This extension provides a development environment for React Native projects.
You can debug your code, quickly run react-native commands from the command palette and use IntelliSense to browse objects, functions and parameters for React Native APIs.
- Install VS Code (0.10.10+ is preferred).
- Install the extension in VS Code:
- Type
F1, thenext install+Enter, wait a moment while the list of available extensions is populated - Type
react-nativeand select React Native Tools - For more guidance view VS Code Extension Gallery
- Type
- If you haven't already, install React Native:
- Run
npm install -g react-native-clito install React Native CLI (0.1.10+) - Set up React Native (0.19+) using the steps detailed on the React Native getting started documentation
- Run
- Open your React Native project root folder in VS Code.
- Hint: you should create a
.babelrcwithsourceMaps: trueand"presets": [ "react-native" ]for better source-mapping support. (required if you want TypeScript support)
- Hint: you should create a
Create a .babelrc file in your React Native project root, the content of .babelrc at least with sourceMaps = true.
for example:
{
"presets": [
"react-native" // this is required for debugging with react-native/packager/transformer
],
"plugins": [],
"sourceMaps": true // must be true react-native/packager/transformer using with node-module-debug
// because of some bugs from vscode-node-debug & vscode-react-native, "sourceMaps" cannot be "inline" or "both"
}
** This is a requirement step if you want to debug with TypeScript. **
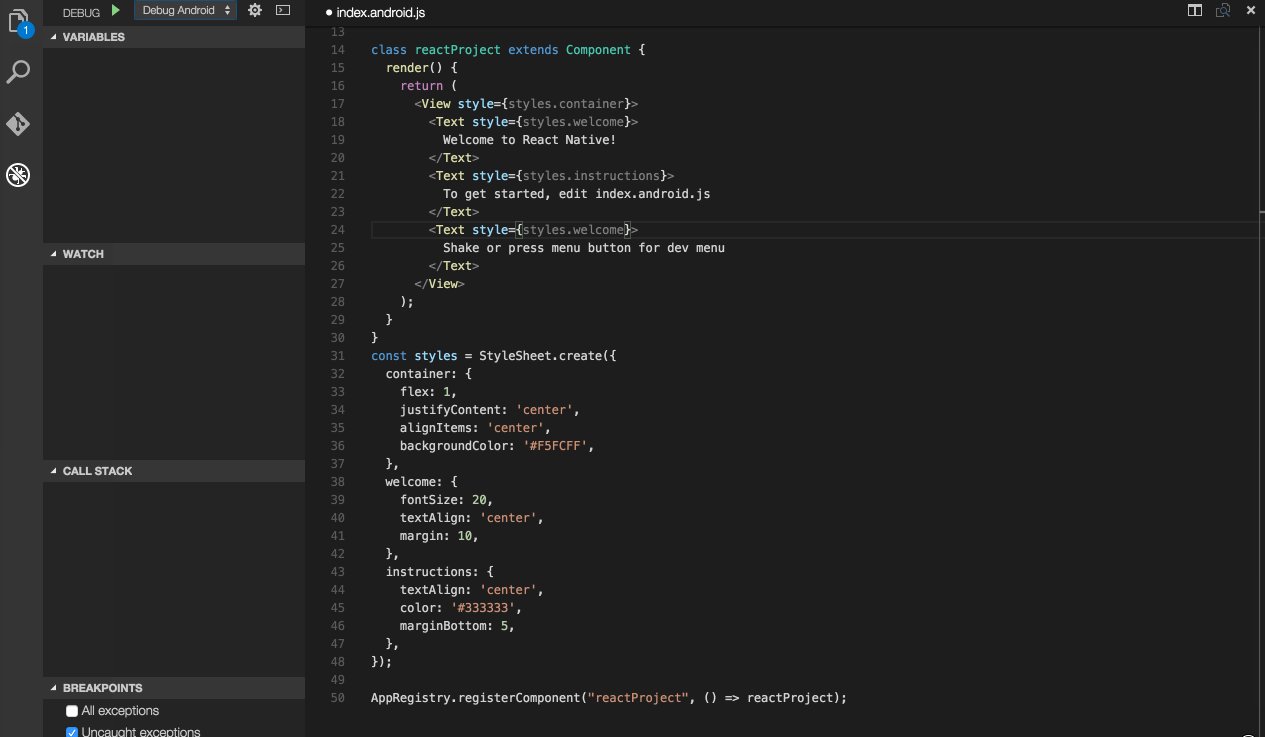
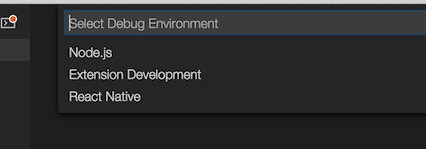
Click the debugging icon ![]() in the View bar, and then click the configure gear icon
in the View bar, and then click the configure gear icon ![]() to choose the React Native debug environment.
to choose the React Native debug environment.
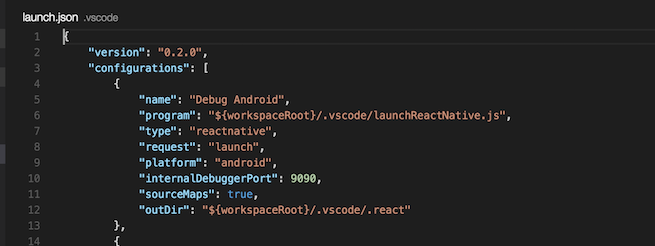
VS Code will generate a launch.json in your project with some default configurations such as shown below.
You can modify these configurations or add new ones to the list. You can use other fields in these configurations as well.
For example, you can modify the target field to specify the simulator you want to target for iOS debugging.
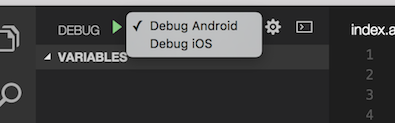
To start the debug session, select a configuration from the Configuration dropdown, and then click the start button ![]() (or press F5).
(or press F5).
You can debug your app on an Android emulator, Android device or iOS simulator. This extension provides experimental support for iOS devices.
More information about debugging using VS Code can be found in this guide.
Debugging on iOS device would require following manual steps.
- You need to install ideviceinstaller
brew install ideviceinstaller - In your launch.json file, set target to "device"
- Change the
jsCodeLocationIP in your app using the steps detailed here. - Choose Debug iOS configuration from the Configuration dropdown and press F5.
- Shake the device to open development menu and select "Debug in Chrome".
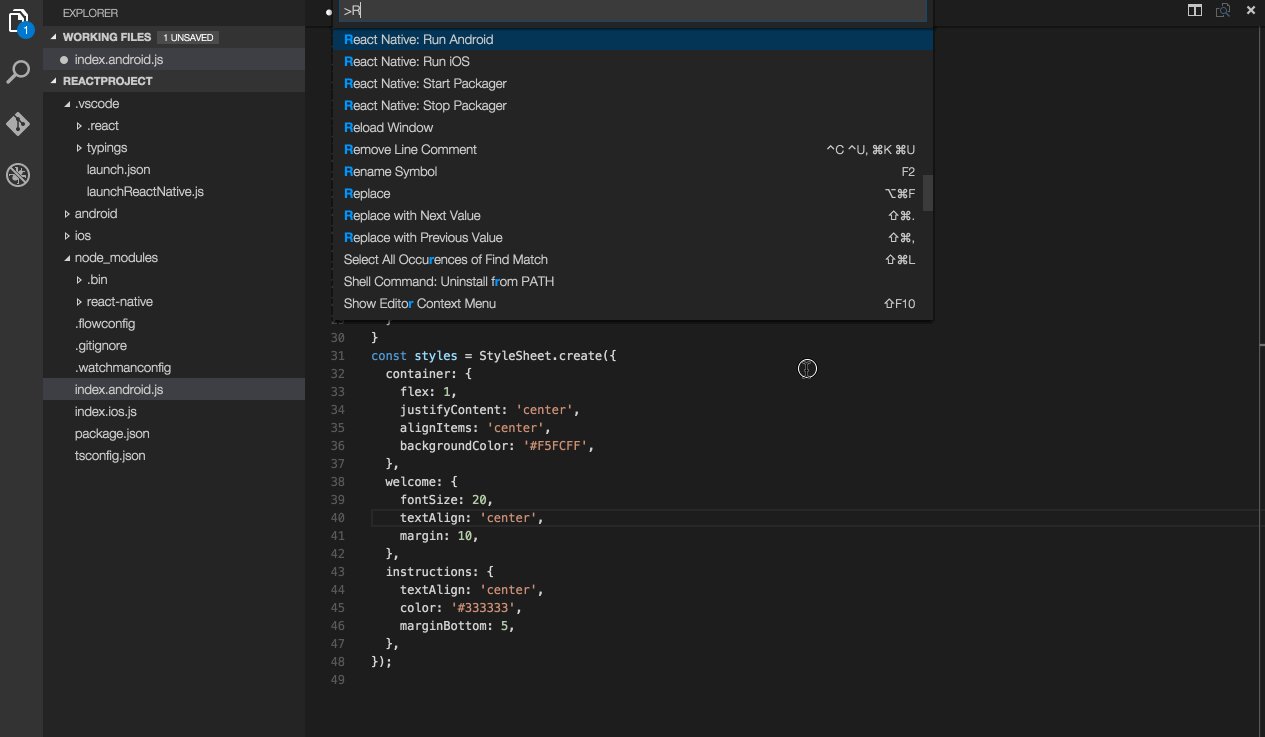
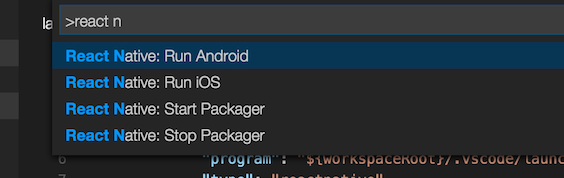
In the Command Palette, type React Native and choose a command.
The Run Android command triggers react-native run-android and starts your app for android.
The Run iOS command similarly triggers react-native run-ios and starts your app in iOS simulator (iPhone 6).
The Packager commands allow you to start/stop the React-packager.
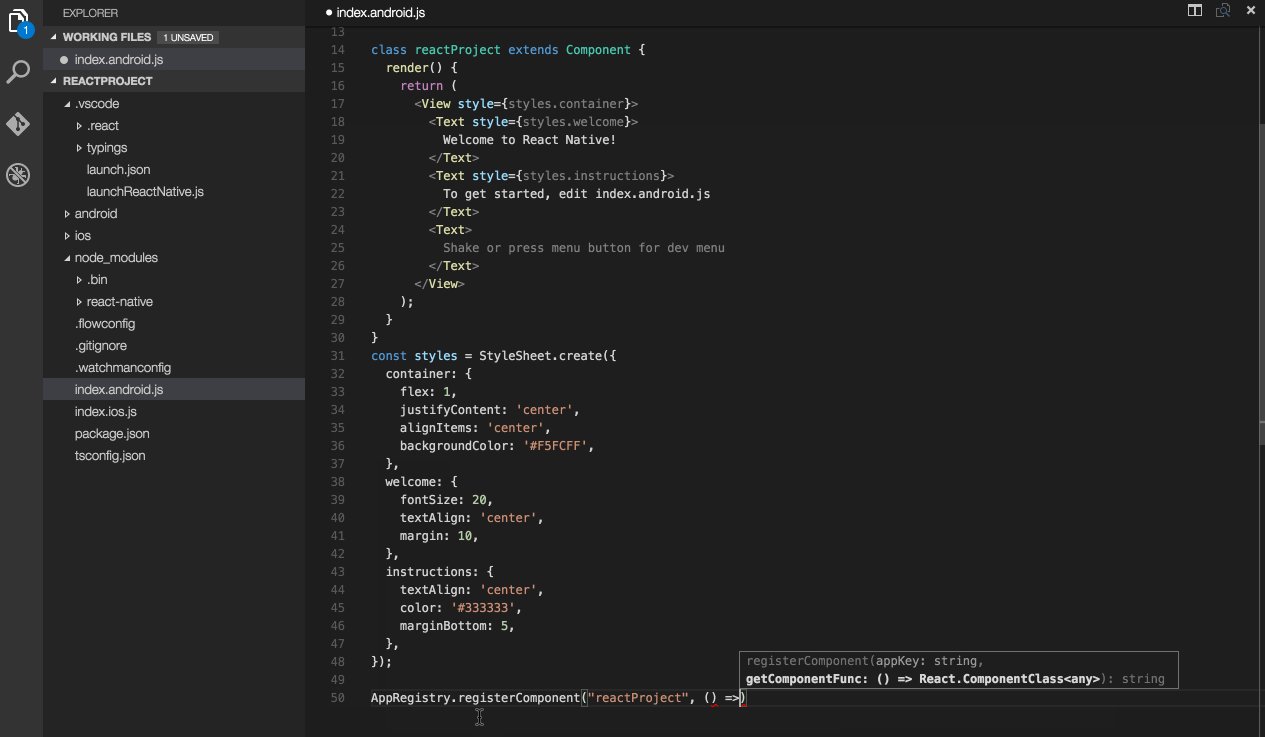
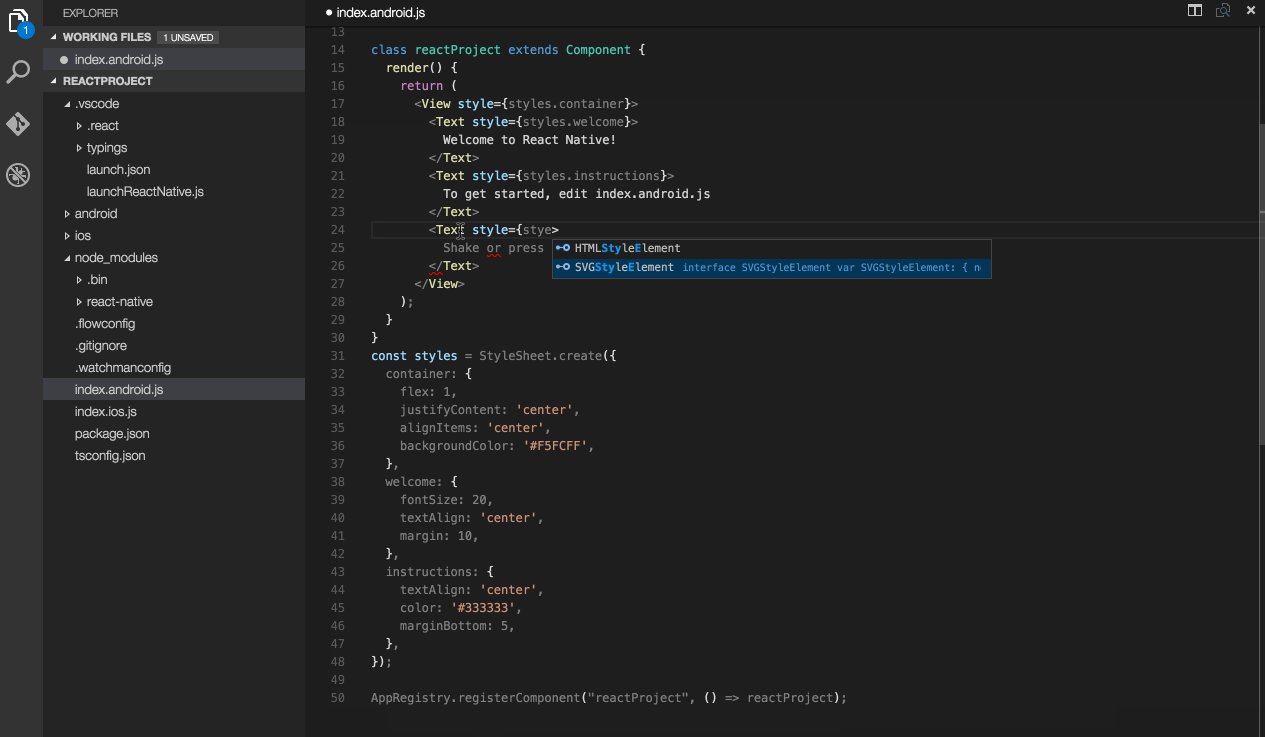
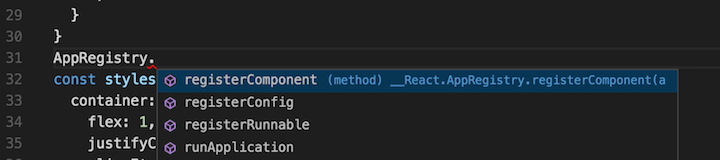
IntelliSense helps you discover objects, functions, and parameters in React Native.
- Note: This section relates to older versions of VS Code and React Native Tools. The latest version of VS Code (0.10.10+) natively supports IntelliSense for Salsa. These instructions apply to older versions of VS Code (<= 0.10.9).
- When using VS Code 0.10.10+ with a newer React Native Tools extension (> 0.1.0) the extension will update project settings to remove the workaround described below if it was applied while using an older version of this extension or VS Code.
React Native IntelliSense depends on experimental features to support JSX in VS Code. To enable these experimental features, you will see the following prompt immediately after opening a React Native project.
This is a one-time prompt and will enable JSX support. You will need to restart VS Code once for changes to take effect.
You can verify that you have Salsa enabled and you have an installed TypeScript version that supports Salsa by checking the status indicator in the Status Bar. This shows that all is OK
Once you have enabled IntelliSense by following the above steps, you can start typing in the code editor to see the objects, functions, and parameters of your React Native libraries and your own code.
Here is what happens behind the scenes to enable JSX support:
- If there is no tsconfig.json file in the project root, one is created with
allowJs: trueto allow TypeScript to process JavaScript files. - Typings for React and React Native are copied into the .vscode directory (only if they don't already exist, we check for a
reactorreact-nativedirectory under.vscode/typings)
There are a few customizations that are supported by this extension. They can be added to your .vscode/settings.json if you need them.
For using a custom port for the react-native packager:
{
"react-native": {
"packager" : {
"port": portNumber
}
}
}
If you change this port, then for iOS device and simulator scenarios you will have to modify the native code entry point in AppDelegate.m to reflect the new port.
For Android, we will use adb reverse to tunnel the default port 8081 on the device to the specified port on the local machine, so no further configuration should
be necessary. Note that some aspects of React-Native hard-code the port to the default as specified in this issue.
To use a different Typescript TSDK version than the one that comes with vscode:
{
"typescript": {
"tsdk": "path/to/tsdk"
}
}
To expose internal logs to the output, set the following properties:
{
"react-native-tools": {
"showInternalLogs": true,
"logLevel": "Trace"
}
}
To specify a subfolder in which the react-native project is located, set react-native-tools.projectRoot. You can use either absolute or relative path here:
{
"react-native-tools": {
"projectRoot": "./your/react-native/project"
}
}
logLevel can be None (no logs), Error, Warning, Info, Debug, Trace (all logs). Default is None.
We support using exponentjs to run, debug and publish your applications. For more information on exponent, see here.
To debug a React-Native project in exponent:
- On a device or emulator, install the exponent app
- Ensure that there is no React Native packager running
- Open your project in VSCode with our extension
- Delete
./vscode/launch.jsonif it exists, and re-create it by hitting f5 and selecting React-Native. If you have customised your launch.json, then you can instead add a newreactnativeentry with"platform": "exponent". - Select
Debug in Exponentin the debug drop-down menu, and start debugging- You may get an error saying that exponent does not support your version of React-Native. See Changing React Native Version
- Wait while some dependencies are configured.
The first time you use this feature we will install
xde, and whenever you switch between using exponent and doing a native build we will change thereact-nativepackage installed in your project. As long as the "React Native" output window is printing dots every second or so, it is running somenpm installcommands. - If you have not used exponent on that machine before, you will be prompted for an exponent username and password. If you have not created an exponent account, then specifying a new username and password will create one. Note that there is no e-mail associated with the account, and no way to recover a forgotten password.
- Once the packager starts, it will provide a URL to enter into the exponent app. Once you do so, the exponent app will connect to the packager and begin running your app. From here you can run and debug the app as normal.
To change the version of React Native that your app uses, the following steps are required:
- In package.json, change the
"react-native"dependency as desired, and also change the"react"dependency to an appropriate version. - Run
npm installin your project. If the version ofreactis wrong, it should tell you now. - Run
react-native upgradeto try to automatically change parts of your project.
Different versions of React Native may have breaking changes, so do look at the changelogs to see if your app will be impacted before changing the version.
When you use exponent for the first time in vscode (either to run, debug or publish) you will notice that we created a couple of files for you.
This files are: .vscode/exponentIndex.js, .vscode/vscodeExponent.json and exp.json.
Under your .vscode/ directory there will be a vscodeExponent.json file. This file has the settings used for us to setup exponent correctly.
{
"entryPointFilename": "" // File under the project root that is used as an entrypoint. We look for index.ios.js or index.android.js
"entryPointComponent": "" // Name of the main component used in your entrypoint. By default it's the same name as your app
"createOrOverwriteExpJson": false // If true we will create and overwrite exp.json everytime. If you need a custom exp.json ensure this is false.
}
We attempt to guess some defaults, but you may need to change it yourself.
If we guessed the filename or component wrong, or you want to try out different entrypoints feel free to modify .vscode/vscodeExponent.json to try
out whatever suits your needs.
When running under exponent, your application will start via .vscode/exponentIndex.js will reference the entryPointFilename from vscodeExponent.json.
If you change your application's entry point (e.g. changing from index.ios.js to index.android.js), delete or update .vscode/exponentIndex.js
for it to take effect.
If you are an experienced exponent user, or you want to customize your exp.json set createOrOverwriteExpJson to false in .vscode/vscodeExponent.json.
This will let you have your own version of exp.json without overwritting it wach time we run something.
Q: I was working with a React Native version and after debugging in exponent I decided to update it, why is exponent not updating automatically?
We have a cache that keeps the version of the exponent SDK used by your project. This is helpfull since we don't want to install the SDK each time you run exponent. If you want us to update the SDK version based on your React Native version just restart VSCode and we should be able to do it if it's supported.
Here is the list of common known issues you may experience while using the extension:
| Issue | Description |
|---|---|
| Debugger doesn't stop at breakpoints | Breakpoints require sourcemaps to be correctly configured. If you are using typescript, then make sure to follow the Getting started section for how to ensure sourcemaps are correctly set up. |
| 'adb: command not found' | If you receive an error adb: command not found, you need to update your path variable to include the location of your ADB executable.The ADB executable file is located in a subdirectory along with your other Android SDK files. |
| Targeting iPhone 6 doesn't work | There was a known issue with react-native (#5850) but it was fixed. Please upgrade your version of react-native. |
| Can't comunicate with socket pipe | If you have two workspaces open that only differ in casing, the extension will fail to comunicate effectively. (Linux only) |
Known-Issues provides a complete list of active and resolved issues.
VS Code React Native extension collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more.
If you don’t wish to send usage data to Microsoft, please follow the instructions below to disable its collection.
- Edit VSCodeTelemetrySettings.json file at ~/.vscode-react-native and add
optIn:false.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.