9.4
"I just want to check it out quickly"
git clone git://github.com/shawncplus/ranviermud
cd ranviermud
npm install
npm run bundle-install
./ranvier
telnet localhost 4000The default admin user/pass is admin/ranviermud
Play it
To try out what Ranvier looks like out of the box, as a player, telnet or point your favorite client to
mud.ranviermud.com on port 4000. The server is updated from the Github staging branch, reset, and restarted every
hour.