Flutter Video Calling App With Jitsi Meet X Tahmeed's Lab
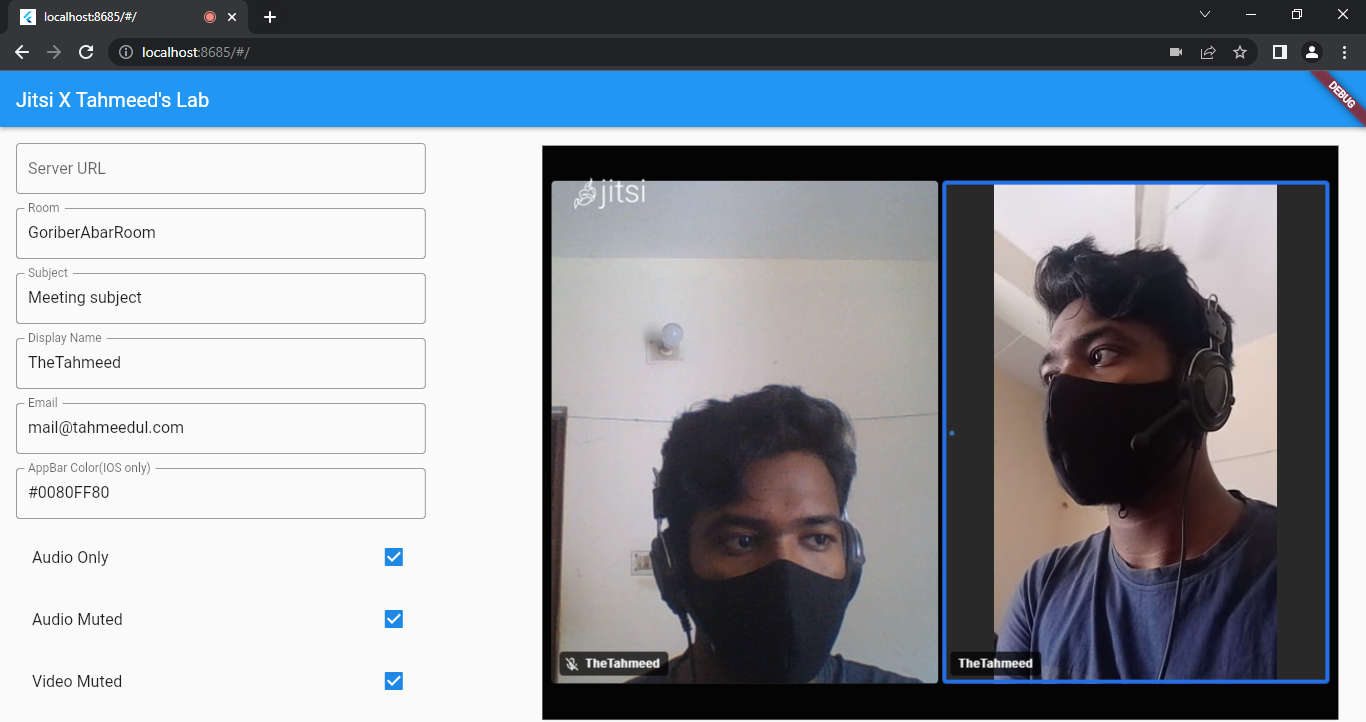
- Screenshots
- Package used
- Do before production
- Pros
- Cons
🙂🙂🙂
Ensure the following permission is present in your Android Manifest file, located in <project root>/android/app/src/main/AndroidManifest.xml
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
Make sure you added Proguard.
Learn How
Make sure your minimum sdk version to 24 in android/app/build.gradle and target sdk version 28
defaultConfig {
applicationId "com.tahmeed.vc"
minSdkVersion 24
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
Ensure in your Podfile you have an entry like below declaring platform of 11.0 or above and disable BITCODE
platform :ios, '11.0'
...
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
# Required by jitsi
target.build_configurations.each do |config|
config.build_settings['ENABLE_BITCODE'] = 'NO'
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
end
end
end
Add NSCameraUsageDescription and NSMicrophoneUsageDescription to your Info.plist
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) MyApp needs access to your camera for meetings.</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) MyApp needs access to your microphone for meetings.</string>
Make sure you implemented include Jitsi Js library in the index.html of web section
<script src="https://meet.jit.si/external_api.js" type="application/javascript"></script>
Everything is readymade 🤤
Everything is readymade 😒

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)