- No static html, css, or js files
- Demonstrates how to generate and manipulate html in pure python on both the client and server sides.
- A useful skeleton that includes Ajax JSON state updates from server to client and vice versa.
- Automatically reloads server and client pages when any source file changes.
- Calls a few JS methods directly from Python, hence the 'nearly pure' in the title
- Powered by Jacques De Hooge's Transcrypt™ Python to JS transpiler and Marcel Hellkamp's Bottle Python Web Framework.
- Developers with a taste for minimalism who want to experiment with a (mostly) pure python approach to web app development.
- Course instructors looking a complete example students can use as a starting point.
- Fork or clone it as a starting point for your own projects.
- Read the code. There are only 4 short files with less than 400 sloc total.
- Stare at the colorful numbers until you grok the message hidden there just for you1.
- Python >= 3.5
- Transcrypt™ >= 3.6.24
pip install transcrypt
- Bottle >= 0.12.13
pip install bottle
git clone https://github.com/Michael-F-Ellis/NearlyPurePythonWebAppDemo
cd NearlyPurePythonWebAppDemo
python server.py
-
Note: You can choose a different server and port. Do
python server.py -hfor details -
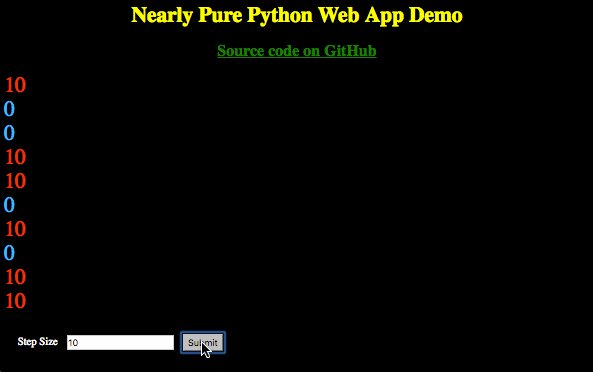
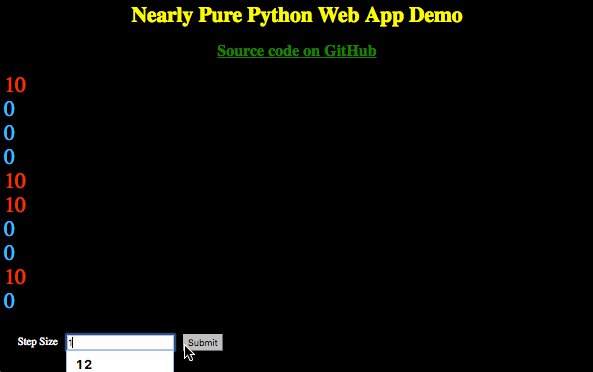
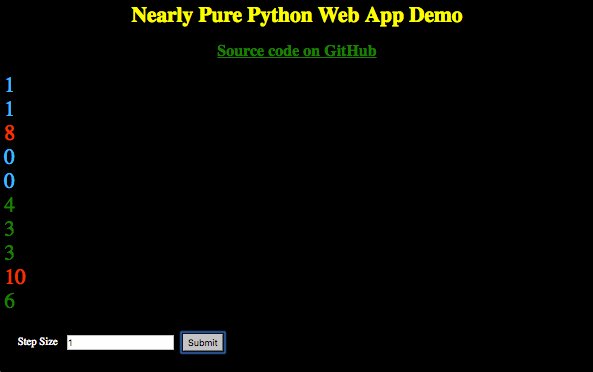
browse to http://localhost:8800 . Your should see a screen like the one below with readout values updating every half-second. Values are color coded as follows:
- blue: V <= 2.0 : blue
- green: 2.0 < V < 8.0 : green
- red: V >= 8.0 red
-
Change the Step Size to any number between 0 and 10.
- Larger values cause faster drifts through color ranges.
Saving a change to any source file triggers a rebuild and reload of the server and the client page. See Auto Reload for details.
Here's what comes from the repository:
├── README.md -- This document
├── client.py -- Top level source for the JS that runs in the browser.
├── common.py -- A few variables common to both the client and server.
├── doc
│ └── img
│ └── nppwad.gif -- The animated gif shown above.
├── htmltree.py -- Classes for composing and rendering html.
└── server.py -- (Re)builds html and js files and handles web requests.
When the server starts for the first time, files are generated and the directory tree will look like:
├── README.md
├── __html__ -- Files generated by server.py
│ └── index.html
├── __javascript__ -- Files generated by Transcrypt (via server.py)
│ ├── client.js
│ ├── client.mod.js
│ ├── common.mod.js
│ ├── extra
│ │ └── sourcemap
│ │ ├── client.js.map
│ │ ├── client.mod.js.map
│ │ ├── common.mod.js.map
│ │ └── htmltree.mod.js.map
│ └── htmltree.mod.js
├── __pycache__ -- Bytecode files generated by Python
│ ├── common.cpython-35.pyc
│ └── htmltree.cpython-35.pyc
├── client.py
├── common.py
├── doc
│ └── img
│ └── nppwad.gif
├── htmltree.py
└── server.py
While this approach can save you from the frustrations of dealing with .html, .css, and .js syntax, it can't save you from the need to understand the Document Object Model, browser events, ajax, http request routing, etc.
If you're already comfortable in Python and understand what goes on in a browser and web server, you can use this skeleton as a starting point for developing entirely in Python.
Footnotes
1: Neuro-chemical assistance may be required. ;-)