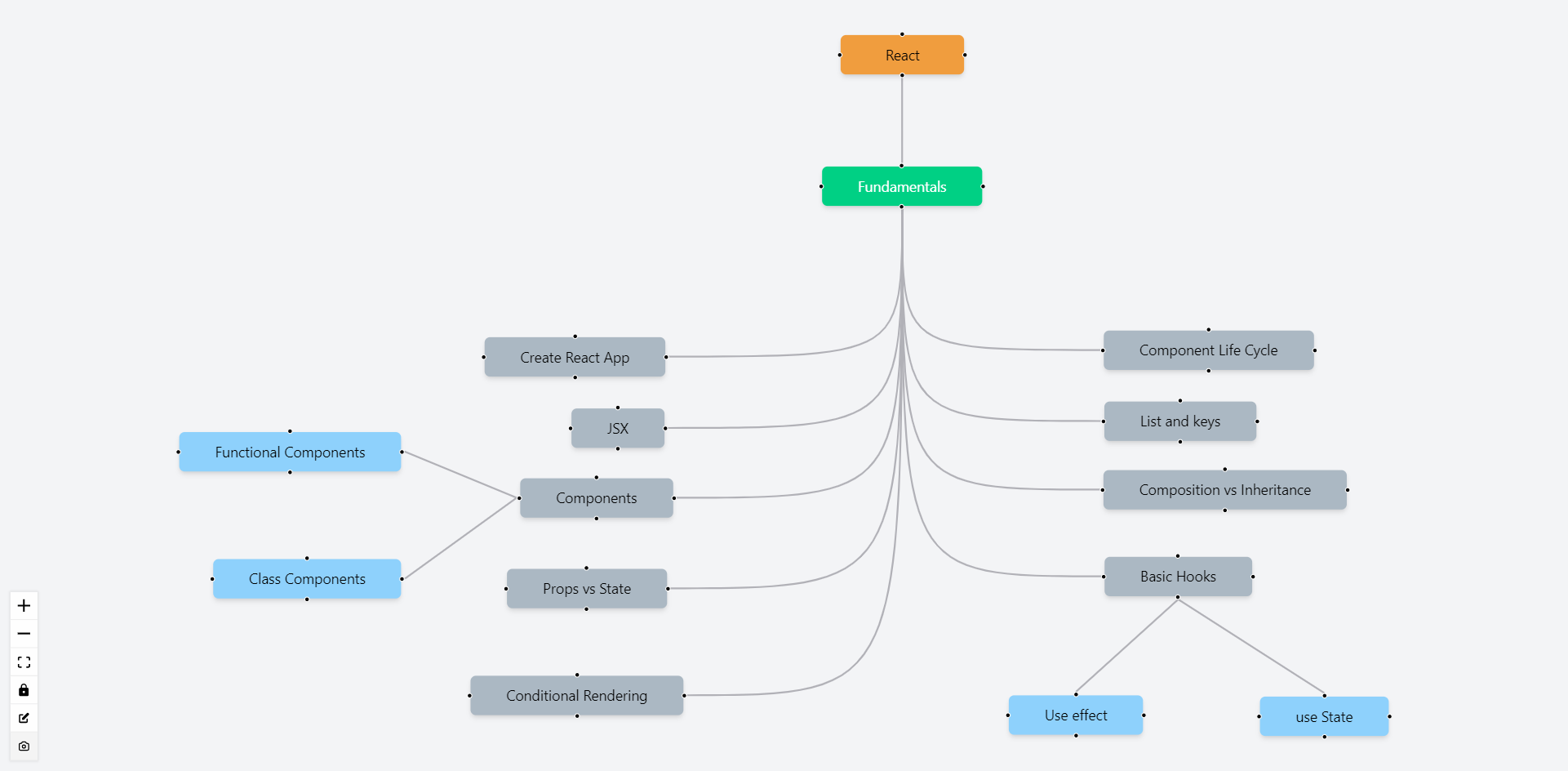
Mapify is a simple node-based editor to create your flow-charts and Roadmaps balzing fast. ⚡
Roadmaps and flows makes understanding easy but the whole problem with them is there are not enough services which provide simple UI and is developer friendly. Here, comes Mapify
- Fully drag and add option to simple create new Node.
- Style your Nodes with tailwind CSS or predefined styles.
- Download the node in PNG format directly to your local.
- Find other people's post about new Roadmaps or flow-charts.
- Create your Embeddable link and embed them to your new blog post or your own site.
- This App Uses Nextjs as frontend Framework and uses Firebase as backend.
- It also uses React-flow for node editor.
- Right now its using Auth0 as IAAS.
Clone this repository.
git clone https://github.com/Ashumaurya/Mapify
Create a new file and set up your api key for Auth0 and firebase firestore.
AUTH0_SECRET='use [openssl rand -hex 32] to generate a 32 bytes value'
AUTH0_BASE_URL='http://localhost:[YOUR PORT]'
AUTH0_ISSUER_BASE_URL= [YOUR BASE URL]
AUTH0_CLIENT_ID=[YOUR CLIENT ID]
AUTH0_CLIENT_SECRET=[YOUR CLIENT SECRET]
NEXT_PUBLIC_FIREBASE_APIKEY = [YOUR KEY]
NEXT_PUBLIC_FIREBASE_AUTHDOMAIN = [YOUR KEY]
NEXT_PUBLIC_FIREBASE_PROJECTID = [YOUR FIREBASE PROJECT ID]
NEXT_PUBLIC_FIREBASE_STORAGEBUCKET = [YOUR STORAGE BUCKET]
NEXT_PUBLIC_FIREBASE_MESSAGINGSENDERID = [YOUR KEY]
NEXT_PUBLIC_FIREBASE_MEASUREMENTID =[YOUR KEY]
for more information about setting up Auth0 read this article. for more information about settin up your firebase read this article.
MIT License
Copyright (c) 2021 Ashish maurya