%chess is an Urbit app which allows you to play
chess with other Urbit users. It is a fully-decentralized, peer-to-peer chess application. This repo contains a
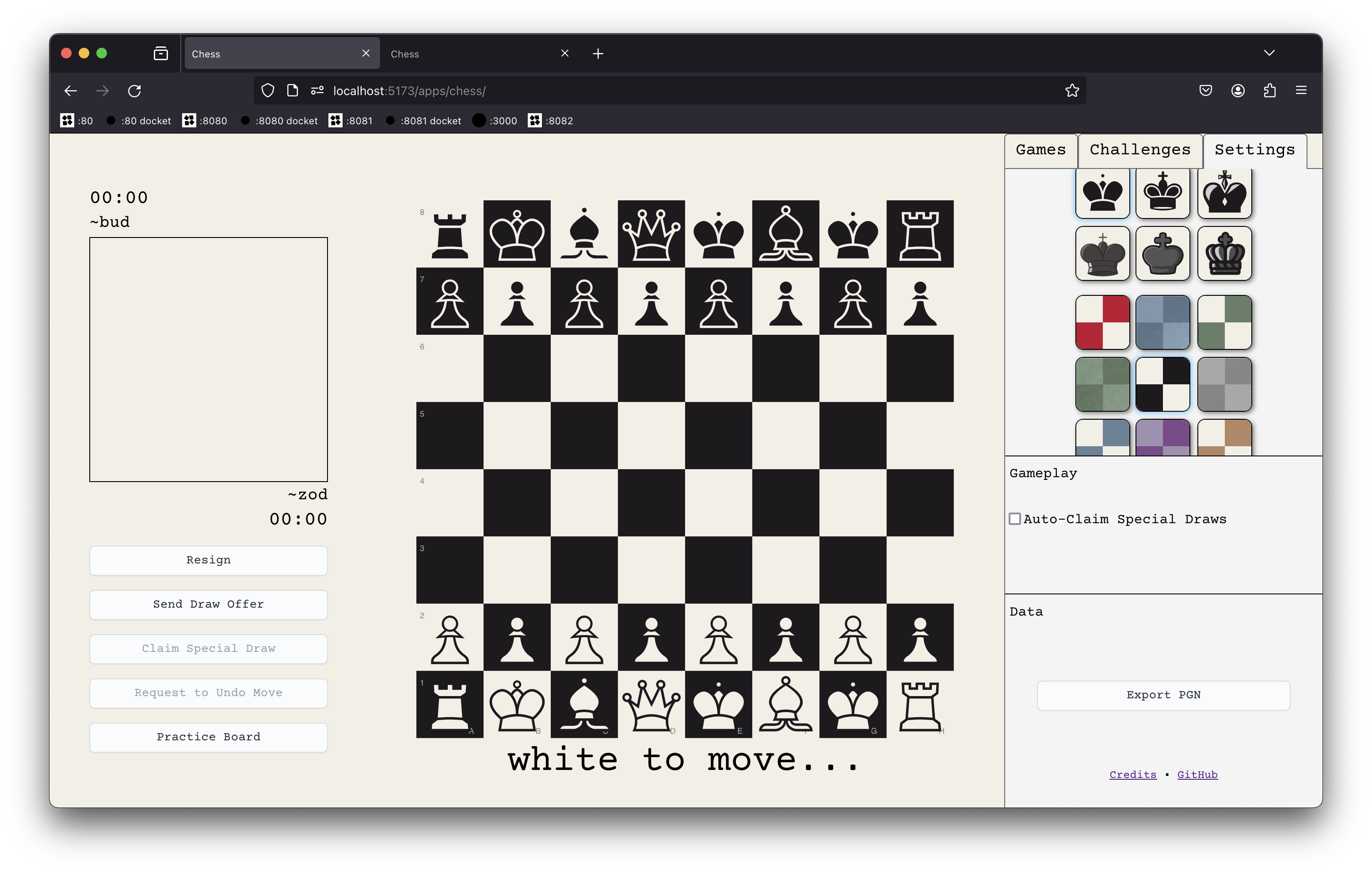
browser-based GUI for %chess.
This repo contains only frontend code, without any of the backend Urbit logic. See the chess distribution repo for detailed instructions on how to install the chess app.
NOTE: The above advice is not only for users, but also developers. Developing / testing with a backend is much easier.
To spare you from the nightmare that is the JS development environment, the build script is equipped to use
Docker. If you'd like to use Docker, make sure that you have it
installed and that your user account on your machine has sudo privileges.
NOTE: Do not use the 'docker' group
If you already inhabit the nightmare realm that is the JS development environment, you can build natively with Vite. The native Vite build assumes that you have npm installed already.
The ./bin/ directory contains a helper script build.sh that will build the source code for you. If the script succeeds,
the output will be located in ./build/.
The Docker build is the default. To run it, simply run the build script:
./bin/build.sh
To run the build script without Docker, add an -n flag like so:
./bin/build.sh -n
You can also use the -l option to run the JS linter and have it auto-fix issues for you:
./bin/build.sh -n -l
Assuming you have a test ship with %chess installed, you can
link %chess to the compiled frontend for testing.
Login to your dev ship through your browser (the URL at which the ship's interface is running is posted on launch; it
should look something like http://localhost:8080). Navigate to the docket glob interface
(http://localhost:8080/docket/upload). Follow the instructions on the page to upload the frontend files to your dev
ship. Once globbing is completed, you can access the chess app on the dev ship to confirm that the frontend was
correctly installed.
You can use Vite to test changes to the frontend as soon as you save those changes in your editor. Run your dev ship at
localhost:8080 and run npm run dev in the /src/frontend folder, then open localhost:5173/apps/chess in any
browser in which you're logged into the dev ship.
You may need to run the following commands in your dev ship's dojo for it to accept requests from Vite:
> |cors-approve 'http://localhost:5173'
> |cors-approve 'http://localhost:8080'
Google Chrome and Chromium-based browsers have a tough time clearing the cache and picking up changes made to the frontend. If you're developing the frontend, it's recommended to use Firefox for final testing.
Appearing in alphabetical order of @p:
~bonbud-macryg- @bonbud-macryg~datder-sonnet- Tom Holford, @tomholford~finmep-lanteb- Alex Shelkovnykov, @ashelkovnykov,~walbex~nordus-mocwyl- @brbenji~rovmug-ticfyn- @rovmug-ticfyn~sigryn-habrex- Raymond E. Pasco