Shoptik is a full-stack eCommerce project designed to sell furniture online. The project uses modern technologies to provide an engaging user interface and a seamless shopping experience. The frontend of the project was developed using React, Context API, and React Router. Stripe was integrated as the payment gateway, and user authentication and authorization were implemented using Auth0.
For data storage, Airtable was used as a scalable and efficient database solution. Serverless functions were implemented on the backend to handle the processing of data and the communication between the frontend and the database.
- 📱 Easy to navigate user interface for furniture shopping
- 💳 Secure payment gateway integration using Stripe
- 🔐 User authentication and authorization using Auth0
- 📝 Efficient data storage and retrieval using Airtable
- 📲 Responsive and fast frontend using React, Context API, and React Router
- 🏗️ Scalable backend using serverless functions
Frontend: React, Context API, React Router, TailwindCSS
Backend: Netlify Serverless functions
Payment Gateway: Stripe
Data Storage: Airtable
User Authentication: Auth0
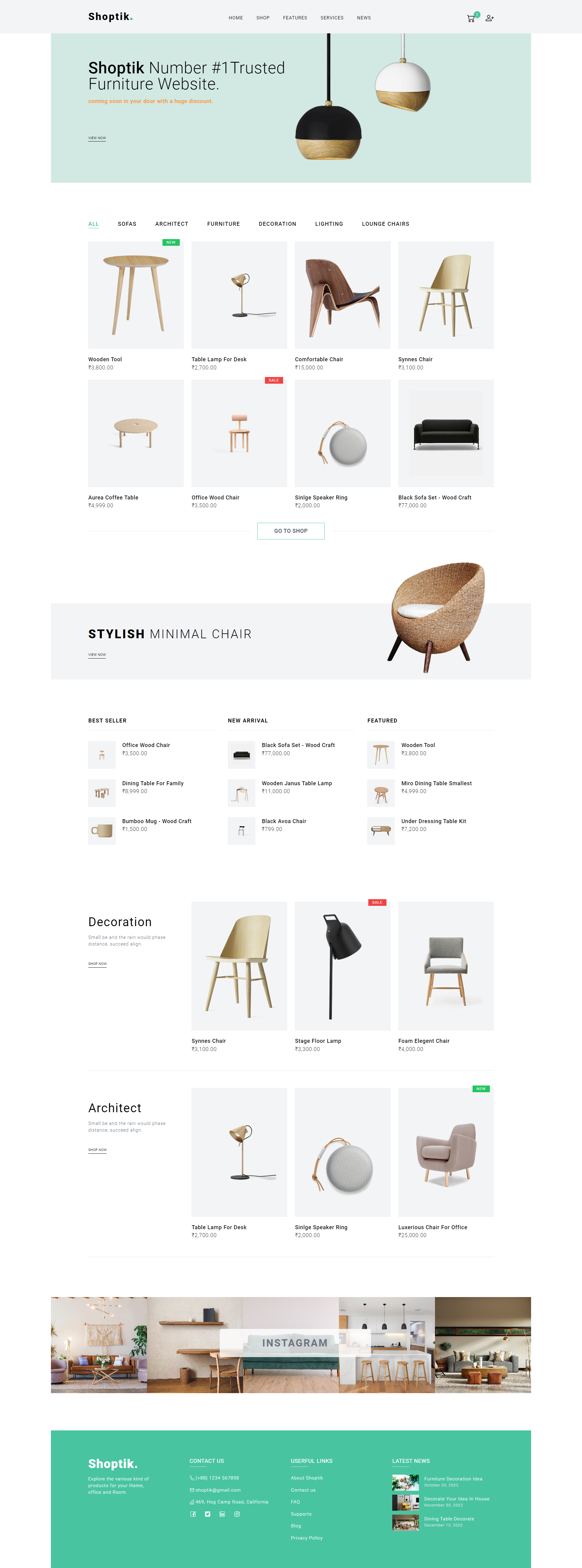
You can access the live version of the Shoptik eCommerce by following this link Shoptik
Desktop
- Integrating Stripe payment on the frontend and backend using Stripe API
- Creating a secure and scalable backend using serverless functions
- Implementing user authentication and authorization using Auth0
- Using Airtable as a database solution for efficient data storage and retrieval
- Implementing a responsive and fast frontend using React, Context API, and React Router
- Understanding the importance of proper project structure and organization
- Leveraging Git for version control and collaboration in software development
- Writing clean and maintainable code for long-term project sustainability
- Handling errors and debugging issues in a full-stack project
- Ensuring the security of user information and payment transactions.
Shoptik is licensed under the MIT License. See the LICENSE file for more information. MIT
Please let us know your thoughts on my app by sending any suggestions or feedback to kumaravishek2015@gmail.com.
- Full-stack developer with experience in modern web development
- Proficient in React and JavaScript for frontend development
- Skilled in Redux Toolkit for state management in frontend applications
- Experienced in Node.js and Express.js for backend development
- Ability to create efficient and high-performance server-side applications
- Proficient in using TailwindCSS for creating visually appealing and responsive user interfaces
- Passionate about building user-friendly and efficient applications using cutting-edge technologies
- Always eager to learn new technologies and improve skills to provide the best solutions to clients.