jwt-auth-boilerplate
a JWT authentication express.js boilerplate app built w./ handlebars + mongo
*View the deployed version of this repo here
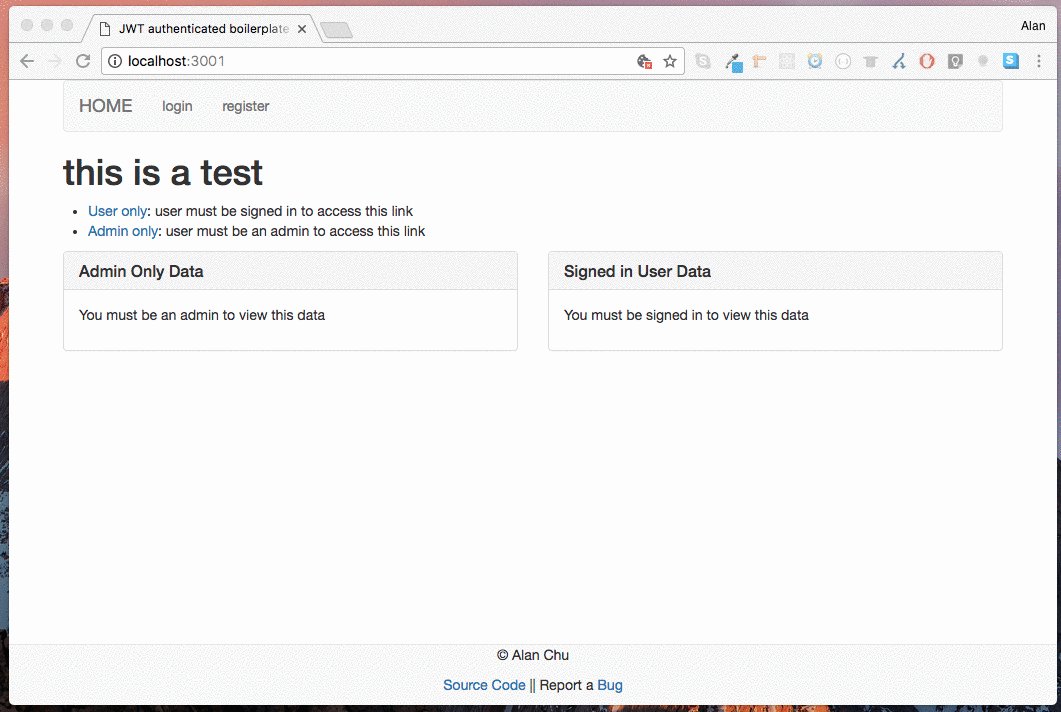
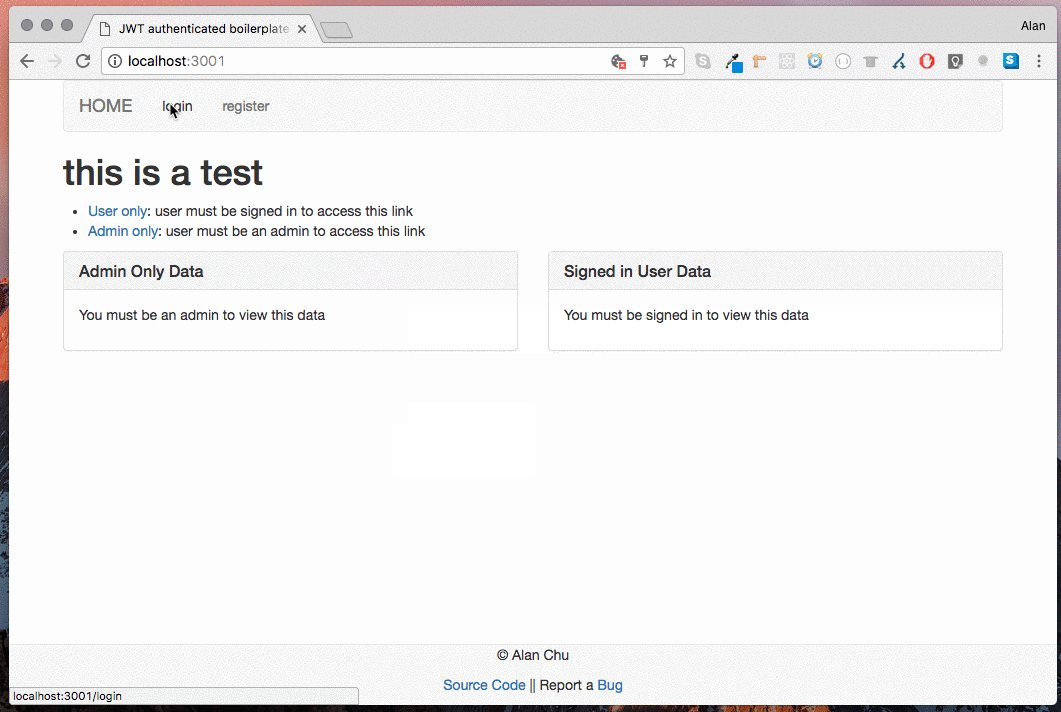
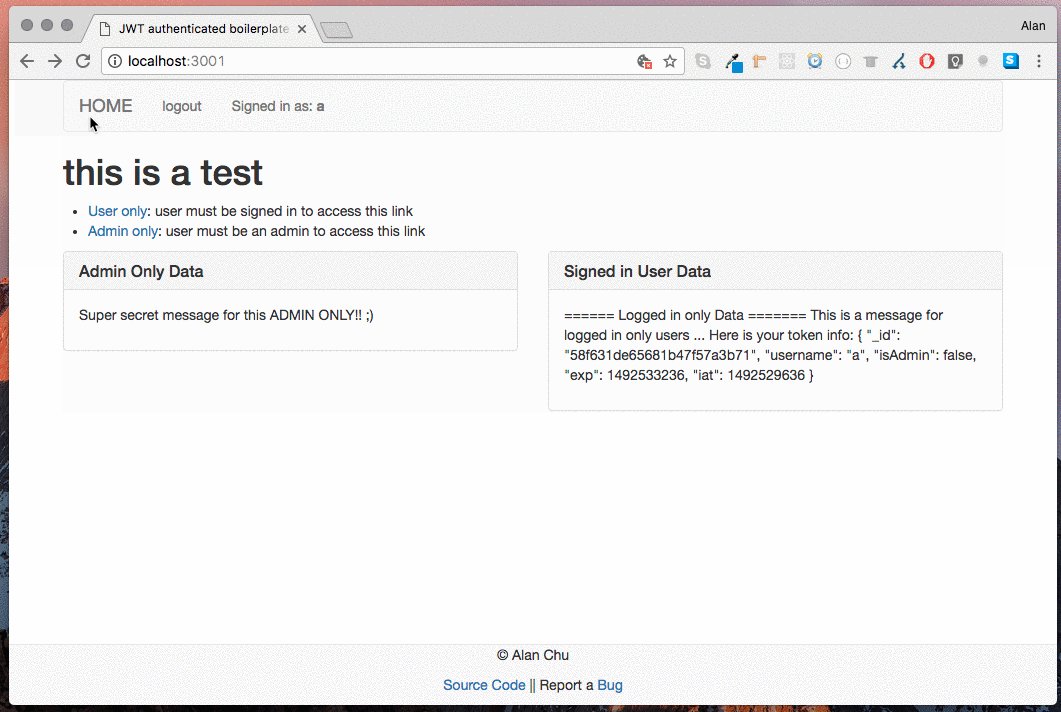
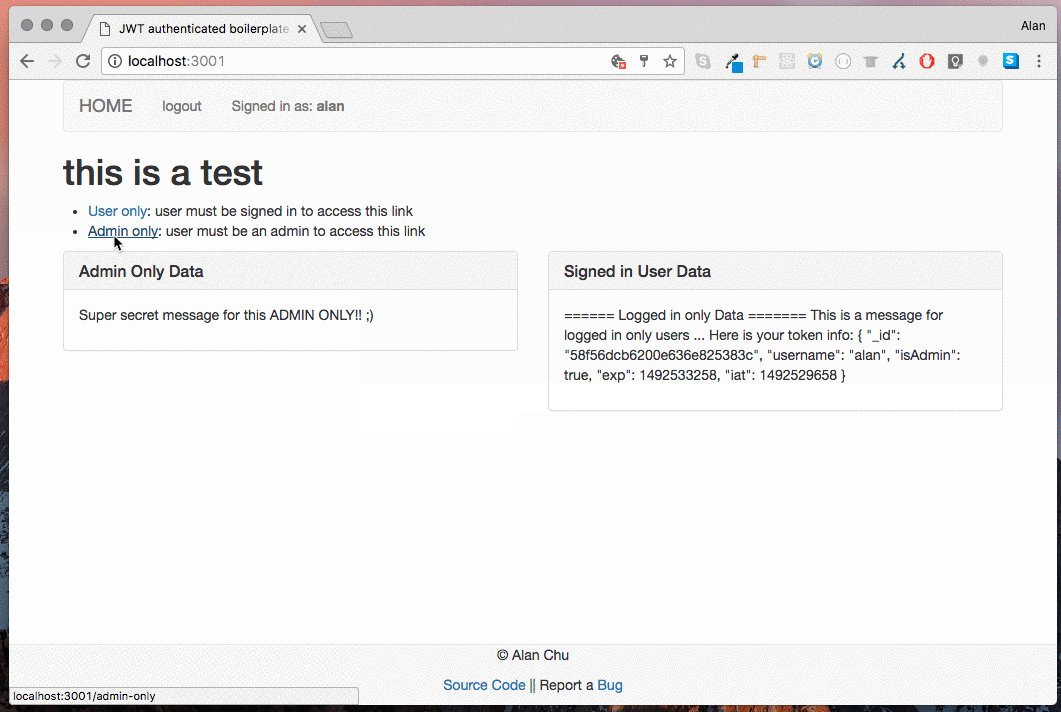
Demo
View a live demo here: link

Getting Started
- make sure you have mongo db already installed, and have it running before starting the app. The mongo server can be started with
$ mongod
$ git clone git@github.com:thechutrain/jwt-auth-boilerplate.git
$ cd jwt-auth-boilerplate/
$ git checkout -b origin/jwt-cookies-v1
$ npm install
$ npm run dev
Make sure to change the passphrase in the .env file in your root directory before deployment!!
- if you're using BASH, and not a zsh shell, you may get errors with the testing scripts if you don't take out the export statement in the test script commands in package.json
Deploying to Heroku
- Make sure to have the cli-tools and a heroku account before you do the following steps:
$ heroku create [your-app-name]- go to https://dashboard.heroku.com/apps
- Find your app, go to the 'Add-ons' section, and search for "mLab"
- Provision a free "mLab MongoDB :: Mongodb"
$ git push heroku origin/jwt-cookies-v1:master
To Do // Tasks:
- project set up & readme.md
- make a basic server.js page & install dependencies
- create a basic mongo database file and get it set up properly
- create a separate mongo testing database
- set up travis ci for mongo testing
- add eslint w. standard
npm run lint --s - set up bycrypt pre-save for user password
- set up bycrypt pre-save for user password
- save token in local storage
- save token in cookies
- set up local strategy for passport.js
- Deploy to Heroku