Makes a website visitor identifier from a browser fingerprint. Unlike cookies and local storage, fingerprint stays the same in incognito/private mode and even when browser data is purged. Demo.
Quick start
Install from CDN
<script>
function initFingerprintJS() {
FingerprintJS.load().then(fp => {
// The FingerprintJS agent is ready.
// Get a visitor identifier when you'd like to.
fp.get().then(result => {
// This is the visitor identifier:
const visitorId = result.visitorId;
console.log(visitorId);
});
});
}
</script>
<script
async
src="//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.min.js"
onload="initFingerprintJS()"
></script>Alternatively you can install from NPM to use with Webpack/Rollup/Browserify
npm i @fingerprintjs/fingerprintjs
# or
yarn add @fingerprintjs/fingerprintjsimport FingerprintJS from '@fingerprintjs/fingerprintjs';
(async () => {
// We recommend to call `load` at application startup.
const fp = await FingerprintJS.load();
// The FingerprintJS agent is ready.
// Get a visitor identifier when you'd like to.
const result = await fp.get();
// This is the visitor identifier:
const visitorId = result.visitorId;
console.log(visitorId);
})();Upgrade to Pro version to get 99.5% identification accuracy
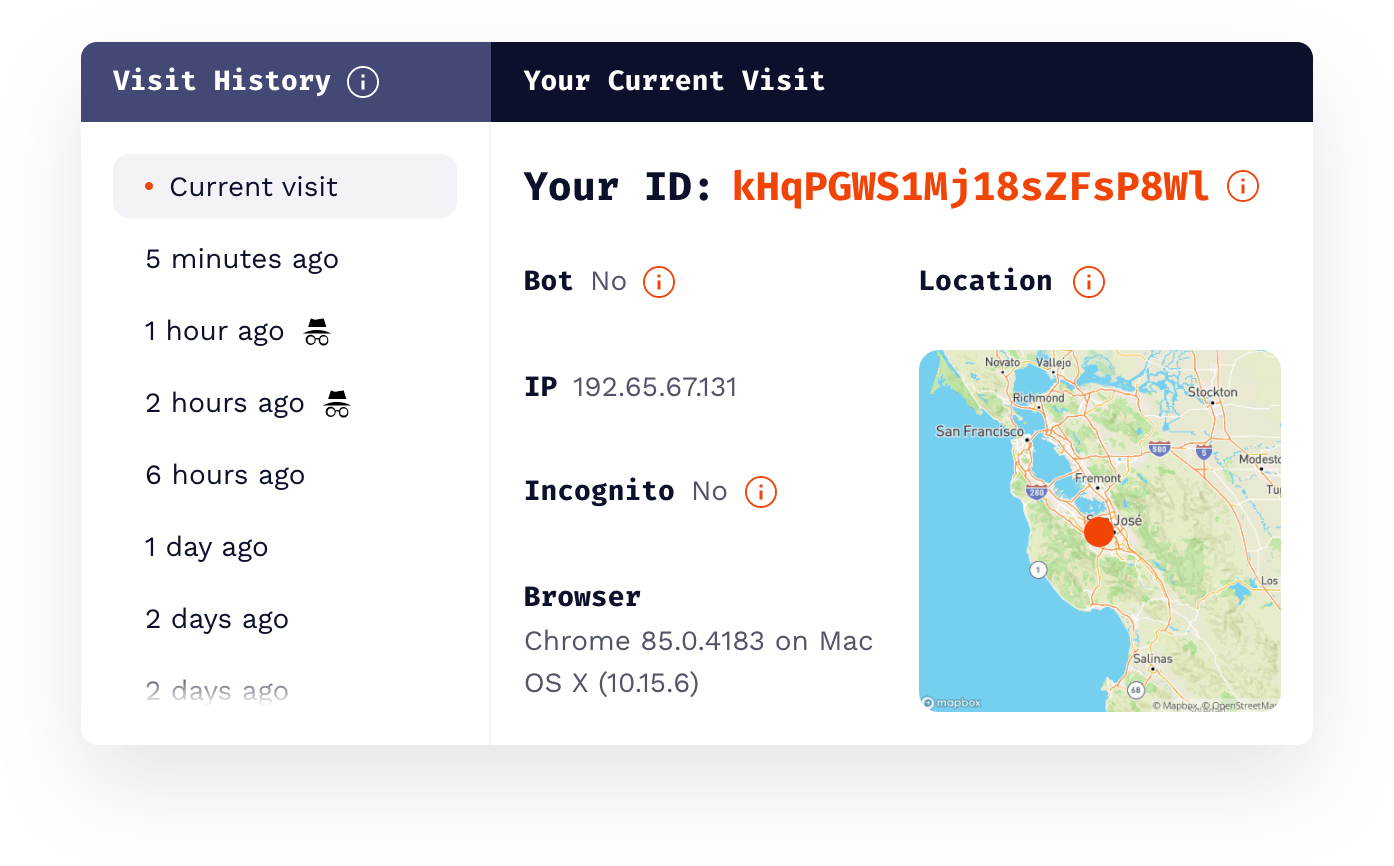
Pro result example:
{
"requestId": "HFMlljrzKEiZmhUNDx7Z",
"visitorId": "kHqPGWS1Mj18sZFsP8Wl",
"visitorFound": true,
"incognito": false,
"bot": { "probability": 0.96 },
"browserName": "Chrome",
"browserVersion": "85.0.4183",
"os": "Mac OS X",
"osVersion": "10.15.6",
"device": "Other",
"ip": "192.65.67.131",
"ipLocation": {
"accuracyRadius": 100,
"latitude": 37.409657,
"longitude": -121.965467
// ...
}
}⏱ How to upgrade from Open Source to Pro in 30 seconds
📕 FingerprintJS Pro documentation
Open-source version reference
Installation
The library is shipped in various formats:
-
Global variable
<script> function initFingerprintJS() { // Start loading FingerprintJS here } </script> <script async src="//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.min.js" onload="initFingerprintJS()" ></script>
-
UMD
require( ['//cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3/dist/fp.umd.min.js'], (FingerprintJS) => { // Start loading FingerprintJS here } );
-
ECMAScript module
# Install the package first: npm i @fingerprintjs/fingerprintjs # or yarn add @fingerprintjs/fingerprintjs
import FingerprintJS from '@fingerprintjs/fingerprintjs'; // Start loading FingerprintJS here
-
CommonJS
# Install the package first: npm i @fingerprintjs/fingerprintjs # or yarn add @fingerprintjs/fingerprintjs
const FingerprintJS = require('@fingerprintjs/fingerprintjs'); // Start loading FingerprintJS here
API
-
FingerprintJS.load({ delayFallback?: number }): Promise<Agent>Builds an instance of Agent and waits a delay required for a proper operation.
delayFallbackis an optional parameter that sets duration (milliseconds) of the fallback for browsers that don't support requestIdleCallback; it has a good default value which we don't recommend to change. -
agent.get({ debug?: boolean }): Promise<{ visitorId: string, components: {/* ... */} }>Gets the visitor identifier.
debug: trueprints debug messages to the console.visitorIdis the visitor identifier.componentsis a dictionary of components that have formed the identifier; each value is an object like{ value: any, duration: number }in case of success and{ error: object, duration: number }in case of an unexpected error during getting the component. -
FingerprintJS.hashComponents(components: object): stringConverts a dictionary of components (described above) into a short hash string a.k.a. a visitor identifier. Designed for extending the library with your own components.
-
FingerprintJS.componentsToDebugString(components: object): stringConverts a dictionary of components (described above) into human-friendly format.
Migrating from v2
Version policy
The OSS version doesn't guarantee the same visitor identifier between versions, but will try to keep them the same as much as possible. To get identifiers that remain stable up to 1 year, please consider upgrading to pro.
The documented JS API follows Semantic Versioning. Use undocumented features at your own risk.
Browser support
npx browserslist "cover 95% in us, not IE < 10"See more details and learn how to run the library in old browsers in the documentation article.
Contributing
See the contributing guidelines to learn how to start a playground, test and build.