GetYourPairs is an online shopping application built using ReactJS, ReduxJS, React Router DOM, Daisy UI, Tailwind CSS, Stripe JS for payment integration, and OAuth for authentication. The app aims to showcase dynamic filtering capability and seamless payment integration. It incorporates various concepts such as lifting the state up, early returns, custom hooks, lazy loading, and suspense.
- ⚛️ ReactJS
- ⚛️ ReduxJS
- 🌐 React Router DOM
- 🌼 Daisy UI
- 🎨 Tailwind CSS
- 💳 Stripe JS
- 🔐 OAuth
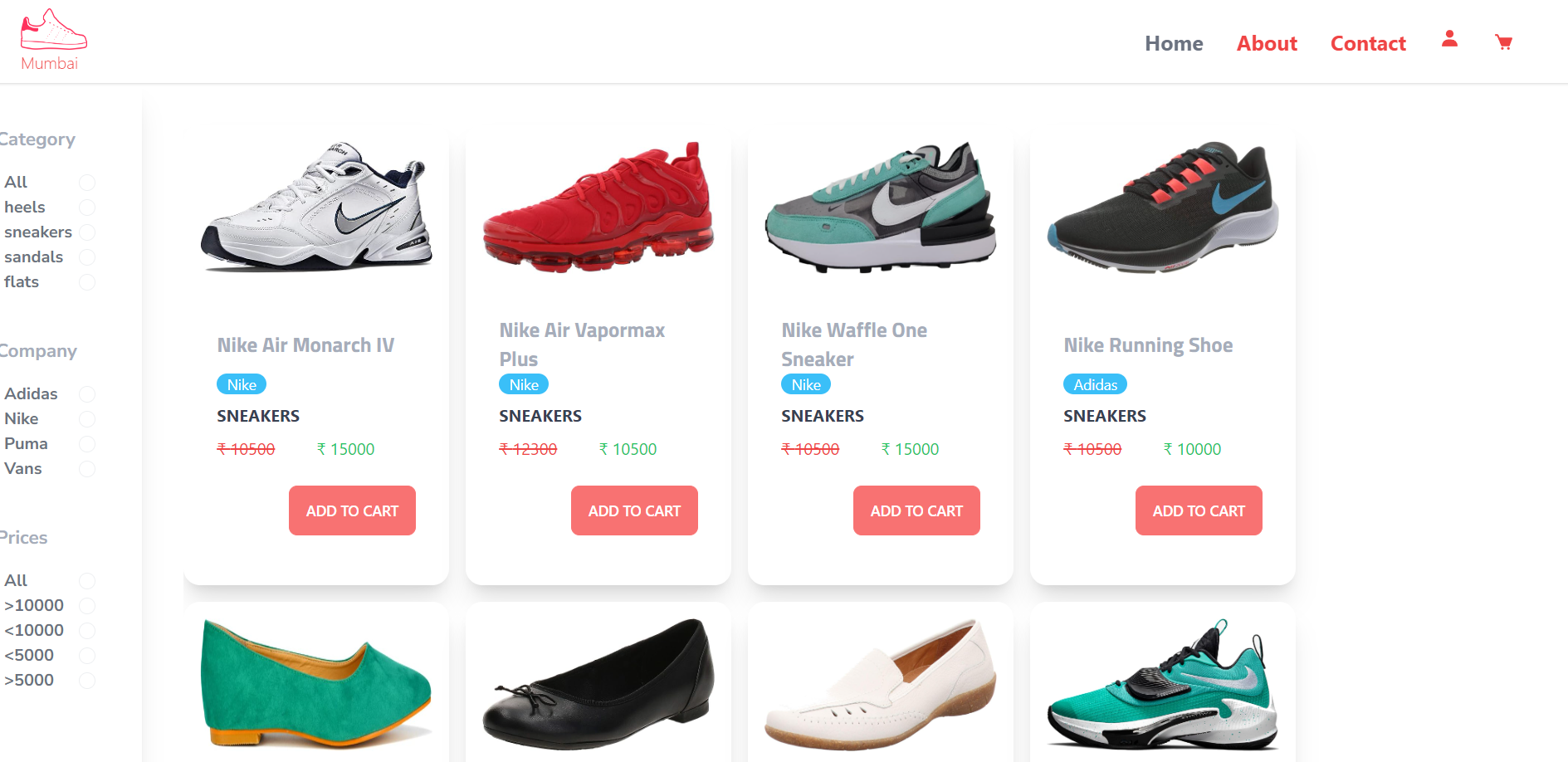
- 🎯 Dynamic filtering capability
- 💰 Seamless payment integration
- ⬆️ Lifting the state up
- ⏩ Early returns
- 🪝 Custom hooks
- 🛏️ Lazy loading
- 🚀 Suspense
- 🏠 On the homepage, you can browse through the available products.
- 🧐 Use the dynamic filtering options to narrow down your search.
- 🛒 Add products to your cart and proceed to the checkout.
- 💳 Enter your payment details securely using Stripe JS.
- 🔐 Authenticate using OAuth for a personalized shopping experience.