This project was bootstrapped with Create React App.
The frontend development of a data analyst web app:
- Two predefined set of query to load daa.
- You can also type queries in a text area to generate data.
- Search and Filter input to filter through fetched data by first name.
- Pagination to paginate a set of data per page.
In a bid to increase the performance of the web application, I refrained from installing npm packages - dependencies to carry out some tasks and add features: features like writing custom pagination to have the data analyst paginate through data per page after they have been fetched. The data analyst can also limit their search by filtering through data using the filter input.
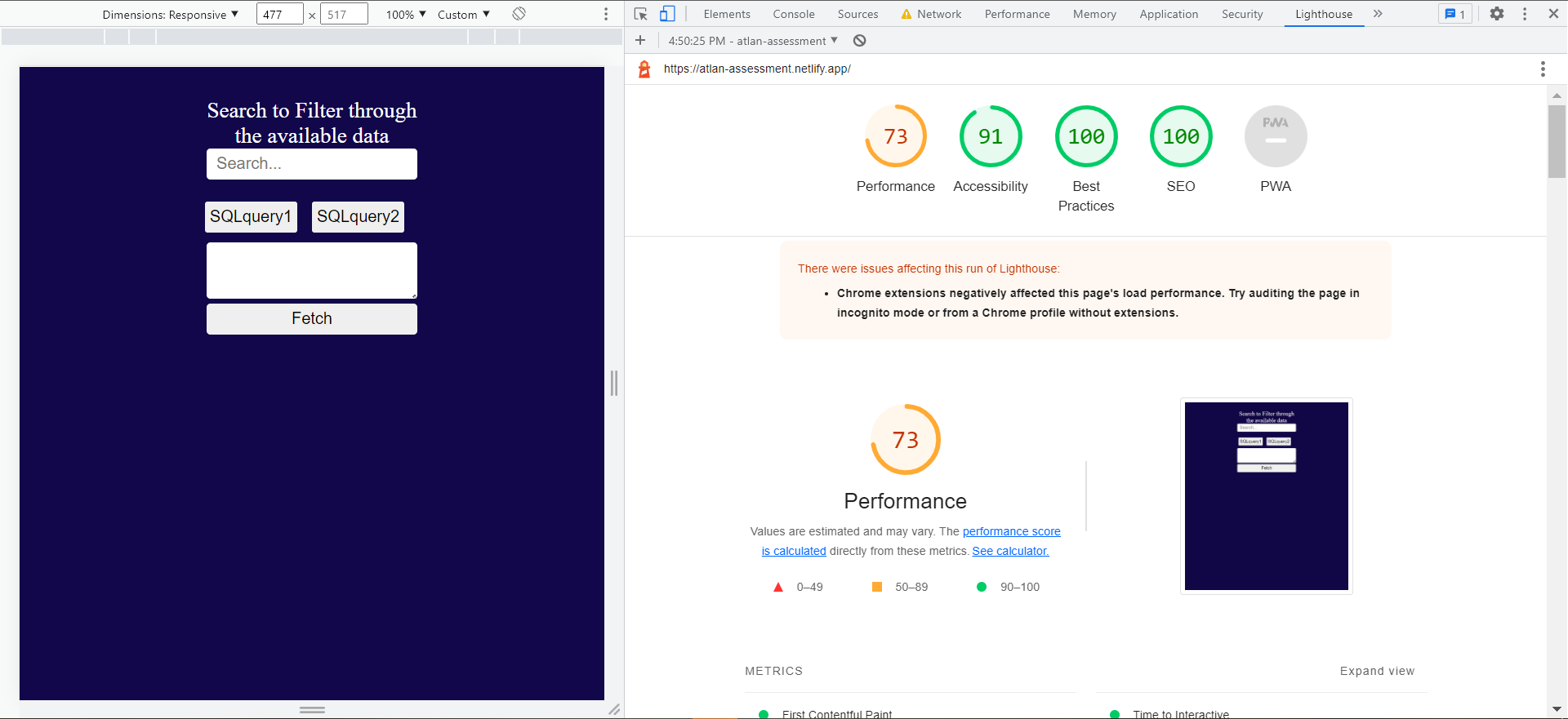
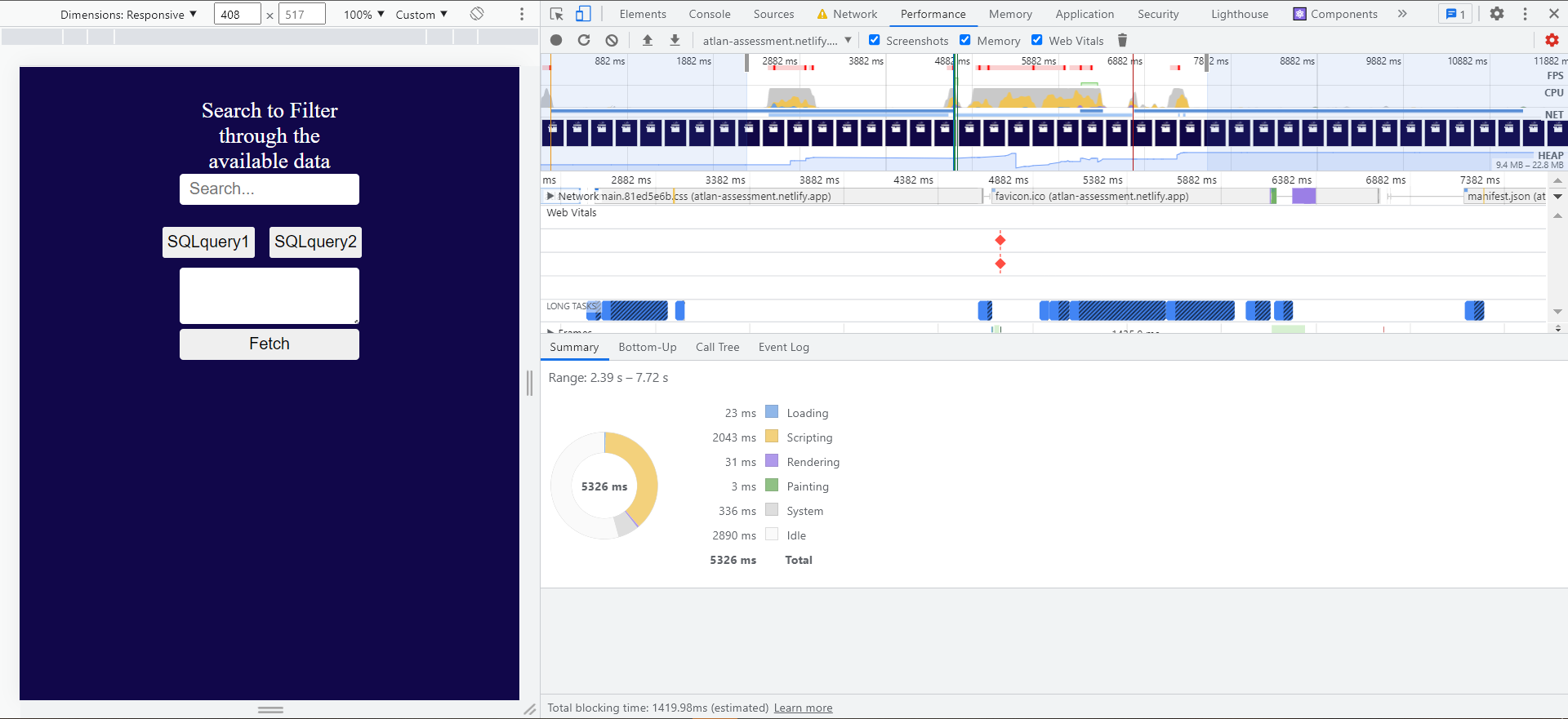
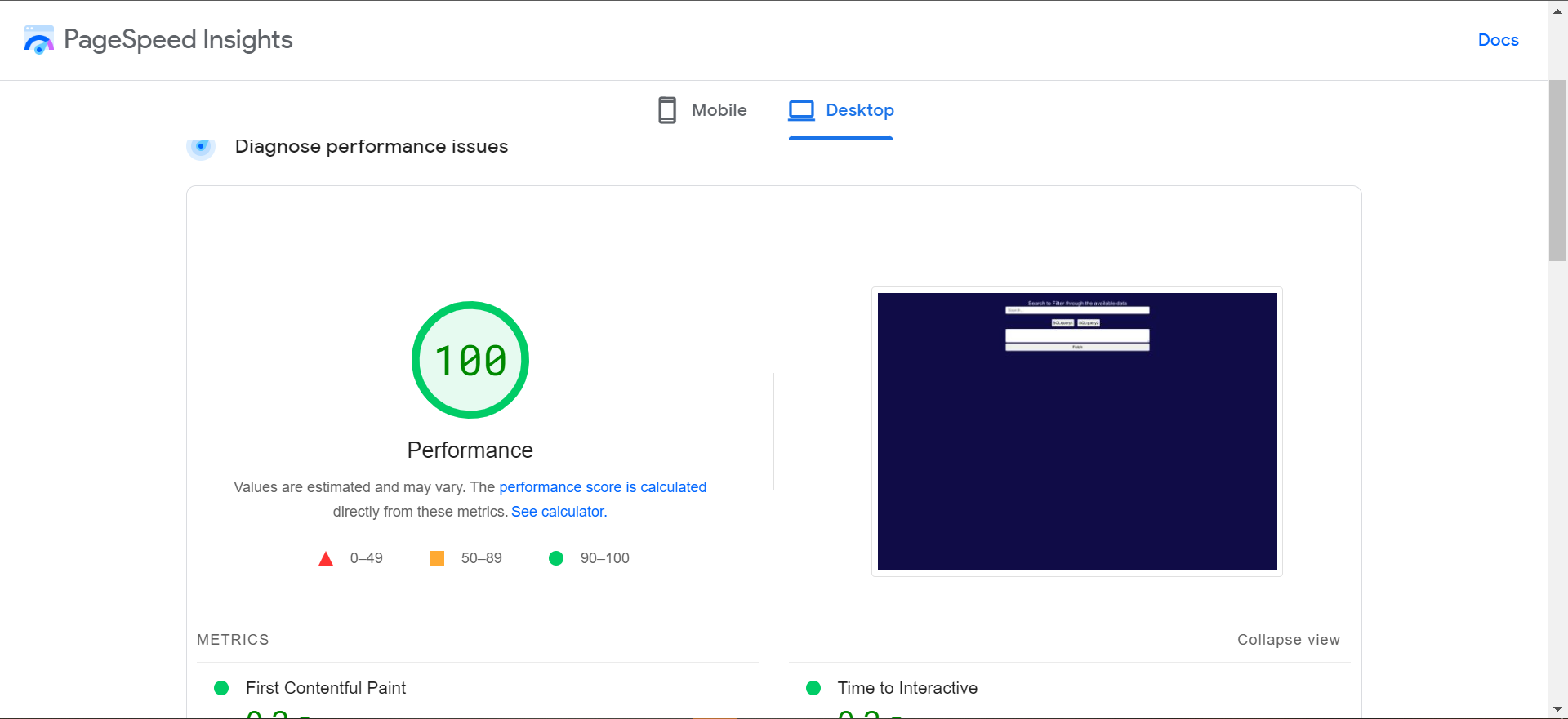
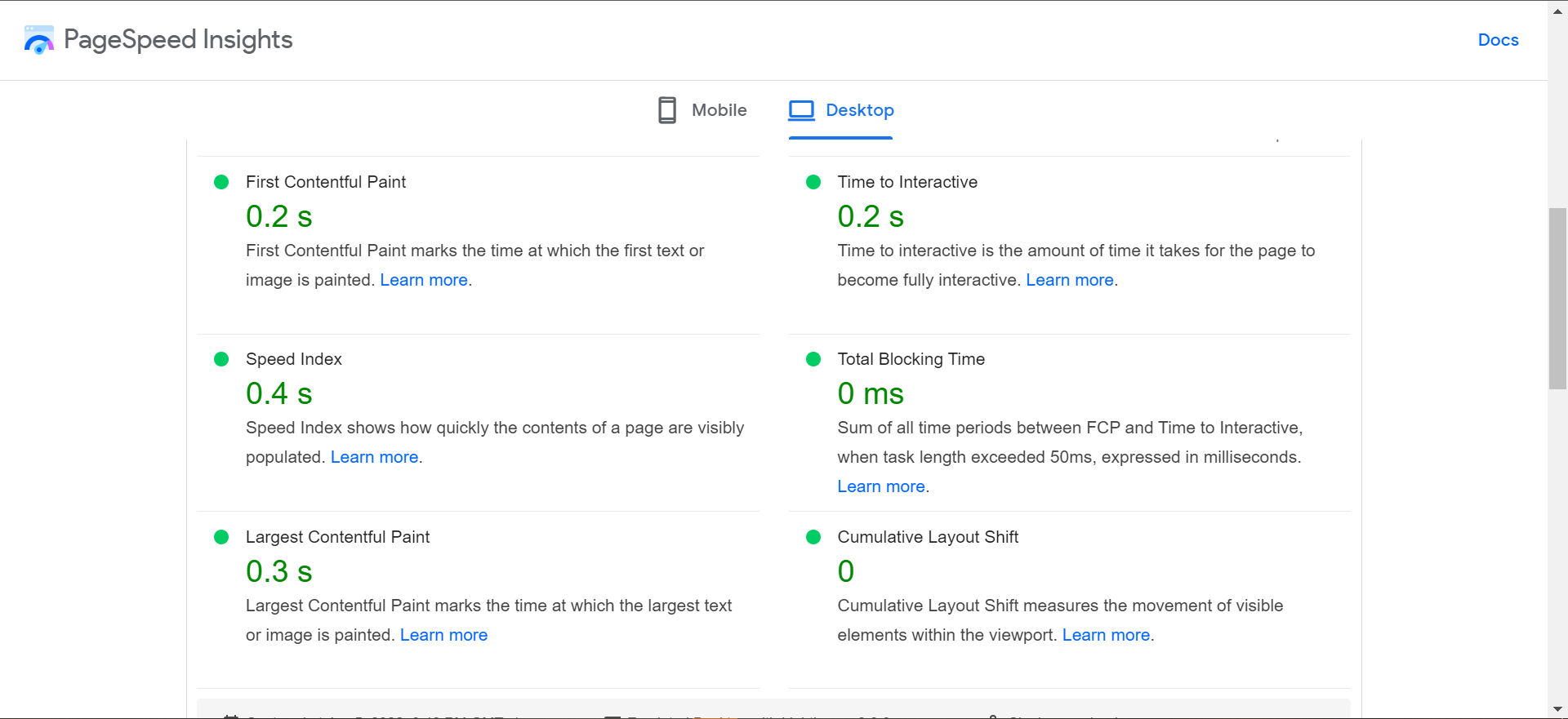
Two tools was used to calculate the page load time and performance:
- The google chrome lighthouse
- Page Speed Insights.
In the project directory, you can run:
npm installRuns the app in the development mode.
Open http://localhost:3000 to view it in your browser with
npm start