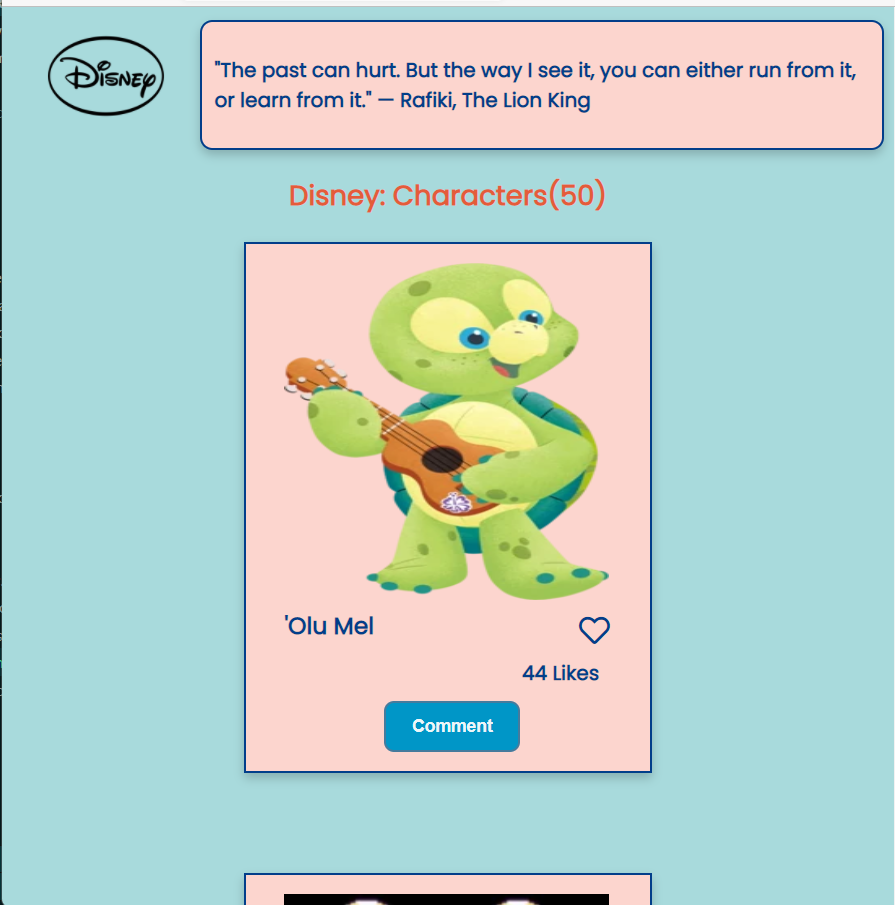
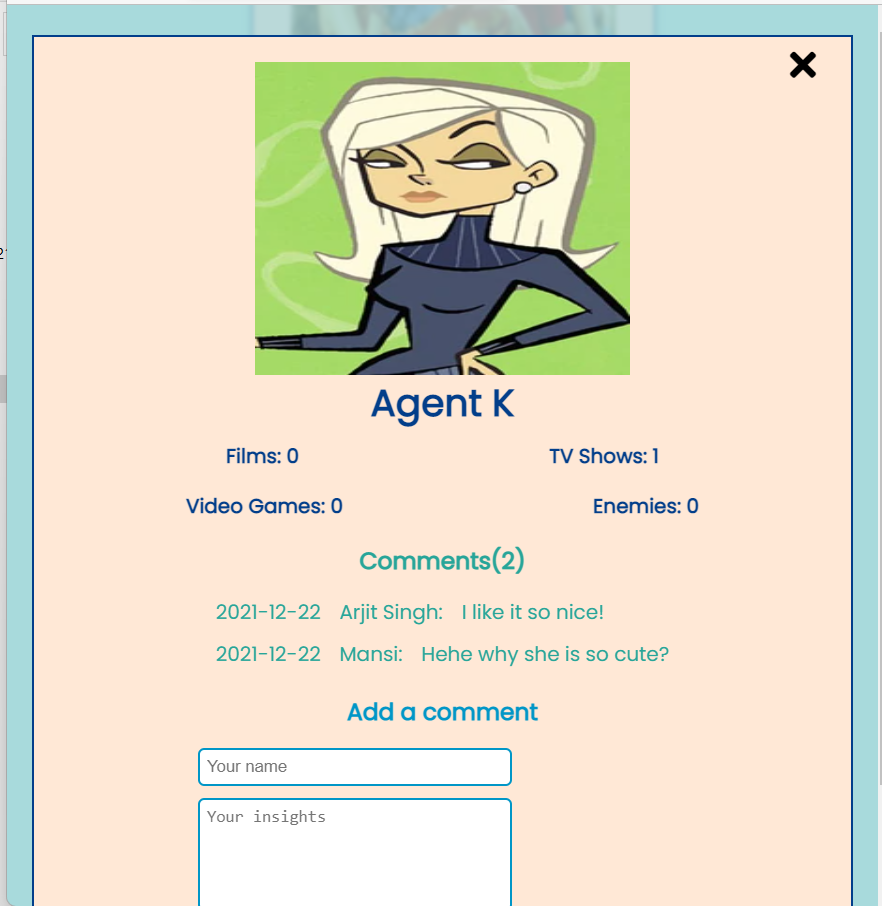
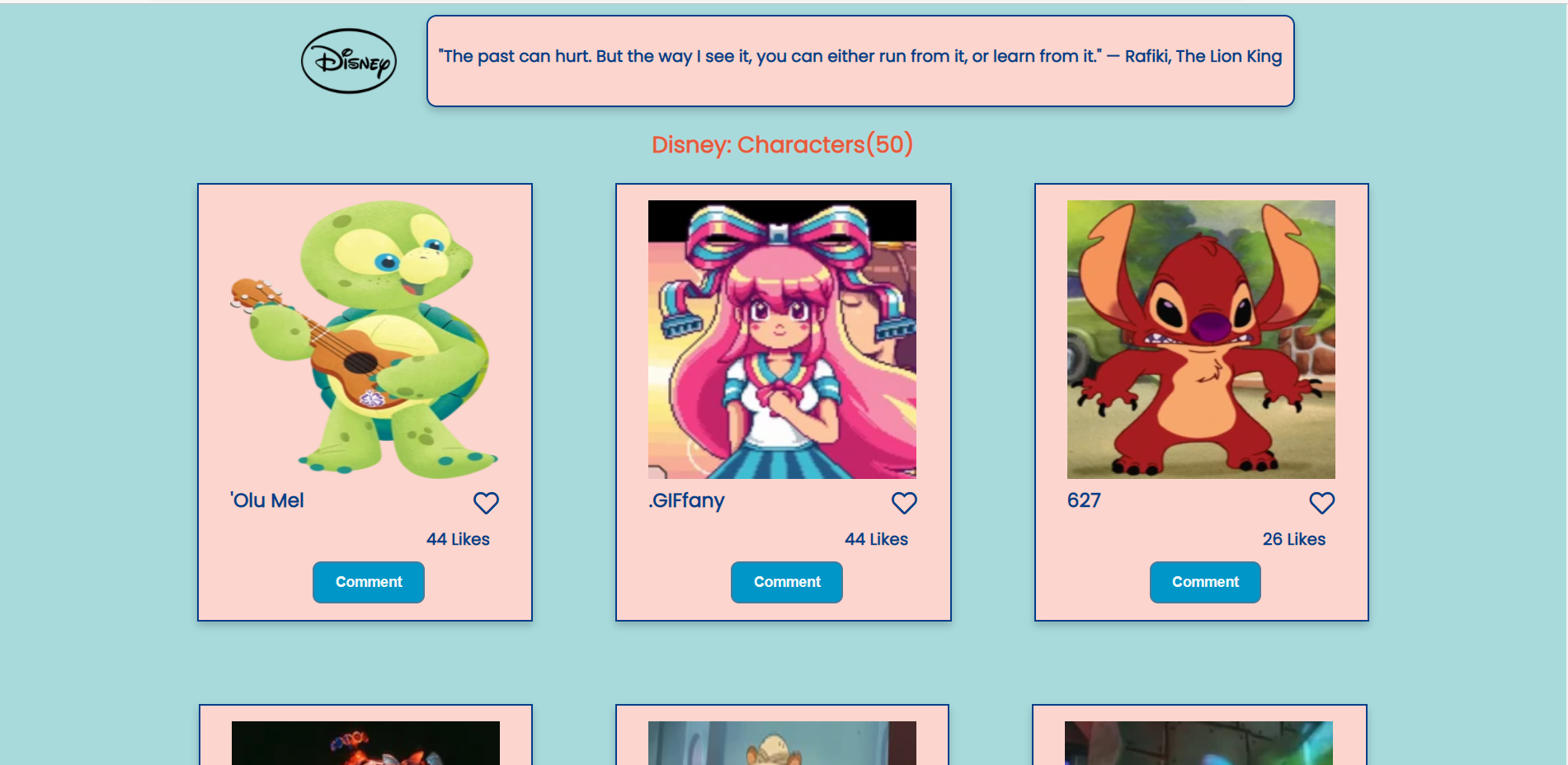
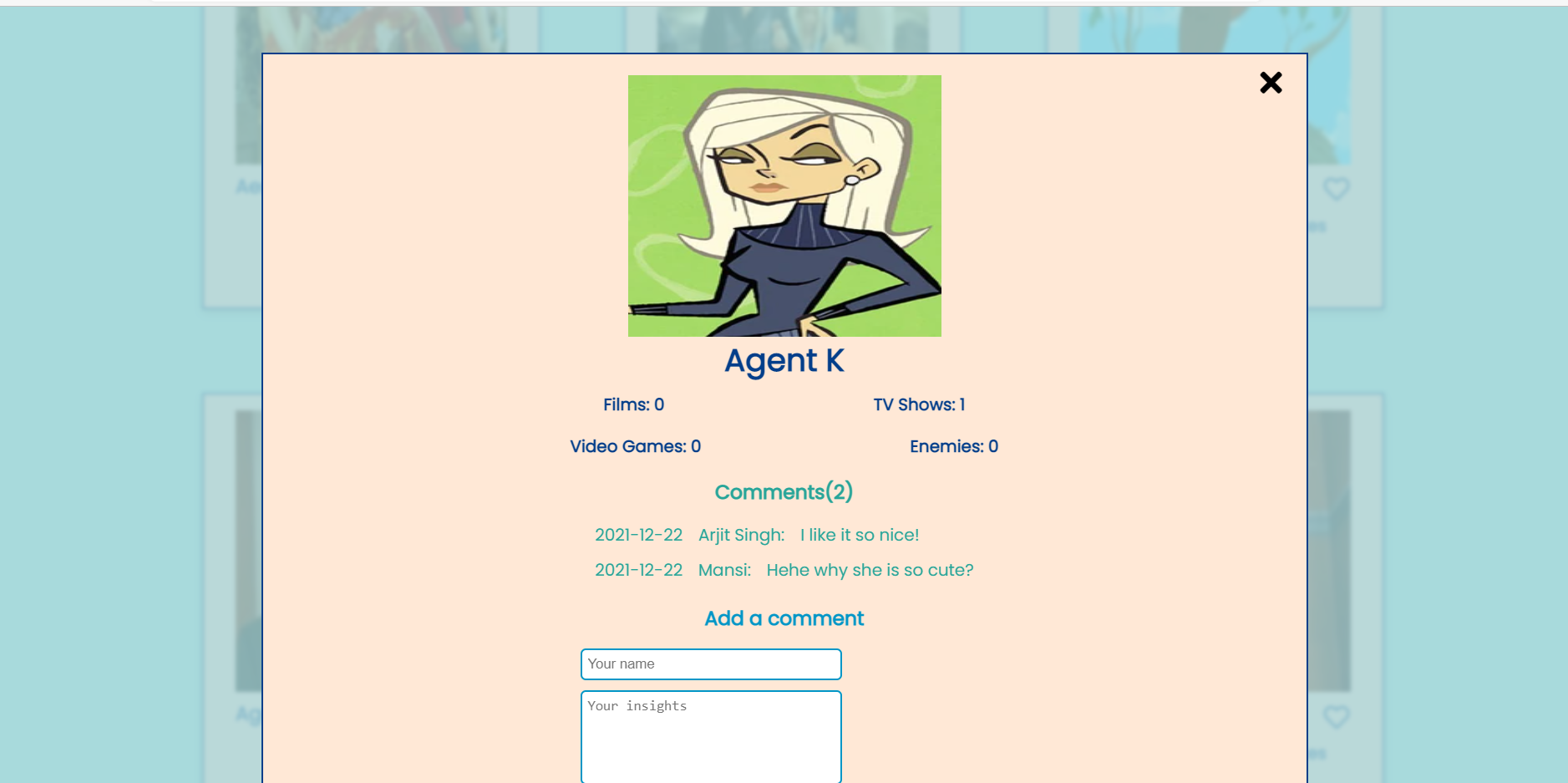
Disney Character is a web applications that shows data of Disney characters from the Disney API. User can like the character and users can also leave comment to any character on comment popup. It shows the comments left by other people and gives idea what people think about Disney characters.
Project's features are added into seperate branch to keep main branch safe.
- HTML
- CSS
- JavaScript
- Webpack
- APIs
To get a local copy up and running follow these simple example steps.
- A text editor(preferably Visual Studio Code)
- Clone the project from GitHub here
- Run the following commands as listed in your terminal:
npm installnpm run start # this will make webpack watching for your changes in codenpm start #This is to run the tests on the count method
👤 Ranjeet Singh
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
👤 Roshan Bajgain
- GitHub: @roshan-bajgain
- Twitter: @RoshanBajgain10
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Inspiration: Microverse
This project is MIT licensed.