Learn how to build a multi-step form flow and how to use bloc to effectively isolate the presentation layer from the business logic layer.
This project shows -
- how to create internal packages to effectively structure application.
- how to use RepositoryProvider from flutter_bloc package.
- how to use formz and work with validated object instead of primitive types.
- how to use Bloc to work with Forms and Validations.
- how to work with BlocBuilder, BlocListener and BlocConsumer to create the view.
- how to and when to use Cubits to design Business Logic of the Stepper.
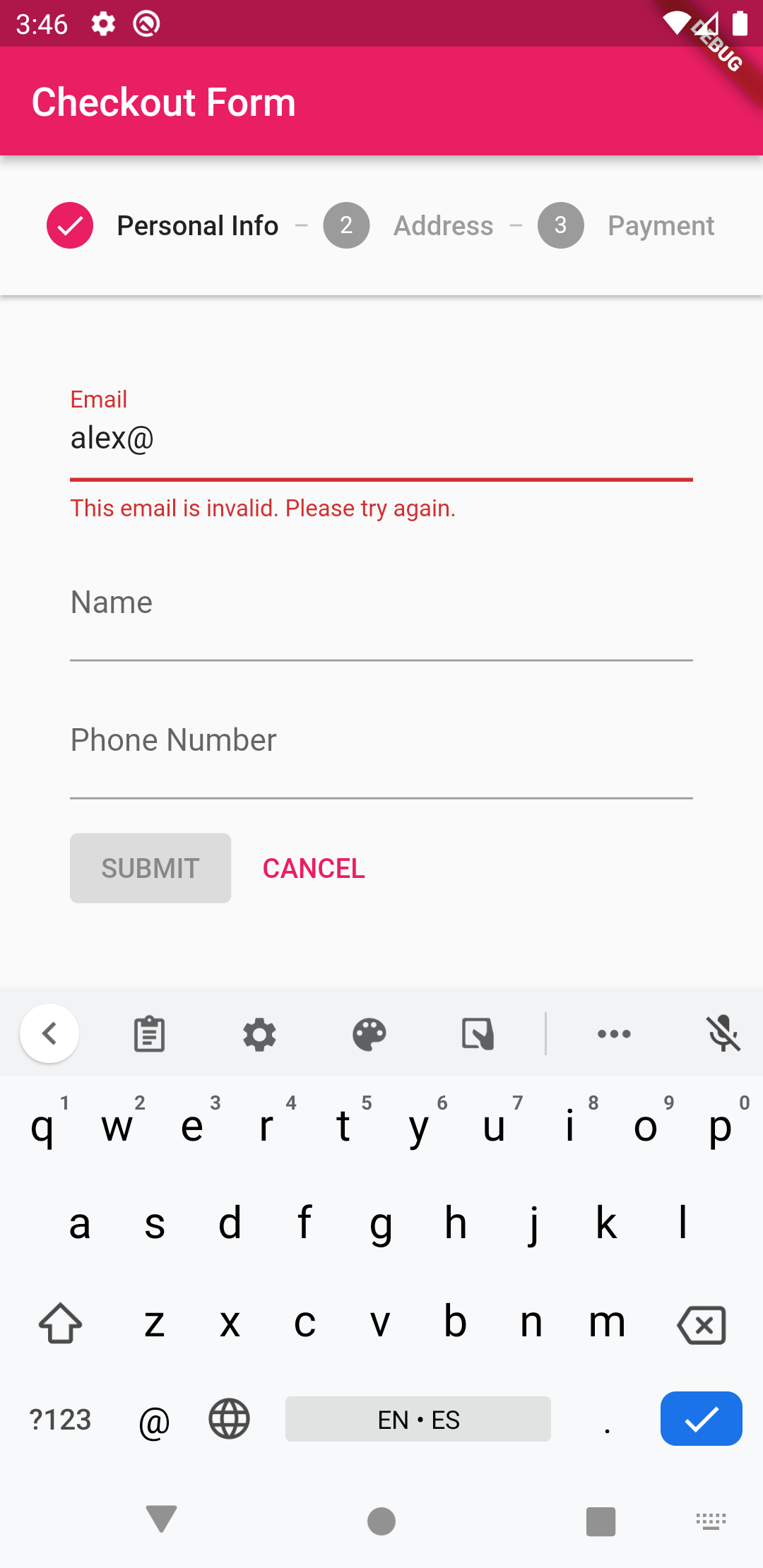
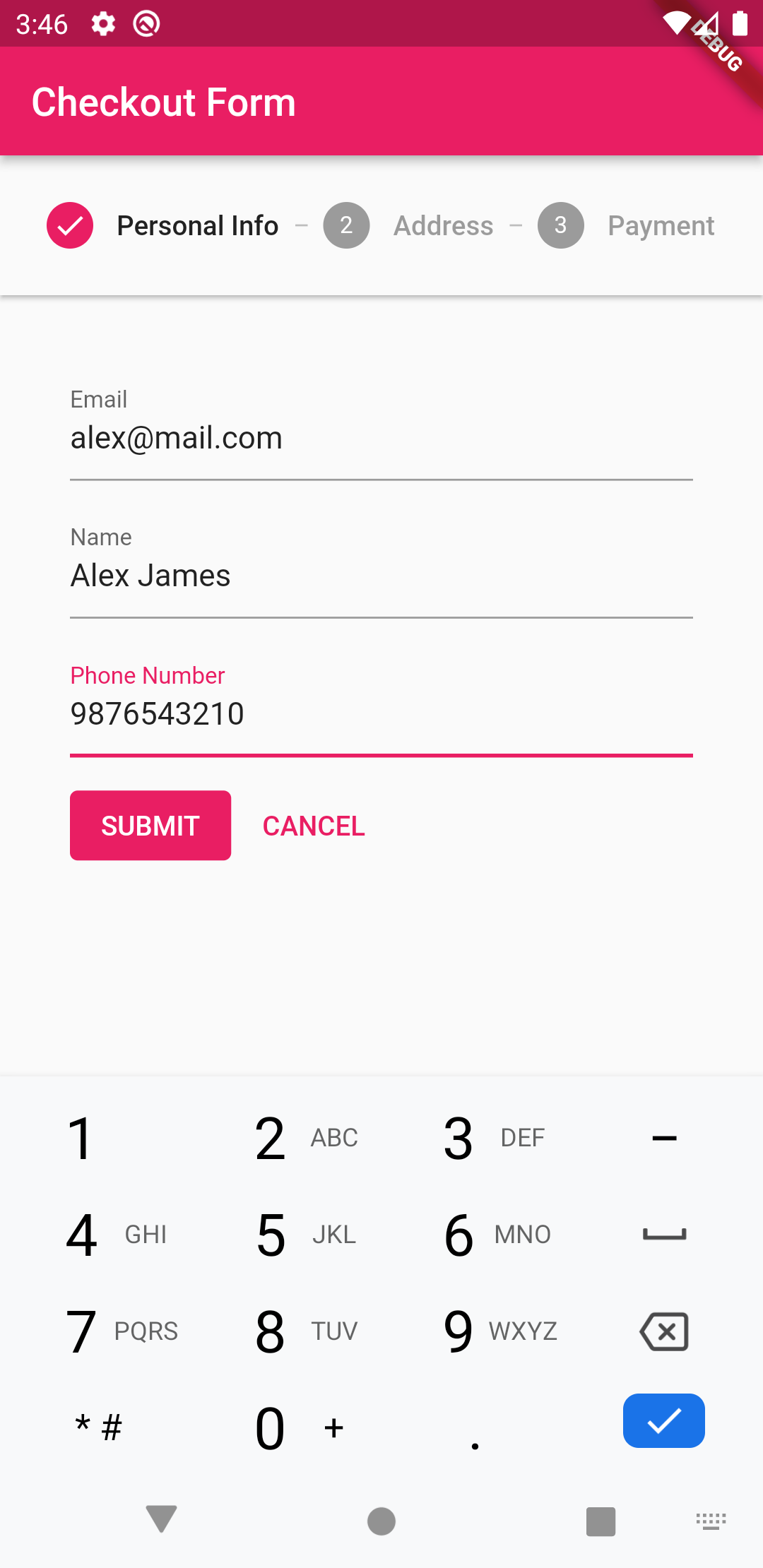
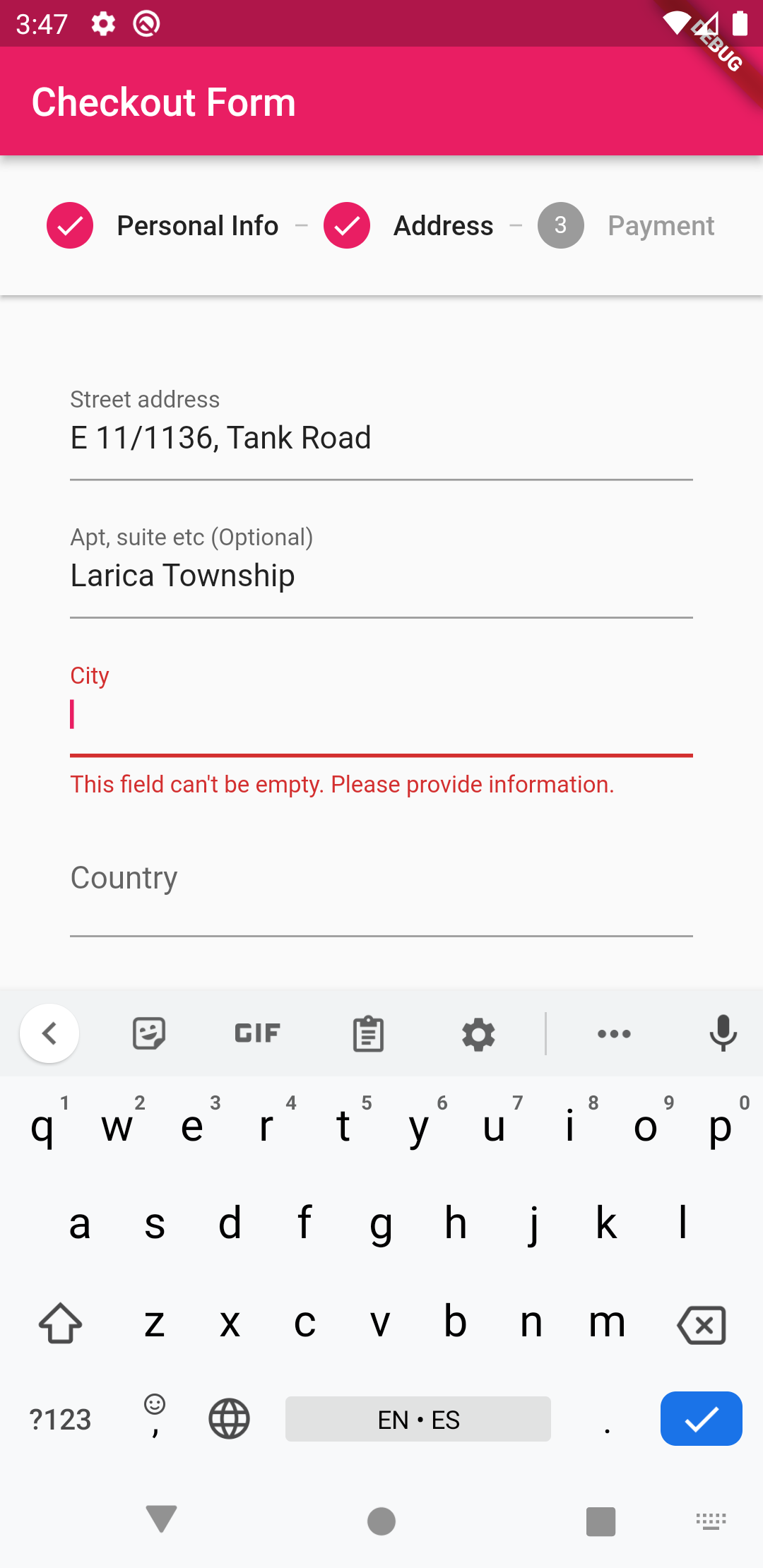
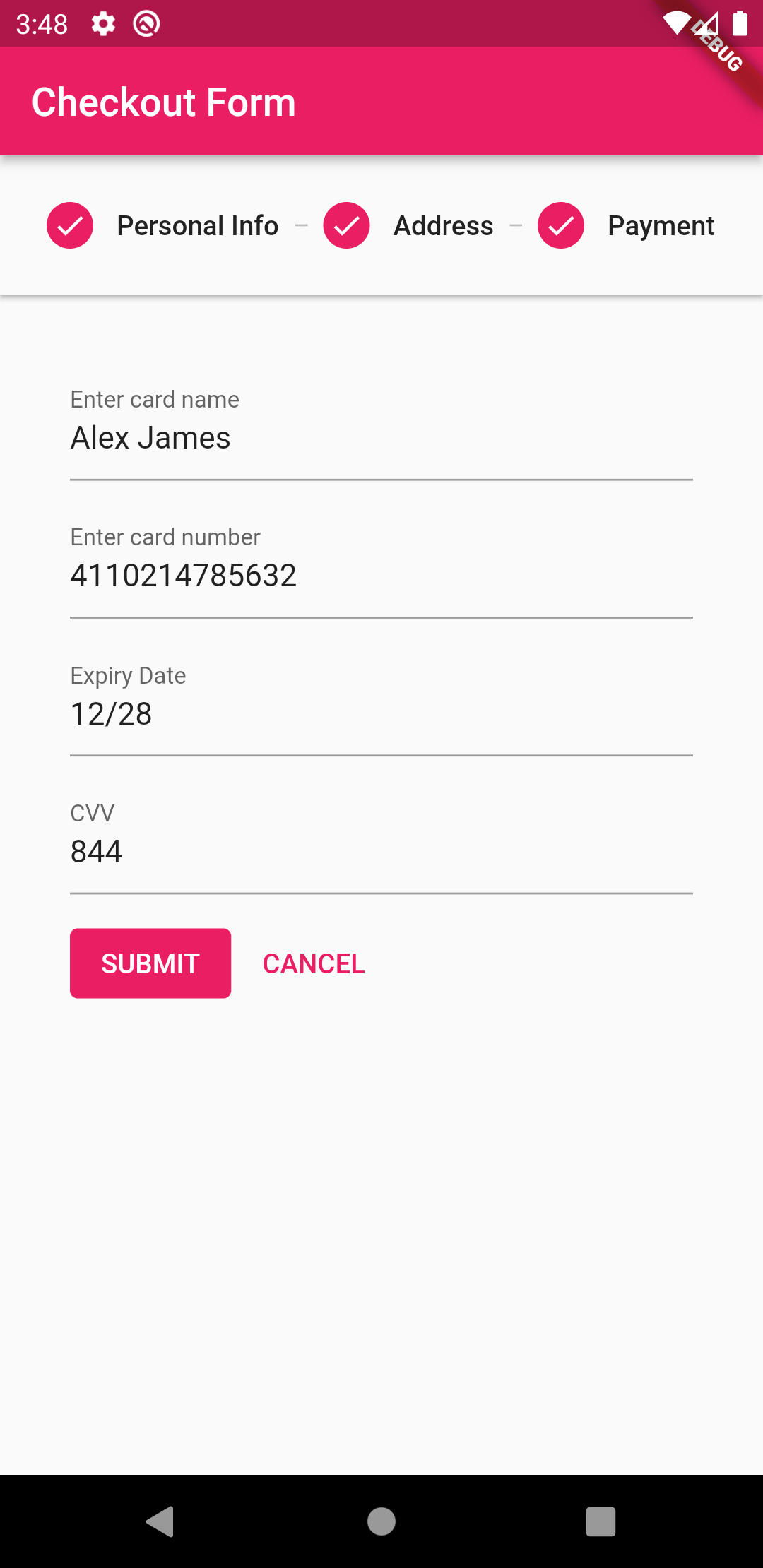
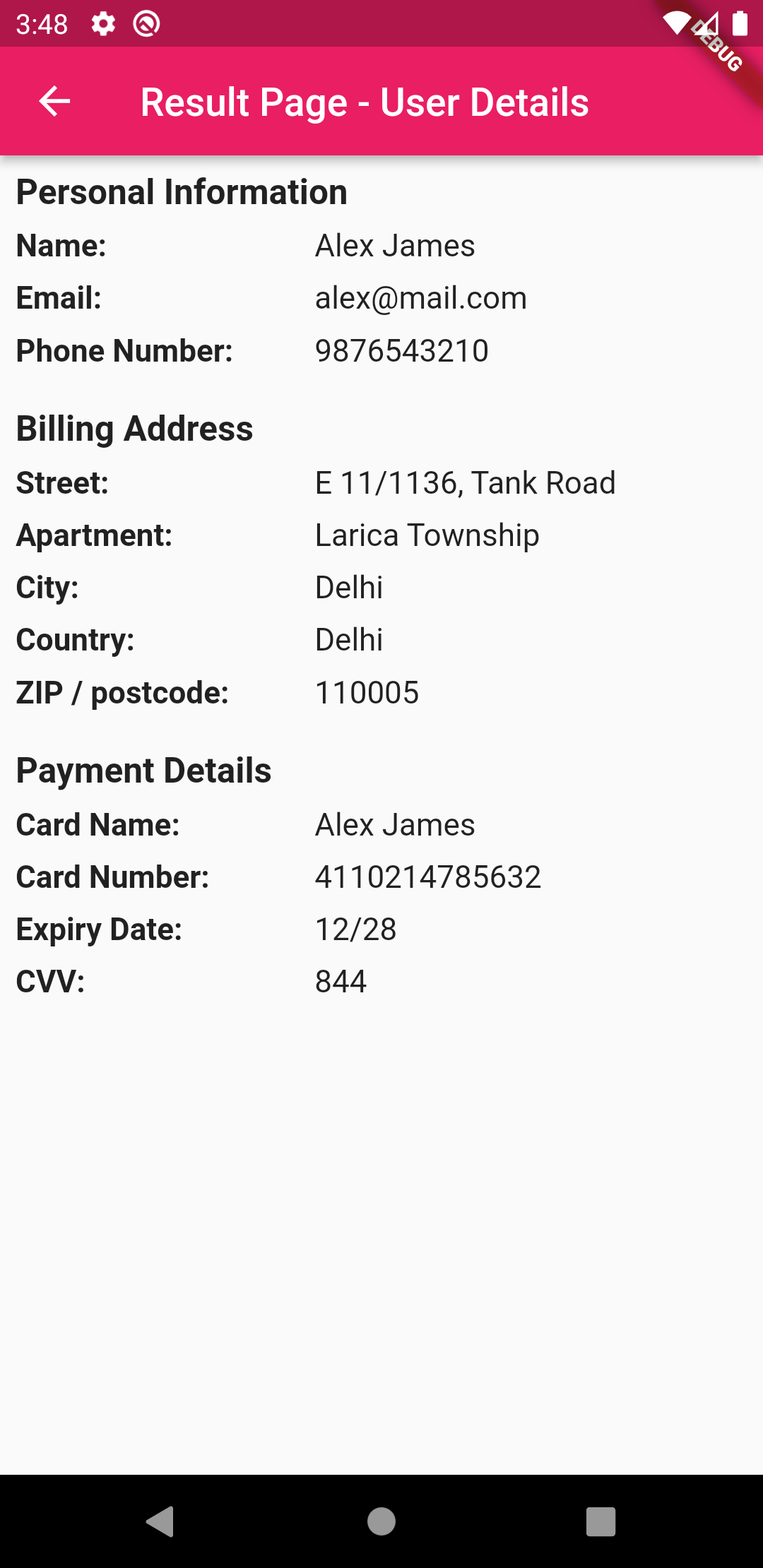
- how to use the Stepper widget to create a multi-step form.
Note Read the article here on Medium. 👈
Note Check out the sample video here on Instagram. 👈
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.