This library is a set of simple wrapper classes that are aimed to help you easily create fancy material dialogs.
Add this into your dependencies block.
compile 'com.github.thedude61636:LovelyDialog:-SNAPSHOT'
and this to project
repositories {
...
maven { url 'https://jitpack.io' }
}
As advised in Effective Java
Favor composition over inheritance.
LovelyDialog doesn't subclass any Dialog related classes, it is just a lightweight extensible wrapper for Dialog and manipulations with custom view. If you would like to improve something - pull requests are appreciated.
Sample project that shows how to work with different dialogs and handle screen rotation is available under the sample module.
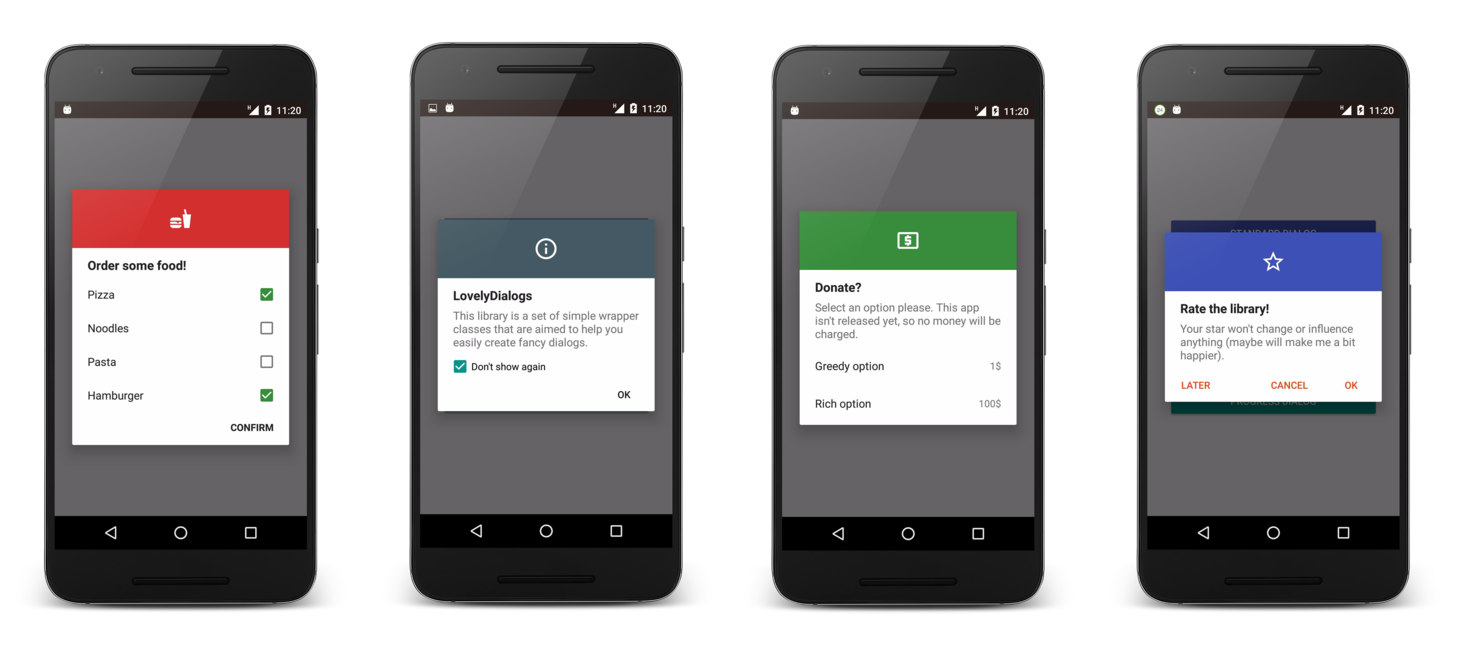
Each dialog has colored top, icon, title and message + its own features. There are 6 types of dialogs available:
- LovelyStandardDialog
- LovelyInfoDialog
- LovelyTextInputDialog
- LovelyChoiceDialog
- LovelyProgressDialog
- LovelyCustomDialog
You can set positive, negative and neutral button here. Listeners can be set individually for each button, one for all three or not set at all (onClick on any button dialog will be just dismissed).
new LovelyStandardDialog(this)
.setTopColorRes(R.color.indigo)
.setButtonsColorRes(R.color.darkDeepOrange)
.setIcon(R.drawable.ic_star_border_white_36dp)
.setTitle(R.string.rate_title)
.setMessage(R.string.rate_message)
.setPositiveButton(android.R.string.ok, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "positive clicked", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton(android.R.string.no, null)
.show();Dialog for displaying information to the user, content is scrollable. There is an option to show Don't show again checkbox. If checked - dialog won't be called next time. This can be useful when showing some tutorials, for example.
new LovelyInfoDialog(this)
.setTopColorRes(R.color.darkBlueGrey)
.setIcon(R.drawable.ic_info_outline_white_36dp)
//This will add Don't show again checkbox to the dialog. You can pass any ID as argument
.setNotShowAgainOptionEnabled(0)
.setNotShowAgainOptionChecked(true)
.setTitle(R.string.info_title)
.setMessage(R.string.info_message)
.show();Here you can use either single choice or multi choice dialogs. In case of multi choice dialog - Confirm button will appear. You can pass items as array, List (.toString() will be used to display them as simple text items) or provide your custom adapter.
ArrayAdapter<DonationOption> adapter = new DonationAdapter(this, loadDonationOptions());
new LovelyChoiceDialog(this)
.setTopColorRes(R.color.darkGreen)
.setTitle(R.string.donate_title)
.setIcon(R.drawable.ic_local_atm_white_36dp)
.setMessage(R.string.donate_message)
.setItems(adapter, new LovelyChoiceDialog.OnItemSelectedListener<DonationOption>() {
@Override
public void onItemSelected(int position, DonationOption item) {
Toast.makeText(context, getString(R.string.you_donated, item.amount),Toast.LENGTH_SHORT).show();
}
})
.show();String[] items = getResources().getStringArray(R.array.food);
new LovelyChoiceDialog(this, R.style.CheckBoxTintTheme)
.setTopColorRes(R.color.darkRed)
.setTitle(R.string.order_food_title)
.setIcon(R.drawable.ic_food_white_36dp)
.setItemsMultiChoice(items, new LovelyChoiceDialog.OnItemsSelectedListener<String>() {
@Override
public void onItemsSelected(List<Integer> positions, List<String> items) {
Toast.makeText(MainActivity.this,
getString(R.string.you_ordered, TextUtils.join("\n", items)),
Toast.LENGTH_SHORT)
.show();
}
})
.setConfirmButtonText(R.string.confirm)
.show();Dialog with EditText and Confirm button. You can set TextFilter object to specify acceptable input.
private void showTextInputDialog(Bundle savedInstanceState) {
new LovelyTextInputDialog(this, R.style.EditTextTintTheme)
.setTopColorRes(R.color.darkDeepOrange)
.setTitle(R.string.text_input_title)
.setMessage(R.string.text_input_message)
.setIcon(R.drawable.ic_assignment_white_36dp)
.setInstanceStateHandler(ID_TEXT_INPUT_DIALOG, saveStateHandler)
.setInputFilter(new LovelyTextInputDialog.TextFilter() {
@Override
public String check(String text) {
// check for error and return the error string
if (text.matches("\\w+"))
return getString(R.string.text_input_error_message);
if (text.isEmpty())
return getString(R.string.text_input_empty_error_message);
return null;
}
})
.setConfirmButton(android.R.string.ok, new LovelyTextInputDialog.OnTextInputConfirmListener() {
@Override
public void onTextInputConfirmed(String text) {
Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton(android.R.string.no, null)
.setSavedInstanceState(savedInstanceState)
.show();
}Dialog with standard Android ProgressBar. Not cancelable by default.
new LovelyProgressDialog(this)
.setIcon(R.drawable.ic_cast_connected_white_36dp)
.setTitle(R.string.connecting_to_server)
.setTopColorRes(R.color.teal)
.show();Here you can pass your own view to be displayed. Title, message, color header and icon will still be available for use. You can provide configurators, click listeners and instance state save handlers.
new LovelyCustomDialog(this)
.setView(R.layout.item_donate_option)
.setTopColorRes(R.color.darkDeepOrange)
.setTitle(R.string.text_input_title)
.setMessage(R.string.text_input_message)
.setIcon(R.drawable.ic_assignment_white_36dp)
.configureView(/* ... */)
.setListener(R.id.ld_btn_yes, /* ... */)
.setInstanceStateManager(/* ... */)
.show();There is a class LovelySaveStateHandler that helps you to persist information about which dialog was shown (if any) between configuration changes. Each dialog (except LovelyCustomDialog) knows how to save and restore its state. Refer to sample project for examples of how to deal with configuration changes.
If you want CheckBoxes, EditTexts etc. to be of different color - what you need is to define theme in xml
<style name="TintTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="colorAccent">@color/colorToTintWith</item>
</style>and pass it as a second argument to dialog's constructor
new LovelyTextInputDialog(this, R.style.TintTheme)If you don't want to rewrite your
Dialog.OnClickListenerimplementations, you can simply use
LovalyDialogCompat.wrap(yourImplementation)to pass it to one of the
.setPositiveButton(...)
.setNegativeButton(...)or the like.
Copyright 2016 Yaroslav Shevchuk
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.