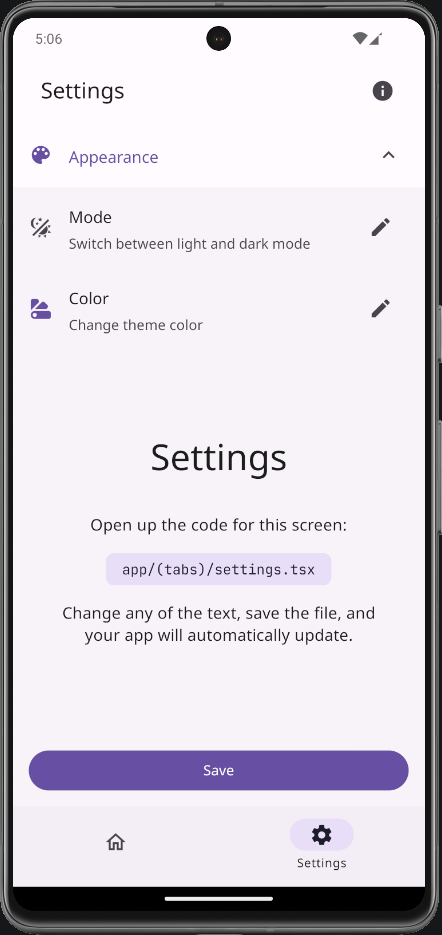
This repository is a template for React Native Expo applications. It integrates Expo Router and React Native Paper. It also demonstrates how to use Github Actions for linting and formatting.
- Expo
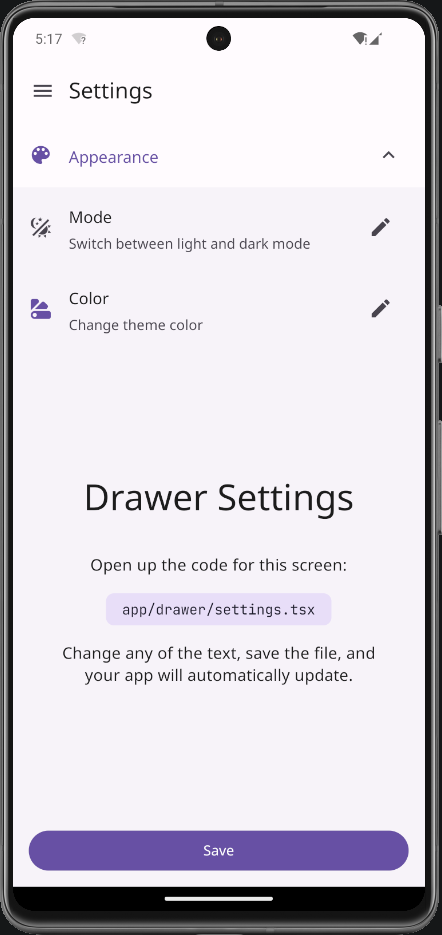
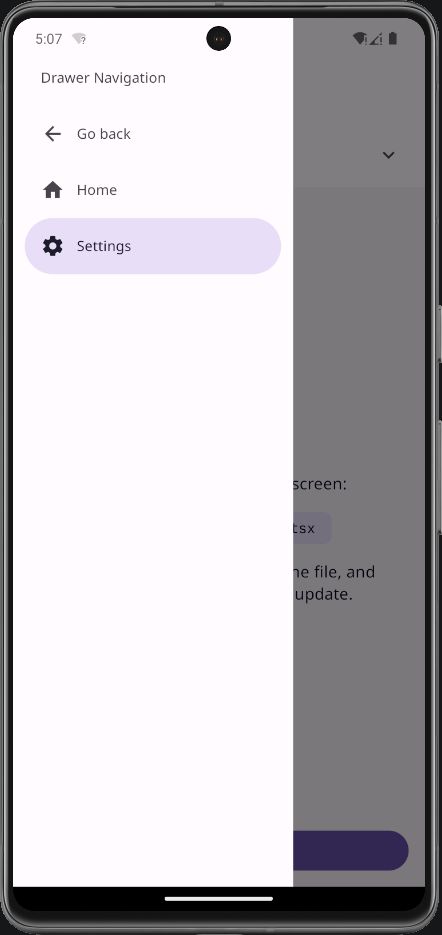
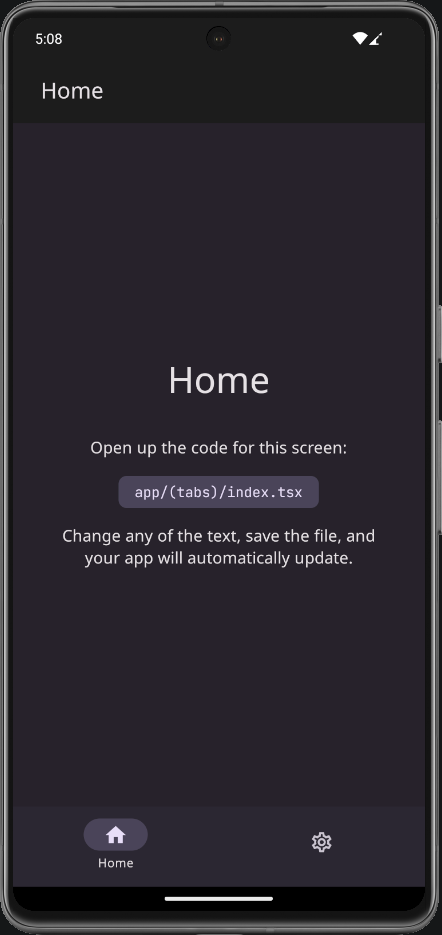
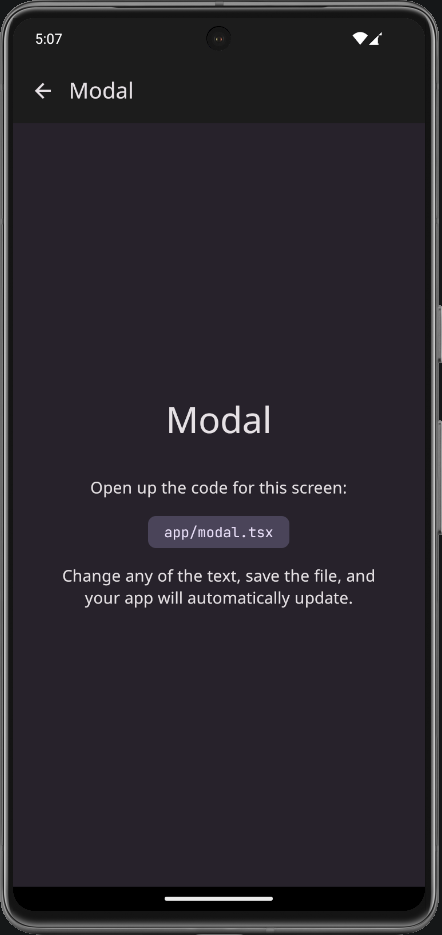
- Expo Router
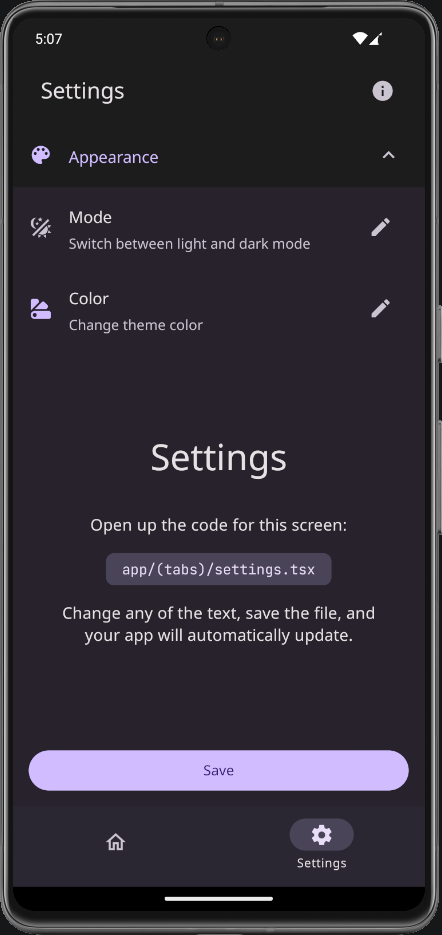
- Material Design V3
- Cross Platform
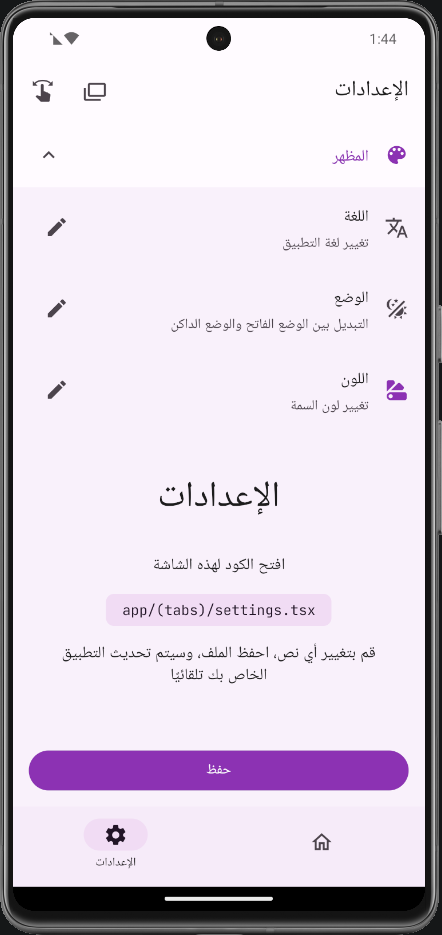
- LTR and RTL support
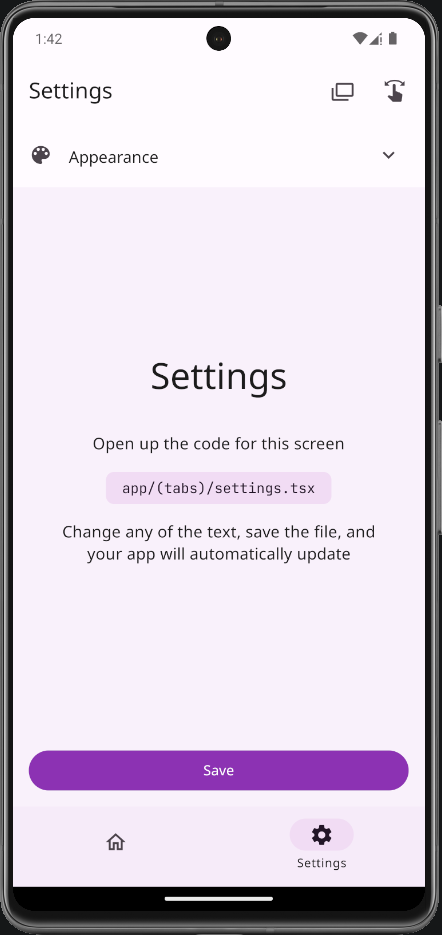
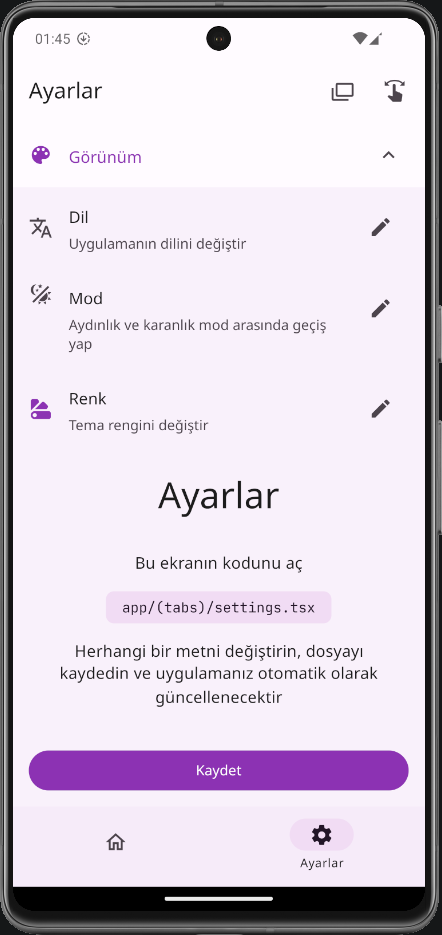
- Multi lingual (
ar,enandtr)
- Web
- IOS
- Android
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Node.js
- npm
- Clone the repo
git clone https://github.com/youzarsiph/expo-react-native-paper.git
- Open
package.jsonand update thenamefield to match your app's name - Install NPM packages
npm install
- TypeScript
- React
- React Native
- Expo
- Expo Router
- React Native Paper
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.