🚀 Repositorio da resolução do projeto avaliativo 1 - módulo 1 do curso DevinHouse - Turma Philips.
Ao construir a aplicação proposta, foi colocada em prática os aprendizados em:
- Fundamentos da Programação Web:
- Arquitetura cliente-servidor, introdução ao HTML e CSS
- HTML e CSS: HTML5 (elementos semânticos) e CSS (seletores, principais estilos, layouts e flexbox)
- Organização: Kanban Board com Trello e Versionamento com GitHub
- JavaScript:
- Variáveis e tipos de dados, Operadores (aritméticos, lógicos e relacionais) e Manipulação do DOM (utilização de seletores)
- Objetos, Array, Funções, Arrow Functions, Funções de Arrays (forEach, map, filter, find, reduce e every), JSON e LocalStorage
- Estrutura de Controle de Fluxo (condicional e repetição), Eventos, Apresentação do ES6+, Operadores Rest e Spread, Escopo (let, var e const)
- Classes, Módulos (export e import), Funções Assíncronas (Promises, Async e Await), Interval, Timeout e fetch
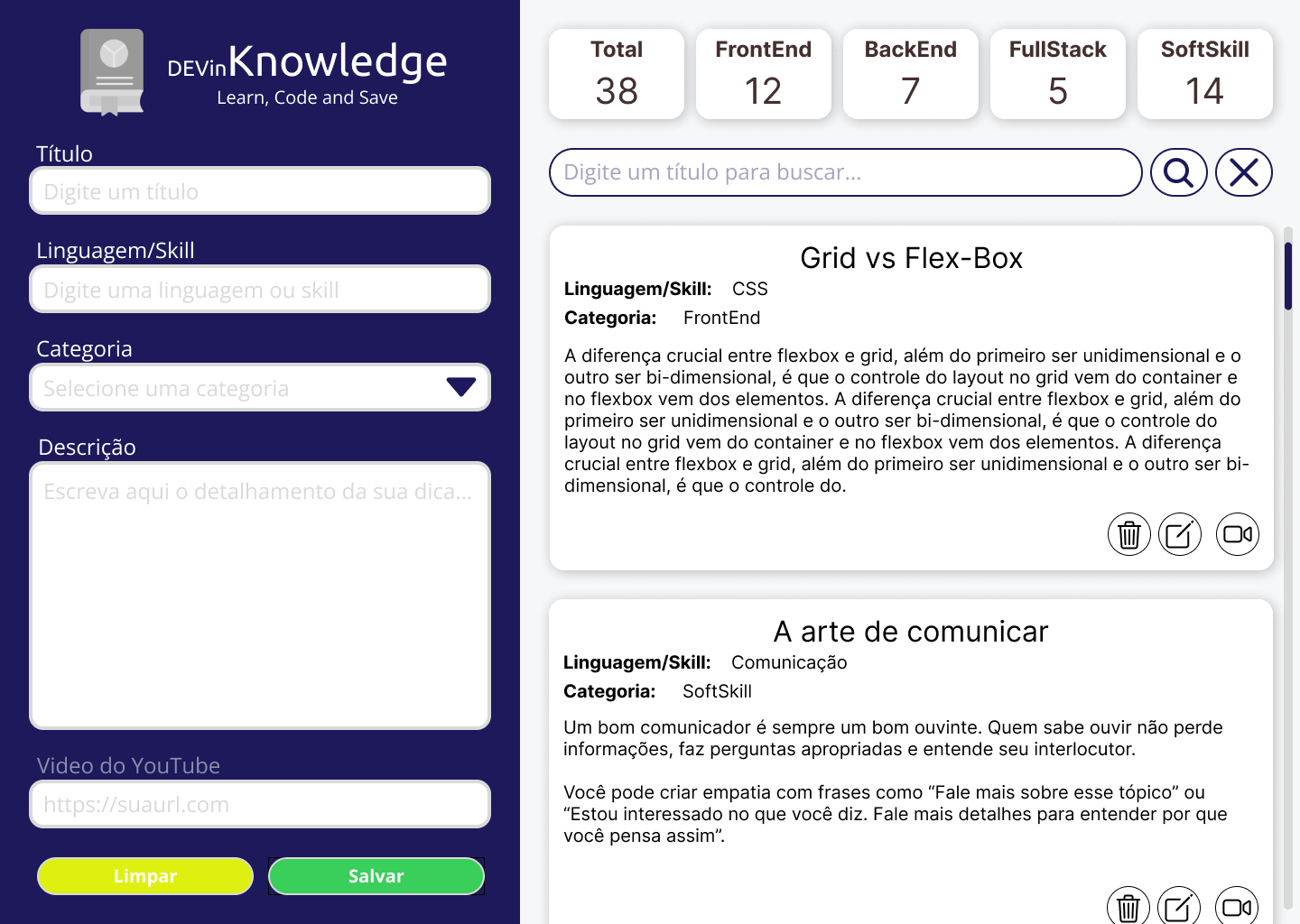
- Cadastro de novos Itens
- Remoção de Itens
- Edição de Itens
- Aplicação persiste/carrega os dados em banco
- Filtro de Itens pelo titulo
- Estatísticas das quantidade de Itens por categoria
- Utilização de Modais para Edição e Deleção
- Botão Responsivo para videos do Youtube
- Validação de URL para videos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js.
# Clone este repositório
$ git clone <https://github.com/thiagobcoelho25/DEVinHouse-M-dulo_1_-Projeto_Avaliativo_1>
# Acesse a pasta do projeto no terminal/cmd
$ cd DEVinHouse-M-dulo_1_-Projeto_Avaliativo_1
# Instale as dependências
$ npm install
# Execute a aplicação com o seguinte comando
$ npm run all
# O servidor de recursos do banco de dados inciará na porta:3000 - acesse <http://localhost:3000/resultados>
# O recursos frontend se inciará na porta:8080 - acesse <http://127.0.0.1:8080>As seguintes ferramentas foram usadas na construção do projeto:
Thiago Ribeiro 🚀
Feito com ❤️ por Thiago Ribeiro 👋🏽 Entre em contato!