A different approach to implement android material chips since using transformed images inside an EditText cause too many exceptions on older devices and older versions.
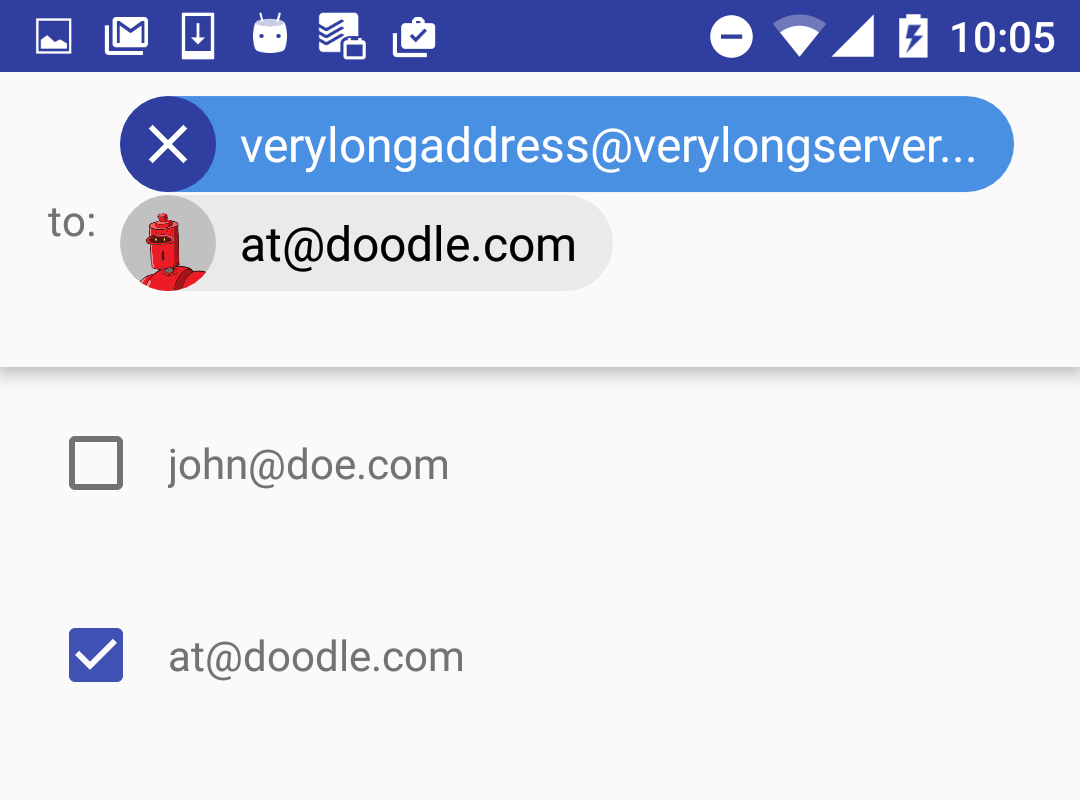
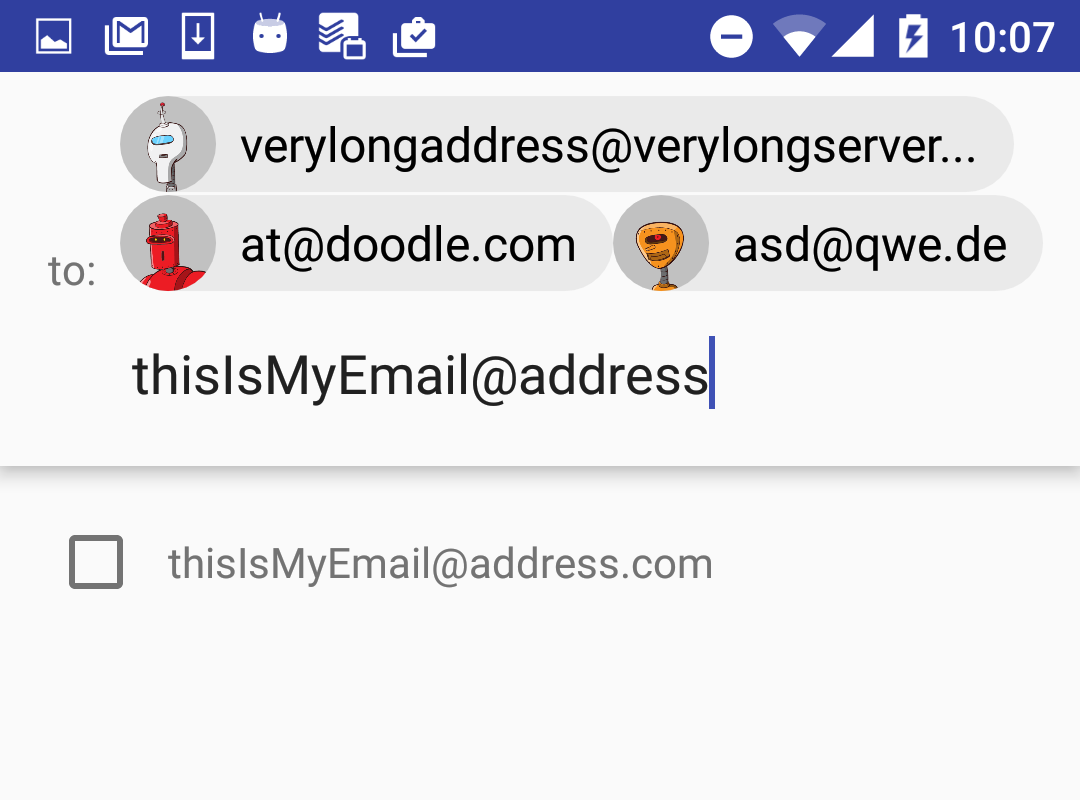
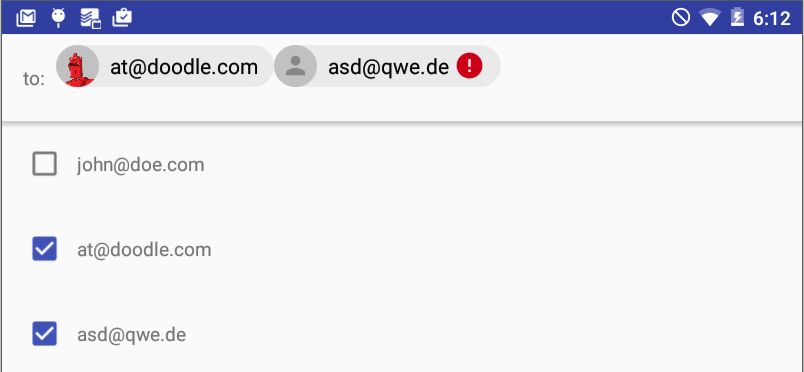
Enter an email address and it will automatically transform into a chip
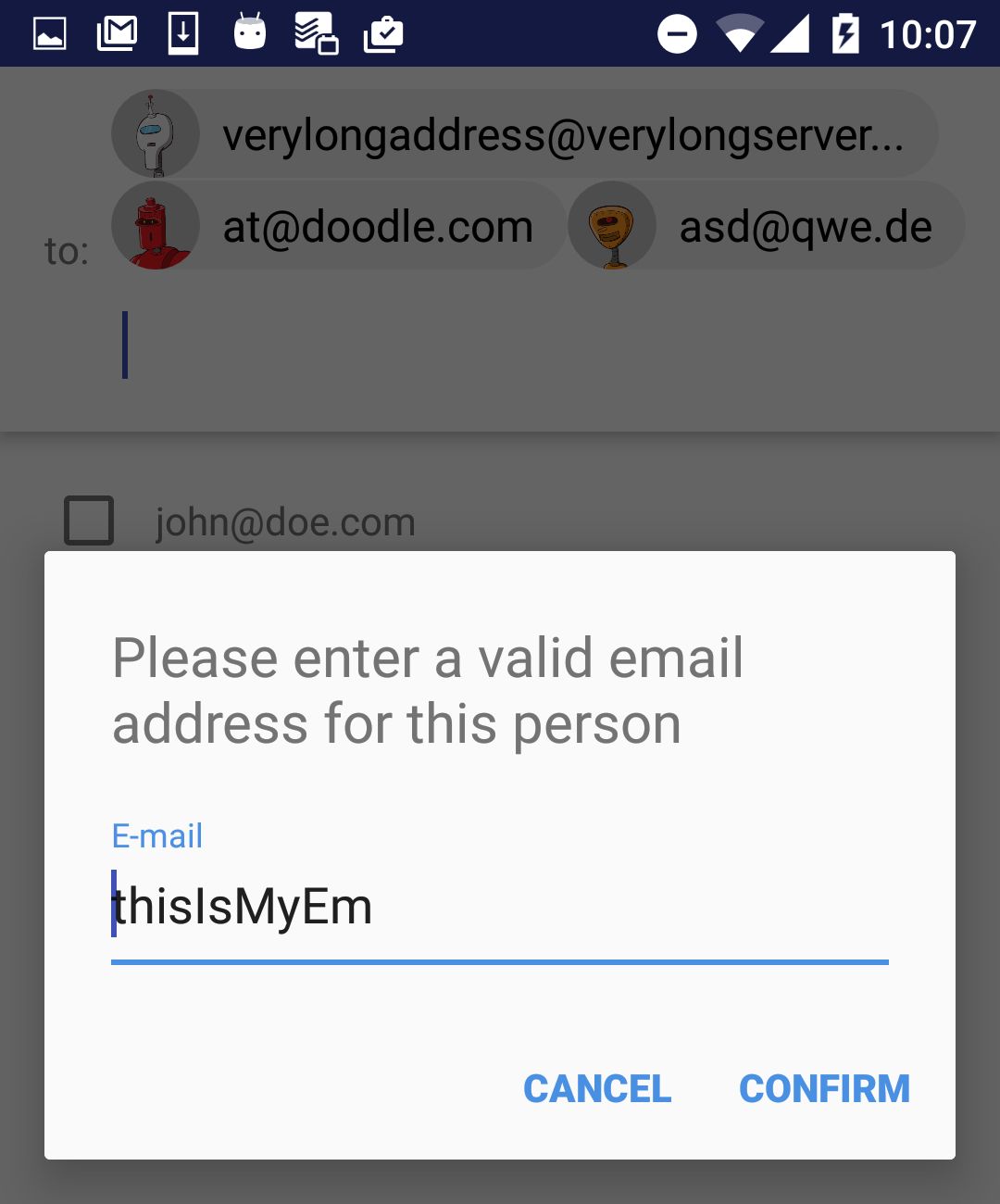
Email validation dialog
*** UPDATE: The dialog is not included in version 1.2.0 anymore. Show your own dialog instead. ***
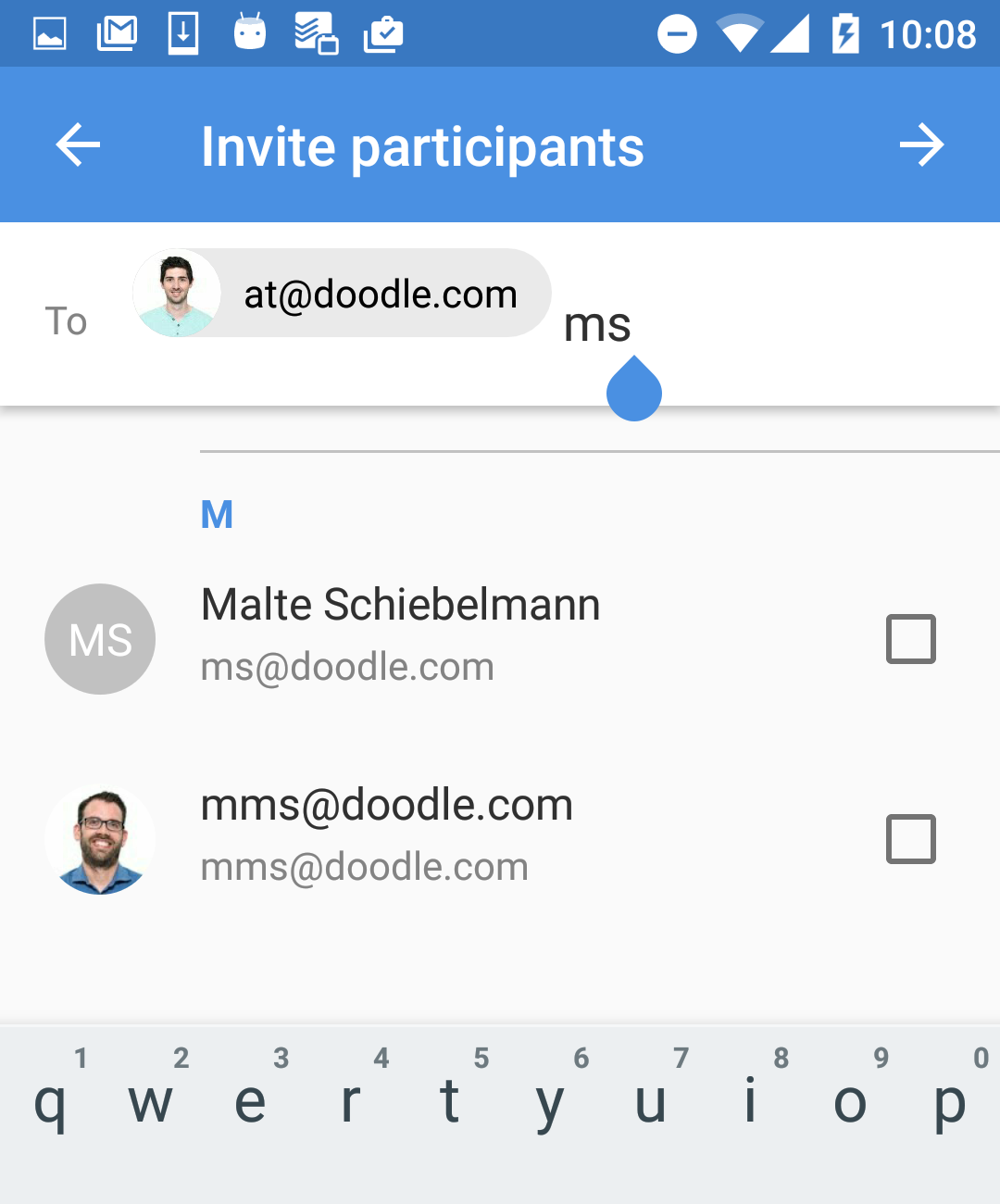
Customize your layout and text
##Sample APK: sample-apk-1.0.1
##Download
Gradle:
via jCenter
buildscript {
repositories {
jcenter()
}
}
dependencies {
compile 'com.doodle.android:android-material-chips:1.2.0'
}via JitPack.io
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.DoodleScheduling:android-material-chips:1.2.0'
}##Usage
Use the ChipsView class in your layout file.
<com.doodle.android.chips.ChipsView
android:id="@+id/chipsView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />###Customize
Layout
Include xmlns:app="http://schemas.android.com/apk/res-auto" and customize your layout file.
<com.doodle.android.chips.ChipsView
android:id="@+id/chipsView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cv_max_height="120dp"
app:cv_vertical_spacing="2dp"
app:cv_bg_color="#f00"
app:cv_bg_color_clicked="#0f0"
app:cv_color="#00f"
app:cv_color_clicked="#721"
app:cv_text_color="#199"
app:cv_text_color_clicked="#180"
app:cv_bg_color_indelible="#f00"
app:cv_text_color_indelible="#0f0"
app:cv_icon_placeholder="@drawable/ic_bug_report_24dp"
app:cv_icon_placeholder_tint="#06f"
app:cv_icon_delete="@drawable/ic_close_24dp"
app:cv_text_hint="This is the hint text"
app:cv_chips_margin="2dp"====== Find the View in your Activity or Fragment class.
mChipsView = (ChipsView) findViewById(R.id.chipsView);Listener
The ChipsView provides a listener to interact with your data.
mChipsView.setChipsListener(new ChipsView.ChipsListener() {
@Override
public void onChipAdded(ChipsView.Chip chip) {
// chip added
}
@Override
public void onChipDeleted(ChipsView.Chip chip) {
// chip deleted
}
@Override
public void onTextChanged(CharSequence text) {
// text was changed
}
@Override
public boolean onInputNotRecognized(String text) {
// return true to delete the input
return false; // keep the typed text
}
});Add a new chip
mChipsView.addChip(email, imgUrl, contact);Add a non-removable chip.
mChipsView.addChip(email, imgUrl, contact, true);Remove a chip
mChipsView.removeChipBy(contact);Add Custom chip validator
mChipsView.setChipsValidator(new ChipsView.ChipValidator() {
@Override
public boolean isValid(Contact contact) {
return true;
}
});##Apps with Android chips:
- Doodle Android App: Play Store
Copyright (C) 2016 Doodle AG.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.