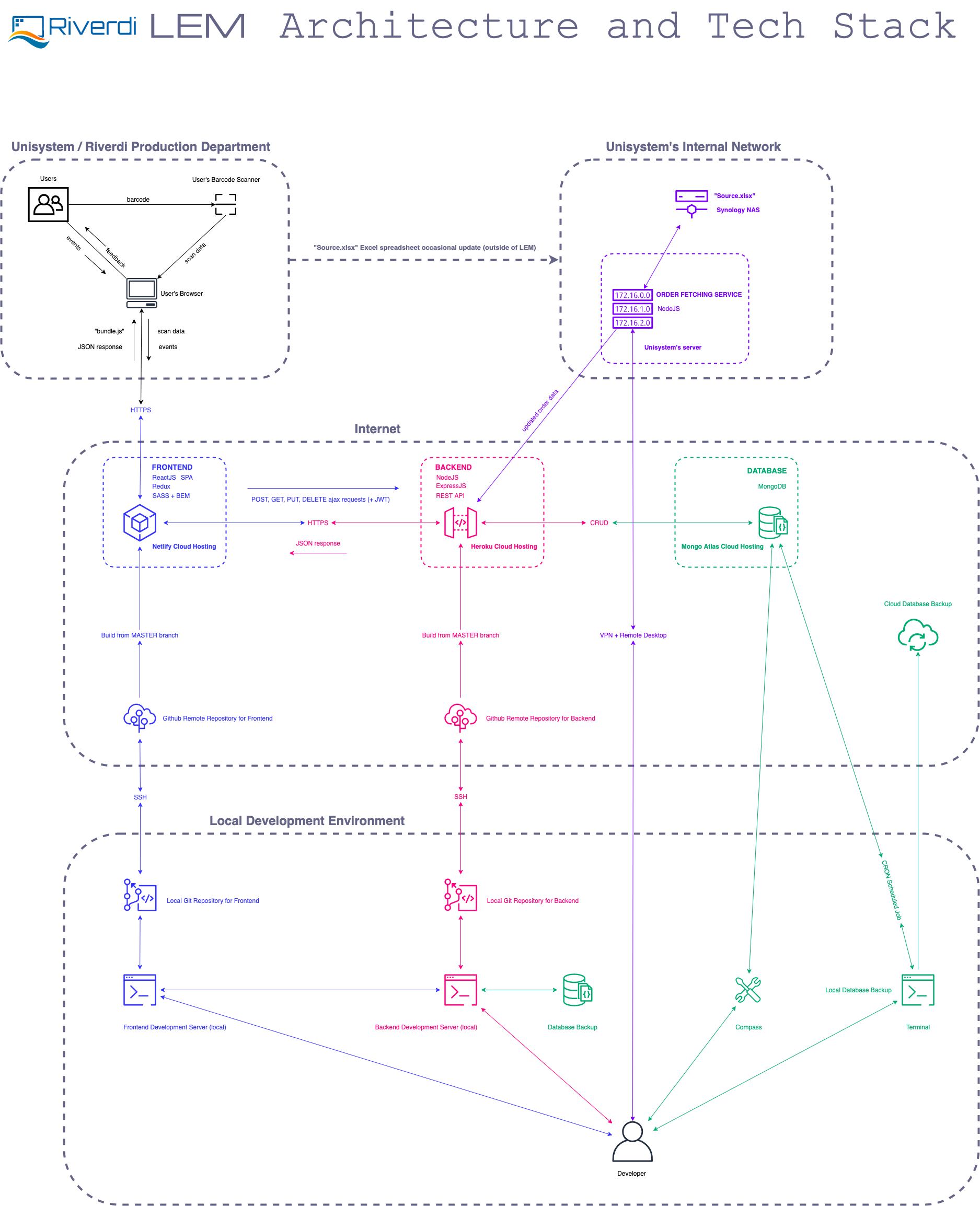
LEM System is an internal tool for measuring and monitoring manufacturing/production lines app overview.
The project was created as the final project to graduate Harvard's CS50 for benefit of my colleagues at Manufacturing Department of Unisystem and Riverdi (Industrial display and touch screen manufacturer).
The application has to solve some issues that my folks have to tackle on daily basis.
The main features of LEM System:
The software has to:
- Utilize bar-code scanners (in fact, it is not a bar code but Data Matrix – it's 2D code, somewhat similar to QR Code) that the company bought for scanning newly developed stickers that are placed on ready made products (as input data)
- Read MS Excel file with production schedule and part number details and retrieve data about
tact times,part numbersandordersto work with. - Give an instant feedback about
MCT(Mean Cycle Time),LCT(Last Cycle Time),Efficiency, estimatedorder durationand estimatedtime of order completion. (also with colors - GREEN and RED so people can instantly see if they are winning or losing) - Give an information about
order,customer, manufactured piece (part number), orderedquantity - Give an information about
missing pieces - Give an information of mixed up pieces (for example the same part number but form another order from same or another client
- Give feedback about counting one piece more than once
- Give information about how many pieces (of current order) was done on current line and on all the lines and how many pieces are to do
- Give ability to have
breaksduring completion the given order - Give ability to
work on more than one line - Give ability to
start an order on one line and finish it on another - Give ability to work on
more than one order simultaneously - Give ability to work on
the same (big) order on more than one line at the same time - Handle users (production workers, service, foremen and managers) accounts (with
authorizationandauthentication) - When user reserves a line, the line has to be unavailable to another user until it is released
Future:
Manager dashboard with:
- Statistics: orders, users, lines, errors, times, partnumbers
- User account management
- Line management
- Order and work scheduling (← that one, can be implemented only when the application will be independent form this huge excel spreadsheet that is currently a bread and butter of all department and everything is based on it)
The app is meant to work with some kind of frontend. In this particular system, there is SPA (Single Page Application) in React created for this job (app, code).
LEM System is meant to be an internal tool, so there is no "sign up" feature. Users can not add themselves to the system, they can be added only by admin/manager.
npm install
npm run dev
The app listens on port 3090 if PORT is not provided as a environmental variable.
The "config" directory should have three files:
Keys.js(committed to the repository – consists of logic determining if the app is currently in production or development environment and uses one of described below config files accordingly)Prod.js(all secrets, api keys, MongoDB connection strings are taken here from environmental variables. In this particular case I'm using Heroku environment)Dev.js(UNCOMMITTED! – you have to create it yourself and put there MongoDB connection string and secret string (long, random string is needed to properly generate JWTs). Please add this file to your ".gitignore" and never send or commit it anywhere!)
Usage (note: this is a REST API and it is supposed to be consumed by some kind of frontend, SPA preferably, or a mobile app):
Route (unprotected): /signin
Request:
POSTRequest Body:
{email, password}Response:
{token, userId, username, userType}
Feature: allows existing user to "sign in" - gives user a valid JSON Web Token that can be used to make other protected API requests
Route (protected): /api/line
Request:
POSTRequest Body:
{lineNumber}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{message: confirmationMessage}
Feature: allows user to add new production line
Route (protected): /api/lines
Request:
GETRequest Security Headers:
{authorization: validJsonWebTokenString}Response:
{lines}
Feature: fetches all lines data
Route (protected): /api/line/status
Request:
PUTRequest Body:
{lineId, lineStatus}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{message: confirmationMessage}
Feature: changes chosen line ("lineId") status to lineStatus sent in the request's body
Route (protected): /api/user
Request:
POSTRequest Body:
{firstname, lastname, email, password, type}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{userType: user.type, userName: user.firstname, userId: user._id,}
Feature: create a new user with data provided in the request's body (important! New users can be added only by managers/admins – standard user would get 422 error with message: "You do not have privileges to add new user!" )
Route (protected): /api/order
Request:
POSTRequest Body:
{orderNumber, quantity, partNumber, qrCode, customer, tactTime}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{order}
Feature: adds new order
Route (protected): /api/order/close
Request:
PUTRequest Body:
{orderNumber}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{message: confirmationMessage}
Feature: closes (existing and opened) order
Route (protected): /api/orders
Request:
GETRequest Security Headers:
{authorization: validJsonWebTokenString}Response:
{orders}
Feature: fetches all orders data
Route (protected): /api/order/:dashedordernumber
Request:
GETRequest Security Headers:
{authorization: validJsonWebTokenString}Response:
{existingOrder}
Feature: fetches chosen order full data
Route (protected): /api/order/:dashedordernumber
Request:
DELETERequest Security Headers:
{authorization: validJsonWebTokenString}Response:
{message: confirmationMessage}
Feature: deletes chosen order
Route (protected): /api/scan
Request:
POSTRequest Body:
{scanContent, errorCode, _line, _user}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{existingOrder}
Feature: adds new scan to the chosen order and chosen line
Route (protected): /api/menu
Request:
POSTRequest Body:
{menuContent, timeStamp}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{existingMenu}
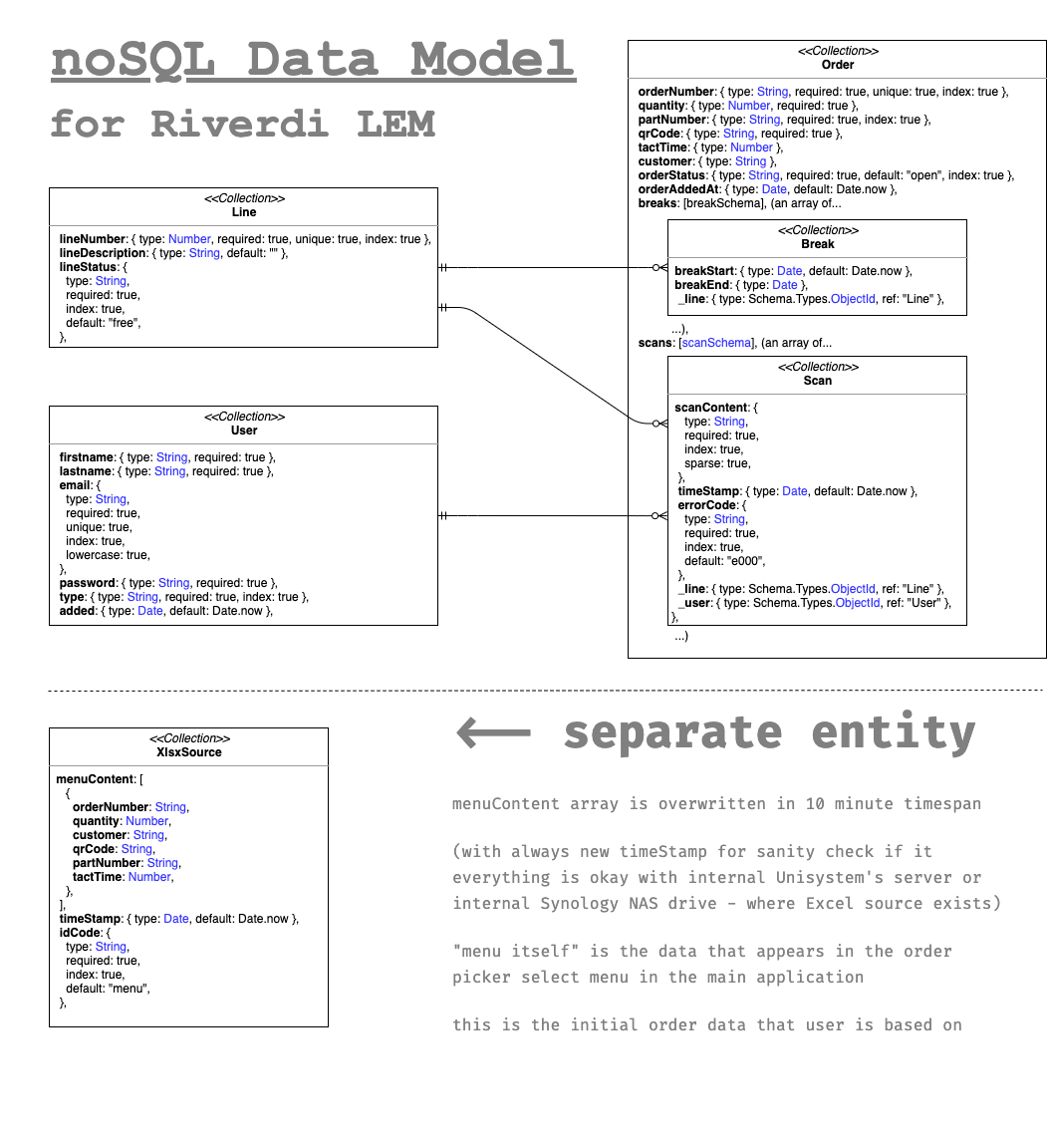
Feature: overwrites existing order menu with new one (with new time stamp as synchronization indicator and sanity check. Order menu consists orders that have to be processed by manufacture department, and the application. This route is meant to be hit not by regular frontend, but by another node service that takes company's internal data – excel spreadsheet – processes it and sends to the API in 10 minute intervals).
Route (protected): /api/menu
Request:
GETRequest Security Headers:
{authorization: validJsonWebTokenString}Response:
{timestamp, menuContent}
Feature: fetches updated order menu content with a last update time stamp
Route (protected): /api/break/start
Request:
POSTRequest Body:
{orderNumber, _line}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{existingOrder}
Feature: creates a new break in chosen order on chosen line (and adds time stamp to the breakStart property)
Route (protected): /api/break/end
Request:
POSTRequest Body:
{orderNumber, _line}Request Security Headers:
{authorization: validJsonWebTokenString}Response:
{existingOrder}
Feature: adds a breakEnd time stamp to the last break without a breakEnd in chosen order on chosen line (and adds time stamp to the breakStart property)
The app divides the code from the scan into 2 parts:
- the main code (I have called it "qrCode", which takes it from your Excel and assumes that it is correct and that it can change, because, for example, a manager came up with a different pattern to generate and I will not predict it)
- and attached to it a (five-digit) number from 00001 to the given quantity
When it comes to validation, the app checks:
- is the part before the number the same as the code taken from your excel (if not, it gives the code
e003 - "wrong code") - whether the number is in the given range (if not, it gives an error
e002 - "out of range") - if the number was not repeated (if it repeated, it gives error
e001 - "repeated scan") - if there is no error from the above it returns
e000 - "OK"and counts this scan
Thanks to this, manager can change the pattern in Excel that generates the basis of the sticker code and theoretically nothing should go wrong
Error codes will be used in the future for statistical purposes.
Besides time efficiency, there are going to be statistics about errors on particular line, particular user, particular order, particular part number and all permutation of the above.
So it would be easier to estimate, for example, which partnumber is "harder" to make, or who needs some more training, or which line has mixed up components, or which line needs extra help from quality department or from other line to deliver on time, etc.