Greenwood plugin and kick-starter repo for creating and authoring a slide deck from markdown, powered by GreenwoodJS! ♻️
There are a couple options available for how you can use this project to kickstart your next presentation.
This project is principally intended to be consumed by a Greenwood project as a "theme pack" plugin installed from npm. The advantage being that as enhancements and improvements are made to the project, you can pull those in just by updating a version number in your package.json.
Check out these links to learn more about Greenwood as well as the Quick start guide.
To add this plugin to an existing Greenwood project (where @greenwood/cli has already been installed), please do the following:
- Install the plugin as a dev dependency
$ npm i greenwood-starter-presentation --save-dev --legacy-peer-deps
- Add this and Greenwood's Import CSS plugin to your greenwood.config.js
import { greenwoodPluginImportCss } from '@greenwood/plugin-import-css'; import { greenwoodThemeStarterPresentation } from 'greenwood-starter-presentation'; export default { // ... plugins: [ greenwoodPluginImportCss(), greenwoodThemeStarterPresentation() ] };
- Make sure to add
type: "module"to uour package.json - Create a markdown file in your src/pages directory called index.md with these contents
--- template: index ---
You can see an example of this project in use as a Greenwood plugin in this repo. Feel free to clone or fork that or do whatever you want from there as well.
You can also just fork and / or clone this repo from GitHub using git.
- Clone the repo
# Using SSH (recommended) $ git clone git@github.com:thescientist13/greenwood-starter-presentation.git # Using HTTP / GitHub Credentials $ git clone https://github.com/thescientist13/greenwood-starter-presentation.git
- Change into the project directory and install dependencies
$ cd greenwood-starter-presentation $ npm install
For those unfamiliar, CSS Zen Garden is a site the shares examples of designers and developers using the same HTML, but making completely unique looking layouts using just CSS. The concept of a theme pack is an homage to this philosophy. Just like you would have in Google Slides or Powerpoint, this project provides not only templates and styles to pre-theme and layout all your context, but also a complete UI to develop and present the slides with!
As this repo and plugin are both based on Greenwood, you are able to use all of Greenwood's APIs and plugins in your own project too.
To start developing, simply run the start script
$ npm startThis will open a local development server for you at localhost:1984.
You can preview a production build by using the serve script
$ npm run serveYou can preview the final site at localhost:8080.
If you are using Windows, run
npm run serve:win
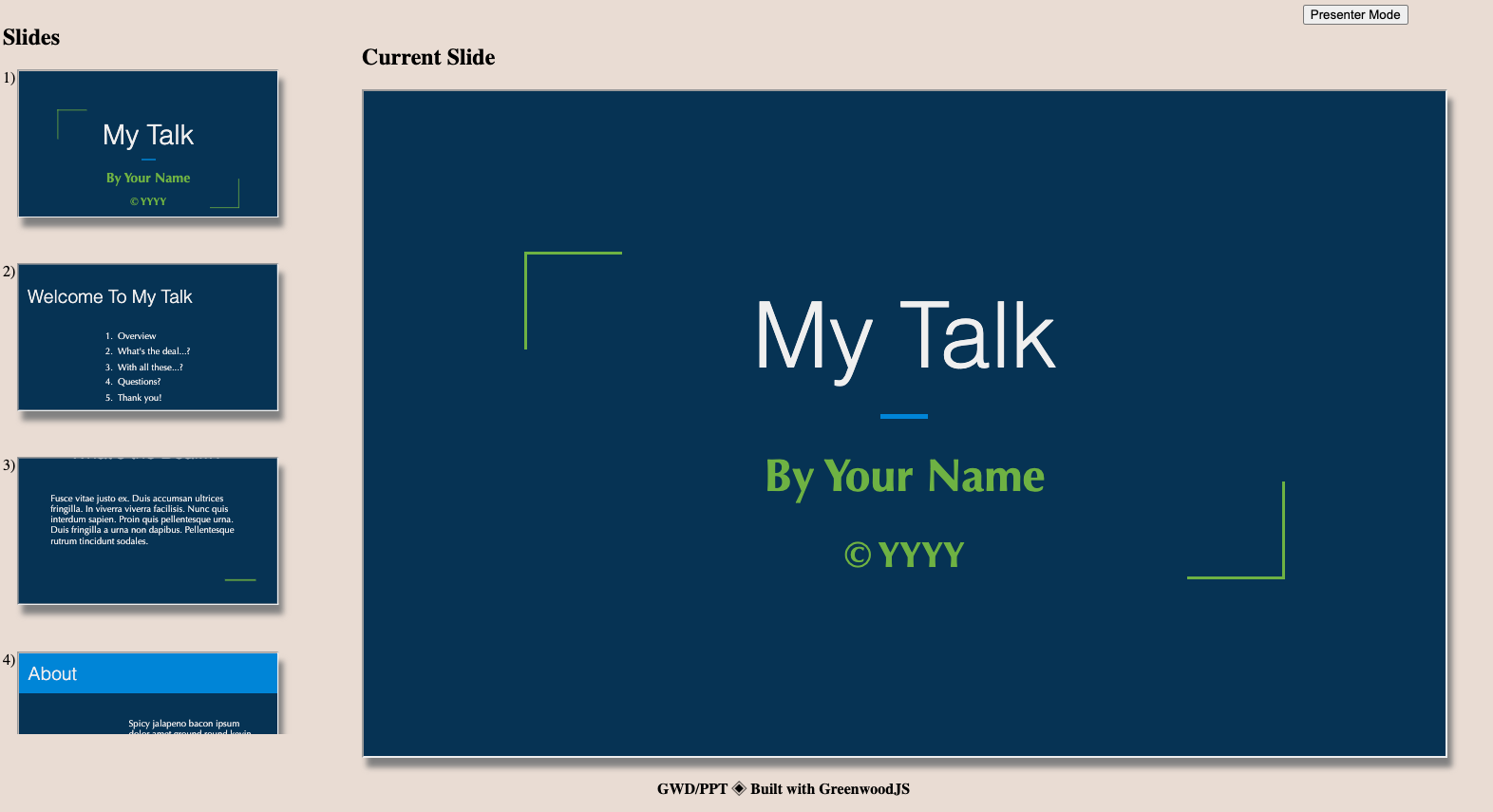
When you are running the app, the following controls and behaviors are available:
- Updating in any content will live reload the browser for you, preserving the focused slide.
- Scrolling and clicking any slide in the Preview List on the left will make that slide appear in the _Current Slide) view.
- Clicking the Presenter Mode button will enable Full Screen mode:
- Navigate left and right using the left and right arrow keys
- To exit presenter mode, hit the ESC key
To organize your slide content, this plugin provides the following template that can be specified in markdown file's frontmatter.
ex.
---
template: theme-statement
---
Lorum Ipsum all my content....theme-center-content- All content is positioned in the center both vertically and horizontally.theme-outline- Centers a list in the middle of the page with a heading tag at the top/theme-statement- A slide with content positioned in the bottom left hand corner to help emphasize a point.theme-title- Provides an opening slide to highlight the talk title and author prominently in the center using heading tags.theme-top-title-image-left- Positions an image in the lower left hand corner with content flowing to the right.theme-top-title- Positions an<h1>at the top behind a page width banner using--color-tertiary, with any extra content positioned to the right of the page.page- (the default if notemplateis specified) - Will just display a slide with the--color-primaryvariable to the background color.
The supported structure for the above slides looks like this
---
template: theme-center-content
---
# What's the Deal...?
Lorum IpsumSee pages/slides/3.md for an example.
---
template: theme-outline
---
# My Talk Agenda
1. Intro
1. Topic 1
1. Topic 2
1. Topic 3
1. Thank you!See pages/slides/2.md for an example.
---
template: theme-statement
---
Spicy jalapeno bacon ipsum dolor.See pages/slides/6.md for an example.
---
template: theme-title
---
# My Talk
## By Your NameSee pages/slides/1.md for an example.
---
template: theme-top-title-image-left
---
# Thank You!
@twitter_name
See pages/slides/7.md for an example.
---
template: theme-top-title
---
# Welcome To My Talk
Empty page body with an h1 at the top with `--color-secondary` color behind it as a top bar.See pages/slides/4.md for an example.
Remember, you can always add your own HTML and <style> tags right into markdown. Additionally, Greenwood also supports ad-hoc and one off imports of CSS and JS via frontmatter imports for extra customization!
The following global variables are provided to you to customize and override using CSS custom properties.
:root {
--color-primary: #135;
--color-secondary: #74b238;
--color-tertiary: #2b85da;
--color-text-light: #efefef;
--color-text-dark: #020202;
--font-family: 'Optima', sans-serif;
--font-size: 1.5rem;
--backgroundUrl: url('../assets/background.jpg');
}
:host {
--color-primary: #135;
--color-secondary: #74b238;
--color-tertiary: #2b85da;
--color-text-light: #efefef;
--color-text-dark: #020202;
--font-family: 'Optima', sans-serif;
--font-size: 1.5rem;
--backgroundUrl: url('../assets/background.jpg');
}There a few open items in our issue tracker as we work to an initial 1.0.0 release. It would also be useful to be familiar with Greenwood's Theme Pack FAQ if something isn't working as expected.
To stay up to date with this repo depends on how you initialized your project or repo.
If you using the plugin, any upgrades should just be as simple as upgrading the version of this plugin in your package.json using your package manager of choice.
# npm
$ npm install greenwood-starter-presentation
# yarn
$ yarn upgrade greenwood-starter-presentation --latestIf you cloned this repo, then you should just be able to pull
$ git pull origin masterIf you forked, make sure to add this repo as an upstream and pull changes in as needed
# use SSH (recommended) or HTTPS depending on your needs
$ git remote add upstream git@github.com:thescientist13/greenwood-starter-presentation.git
$ git fetch upstream master
$ git checkout master
$ git merge upstream/master
⚠️ Note: By using git and this project, be aware that pulling in upstream changes could likely be prone to merge conflicts if you are changing anything other than src/pages.