IPFS Web UI
A web interface to IPFS.
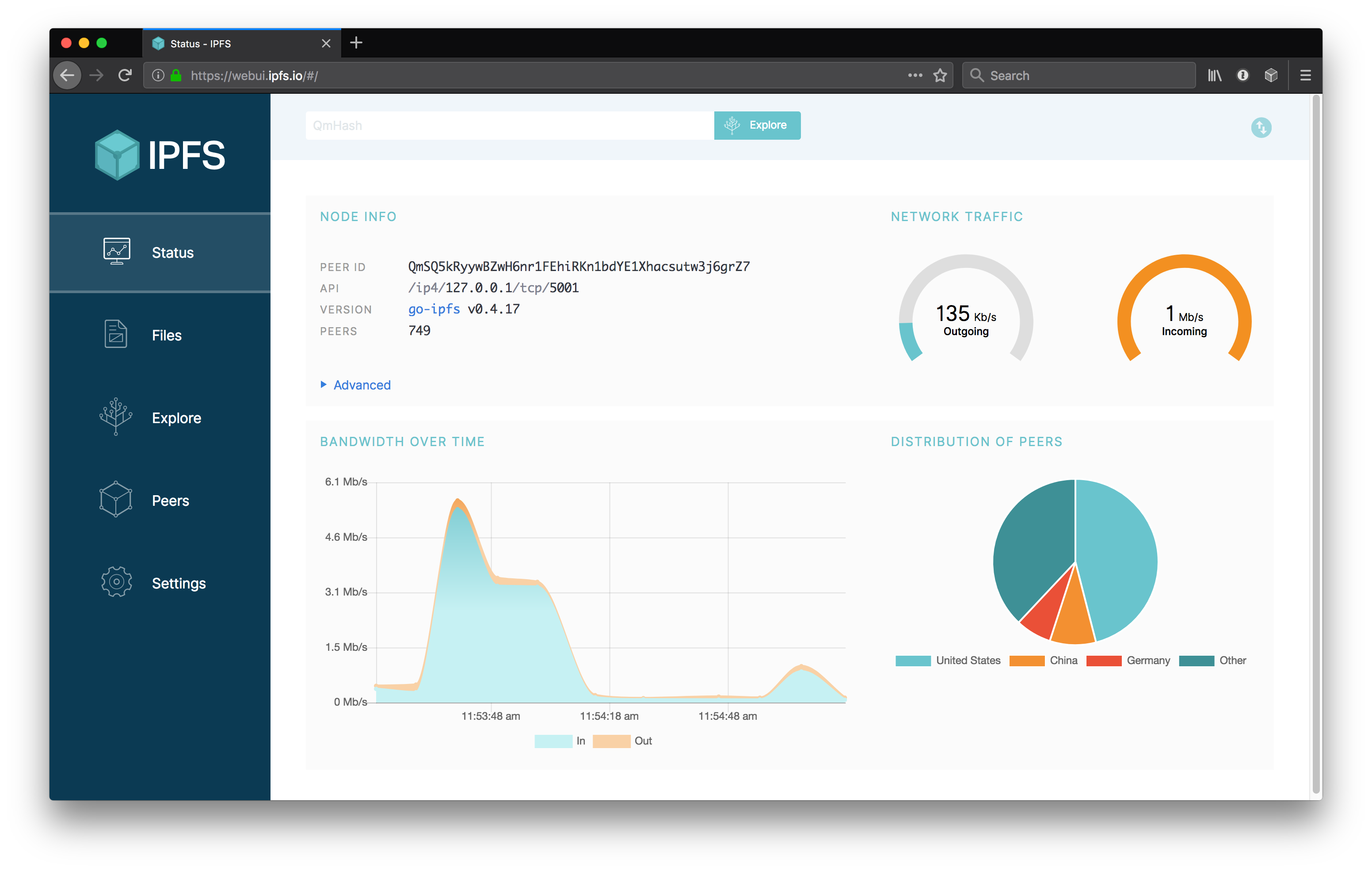
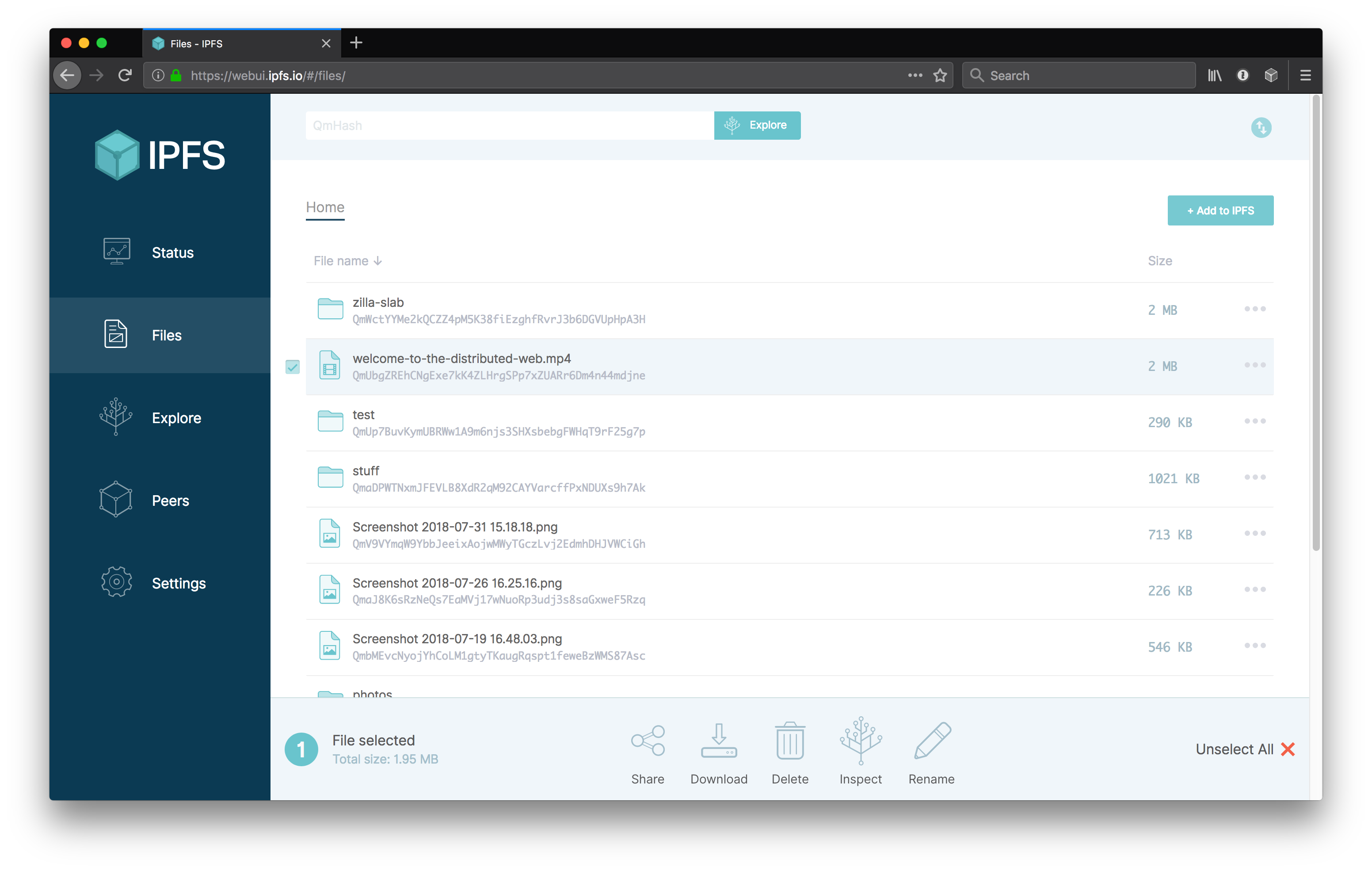
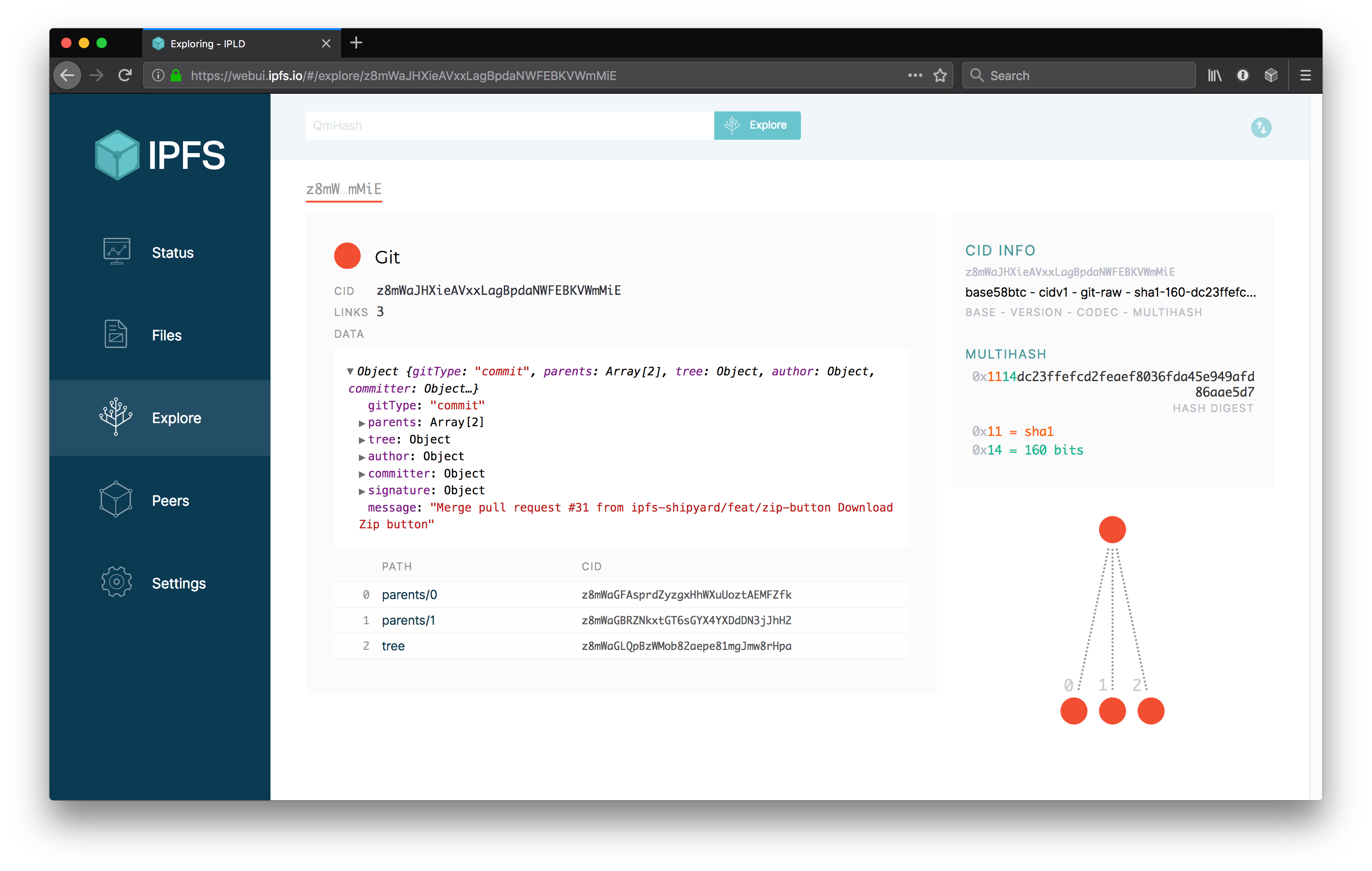
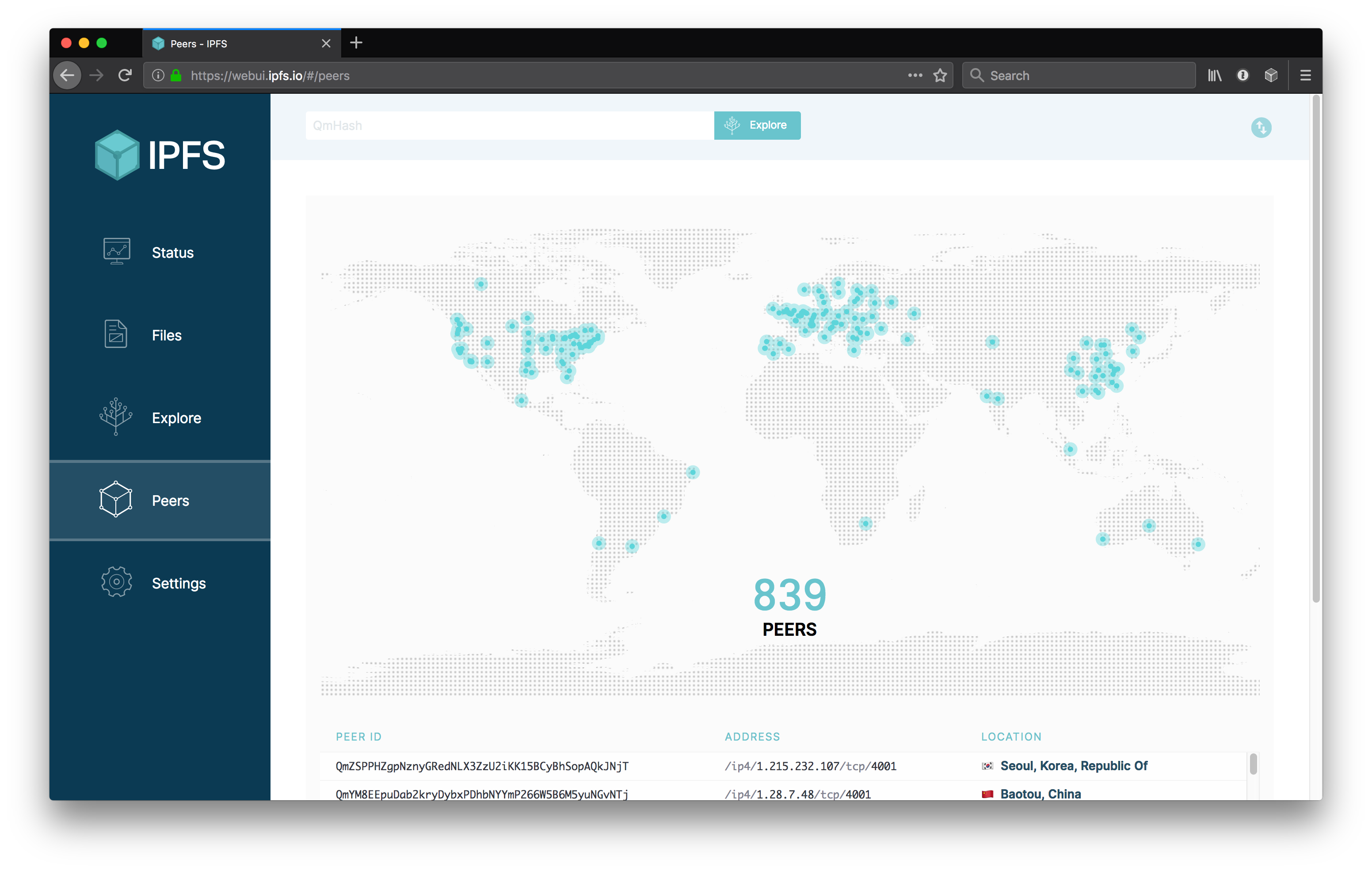
Check on your node stats, explore the IPLD powered merkle forest, see peers around the world and manage your files, without needing to touch the CLI.
| Files | Explore | Peers | Settings |
|---|---|---|---|
 |
 |
 |
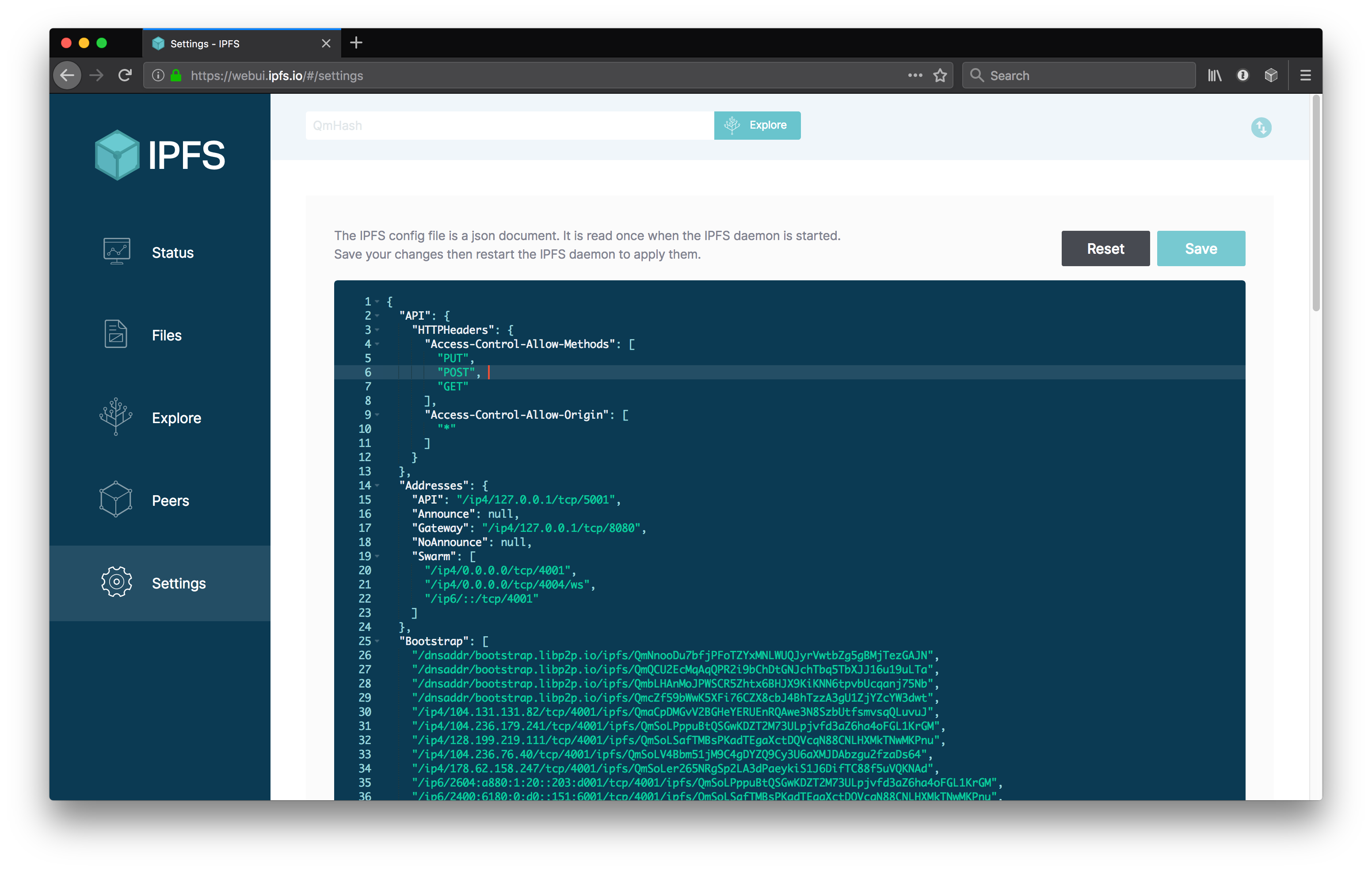
 |
The IPFS WebUI is a work-in-progress. Help us make it better! We use the issues on this repo to track the work and it's part of the wider IPFS GUI project.
The app uses ipfs-http-client to communicate with your local IPFS node.
The app is built with create-react-app. Please read the docs.
Install
With node >= 10 and npm >= 6.4.1 installed, run
> npm installUsage
When working on the code, run an ipfs daemon, the local dev server, the unit tests, and the storybook component viewer and see the results of your changes as you save files.
In separate shells run the following:
# Run IPFS
> ipfs daemon# Run the dev server @ http://localhost:3000
> npm start# Run the unit tests in watch mode
> npm run test:unit:watch# Run the UI component viewer @ http://localhost:9009
> npm run storybookConfigure IPFS API CORS headers
You must configure your IPFS API at http://127.0.0.1:5001 to allow cross-origin (CORS) requests from your dev server at http://localhost:3000
Similarly if you want to try out pre-release versions at https://dev.webui.ipfs.io you need to add that as an allowed domain too.
Easy mode
Run the cors-config.sh script with:
> ./cors-config.shThe manual way
> ipfs config --json API.HTTPHeaders.Access-Control-Allow-Origin '["http://localhost:3000", "https://webui.ipfs.io", "http://127.0.0.1:5001"]'
> ipfs config --json API.HTTPHeaders.Access-Control-Allow-Methods '["POST"]'Reverting
To reset your config back to the default configuration, run the following command.
> ipfs config --json API.HTTPHeaders {}You might also like to copy the ~/.ipfs/config file somewhere with a useful name so you can use ipfs config replace <file> to switch your node between default and dev mode easily.
Build
To create an optimized static build of the app, output to the build directory:
# Build out the html, css & jss to ./build
> npm run buildTest
The following command will run all tests: unit one for React and E2E against real HTTP API:
> npm testUnit tests
To watch source files and re-run the tests when changes are made:
> npm run test:unitThe WebUI uses Jest to run the isolated unit tests. Unit test files are located next to the component they test and have the same file name, but with the extension .test.js
E2E tests
The end-to-end tests (E2E) test the full app in a headless Chromium browser. They spawn real IPFS node for HTTP API and a static HTTP server to serve the app.
The purpose of those tests is not being comprehensible, but act as a quick regression and integration suite.
Test files are located in test/e2e/.
Make sure npm run build is run before starting E2E tests:
> npm run build
> npm run test:e2e # end-to-end smoke tests (fast, headless, use go-ipfs)Customizing E2E Tests
Default behavior can be tweaked via env variables below.
E2E_IPFSD_TYPE
Variable named E2E_IPFSD_TYPE defines which IPFS backend should be used for end-to-end tests.
CI setup of ipfs-webui repo runs tests against both JS and GO implementations:
> E2E_IPFSD_TYPE=go npm run test:e2e # 'go' is the default if missing
> E2E_IPFSD_TYPE=js npm run test:e2eIt is possible to test against arbitrary versions by tweaking ipfs (js-ipfs)
and go-ipfs-dep (go-ipfs) in devDependencies section of package.json and applying the change via npm i
E2E_API_URL
Instead of spawning a disposable node and repo for tests, one can point the E2E test suite at arbitrary HTTP API running on localhost:
> E2E_API_URL=http://127.0.0.1:5001 npm run test:e2eCaveat 1: HTTP API used in tests needs to run on the local machine for Peers screen to pass (they test manual swarm connect to ephemeral /ip4/120.0.0.1/.. multiaddr)
Caveat 2: CORS requests from http://localhost:3001 (static server hosting dev version of webui) need to be added to Access-Control-Allow-Origin whitelist array in node's config:
"API": {
"HTTPHeaders": {
"Access-Control-Allow-Methods": ["POST"],
"Access-Control-Allow-Origin": [
"http://localhost:5001",
"http://localhost:3001"
]
}
}Can be done ad-hoc via command line:
> ipfs config --json API.HTTPHeaders.Access-Control-Allow-Origin '["http://localhost:3001", "http://127.0.0.1:5001"]'
> ipfs config --json API.HTTPHeaders.Access-Control-Allow-Methods '["POST"]'Debugging E2E tests
Show the browser
By default, the test run headless, so you won't see the browser. To debug test errors, it can be helpful to see the robot clicking around the site.
To disable headless mode and see the browser, set the environment variable DEBUG=true:
> DEBUG=true npm run test:e2e # e2e in slowed down mode in a browser windowBreakpoints
It is possible to set a "breakpoint" via await jestPuppeteer.debug() to stop tests at a specific line:
jest.setTimeout(600000) // increase test suite timeout
await jestPuppeteer.debug() // puppeteer will pause hereIn a continuous integration environment we lint the code, run the unit tests, build the app, start an http server and run the unit e2e tests:
> npm run lint
> npm test
> npm run build
> npm run test:e2eCoverage
To do a single run of the tests and generate a coverage report, run the following:
> npm run test:coverageLint
Perform standard linting on the code:
> npm run lintAnalyze
To inspect the built bundle for bundled modules and their size, first build the app then:
# Run bundle
> npm run analyzeTranslations
The translations are stored on ./public/locales and the English version is the source of truth. We use Transifex to help us translate WebUI to another languages.
If you're interested in contributing a translation, go to our page on Transifex, create an account, pick a language and start translating.
You can read more on how we use Transifex and i18next in this app at docs/LOCALIZATION.md
Releasing
- Run
tx pull -ato pull the latest translations from Transifex (i18n#transifex-101)) - Bump the version in
package.json - Commit changes
- Tag it:
git tag vN.N.N - Push
masterand thevN.N.Ntag to GitHub:git push && git push origin vN.N.N - Wait for master to build on CI, and grab the CID produced from the tagged commit
- Add release notes to https://github.com/ipfs-shipyard/ipfs-webui/releases, use the tag and CID you created
- Update the CID at projects that use ipfs-webui by submitting PR against below lines:
- js-ipfs: https://github.com/ipfs/js-ipfs/blob/master/packages/ipfs/src/http/api/routes/webui.js#L8
- go-ipfs: https://github.com/ipfs/go-ipfs/blob/master/core/corehttp/webui.go#L4
- ipfs-companion: https://github.com/ipfs-shipyard/ipfs-companion/blob/master/add-on/src/lib/precache.js#L15
- ipfs-desktop: https://github.com/ipfs-shipyard/ipfs-desktop/blob/master/package.json#L18
Contribute
Feel free to dive in! Open an issue or submit PRs.
To contribute to IPFS in general, see the contributing guide.
Browser and device testing
We would like to thank BrowserStack for supporting Open Source and making it possible to test the IPFS Web UI on a wide array of operating systems and devices, improving compatibility for everyone.
License
MIT © Protocol Labs