Interactive Rating Component
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
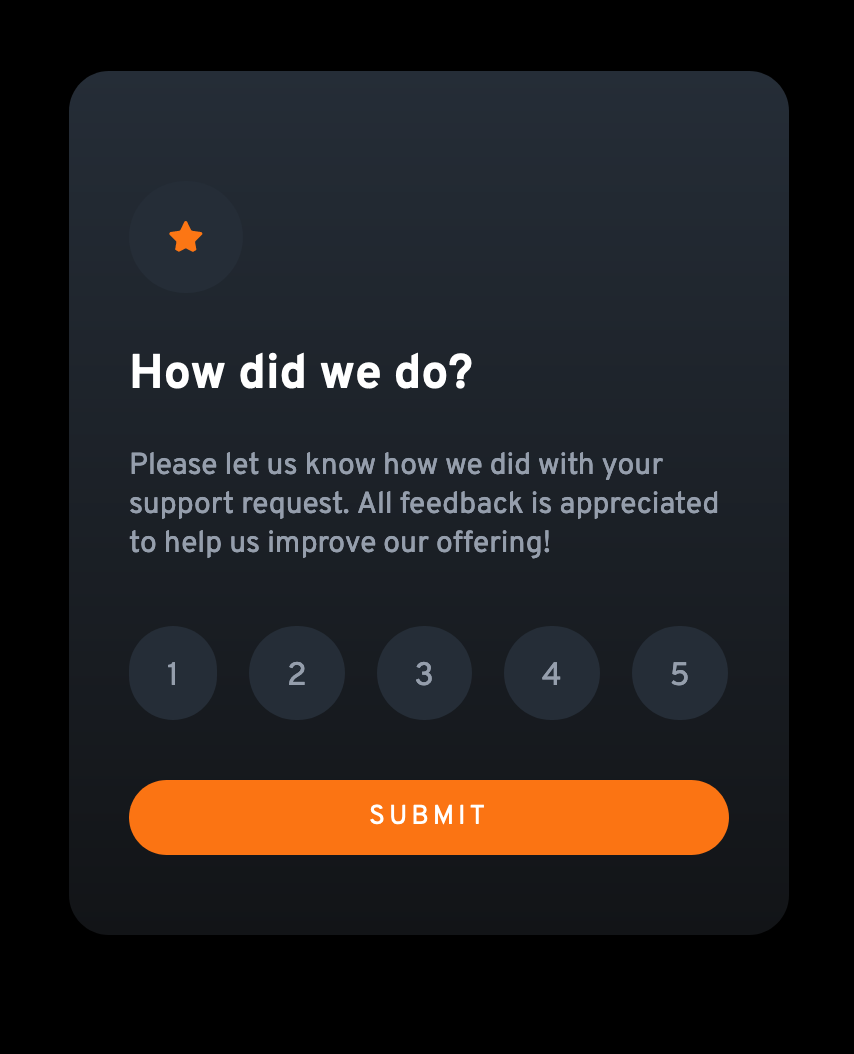
- Select and submit a number rating
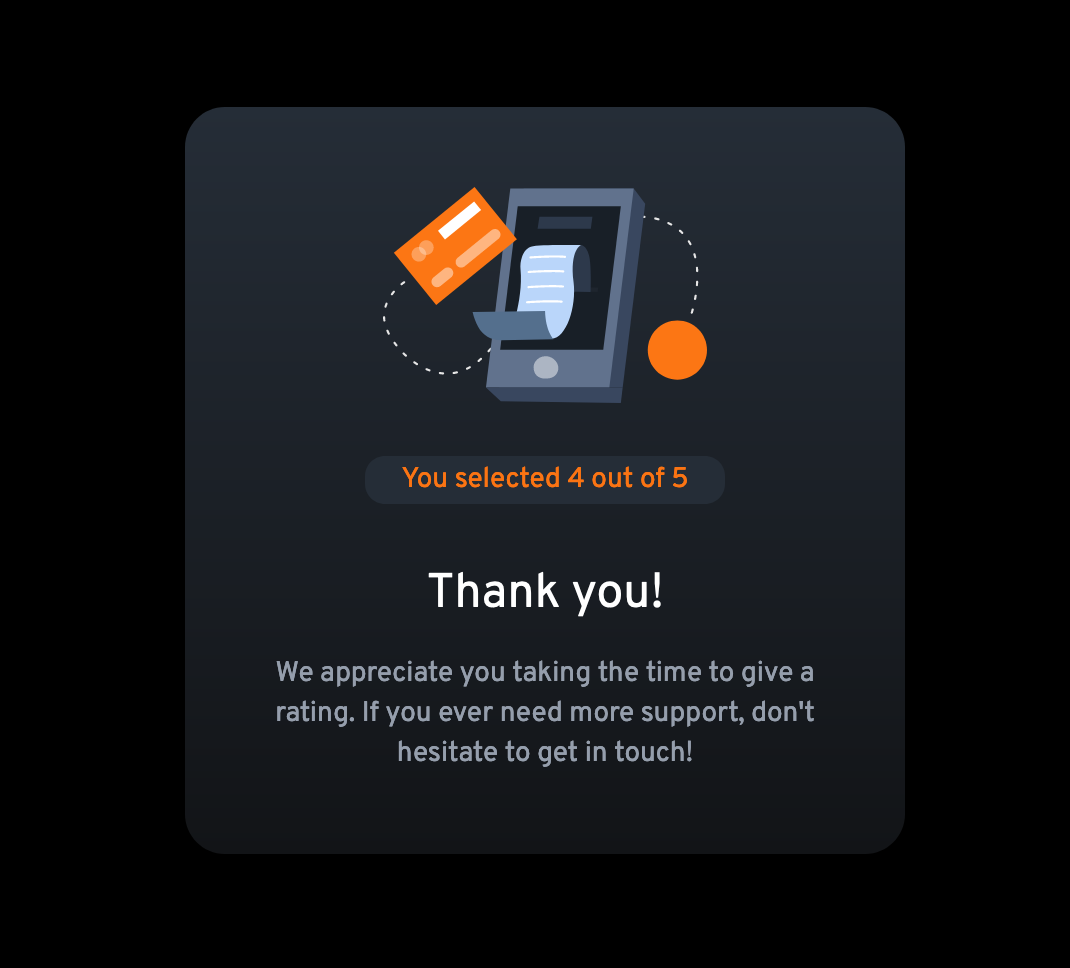
- See the "Thank you" card state after submitting a rating
- Live Site URL: See the live site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
This project allowed me to get more practice with Javascript and DOM manipulation.
I want to continue learning how to manipulate the DOM and the classList in order to figure out the limitations and the benefits of using this method.
-
StackOverflow - Various threads helped me refine the DOM manipulation.
-
FreeCodeCamp - Various articles on the platform assisted me with working the DOM manipulation.
-
MDN Web Docs - Documentation around the site and this linked page assisted me with figuring out methods to manipulate the DOM in this project.