Aplicação com o propósito de cadastrar e buscar pontos de coleta de materiais recicláveis na sua região.
Projeto desenvolvido durante a primeira edição da Next Level Week da Rocketseat, onde criamos uma aplicação completa para cadastro e busca de locais que fornecem pontos de coleta de materiais recicláveis em determinada região. A aplicação foi desenvolvida utilizando backend em node, frontend em react e aplicativo mobile em react native.
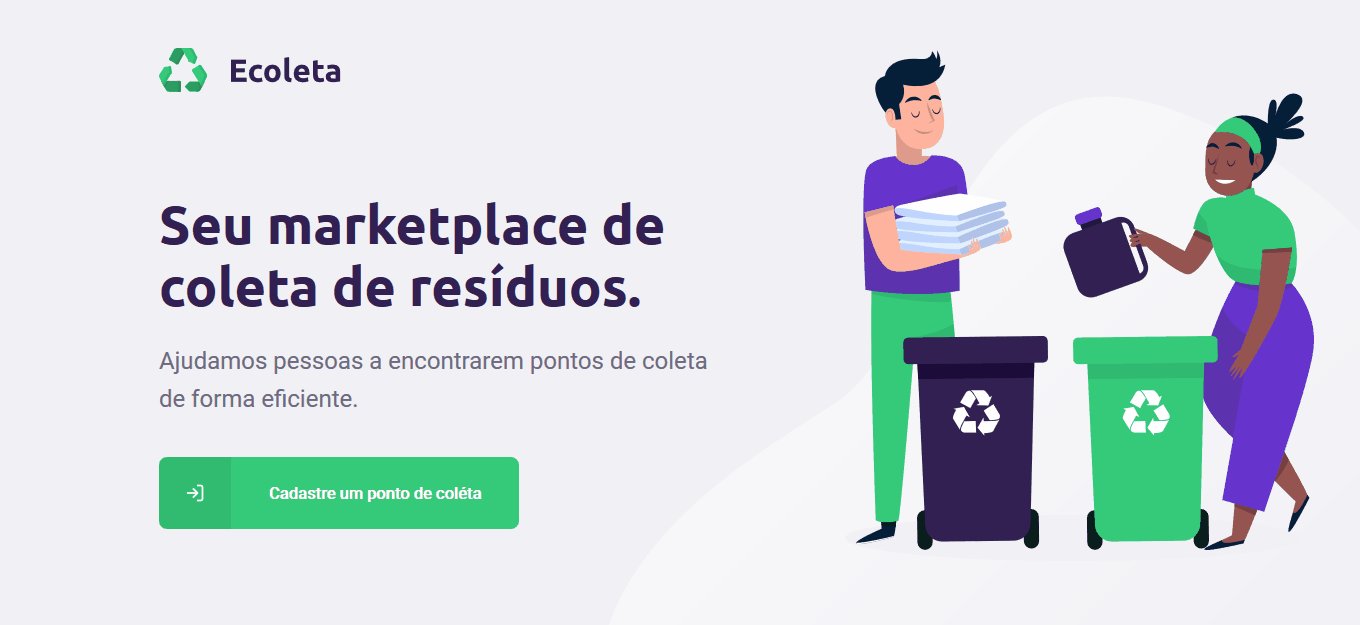
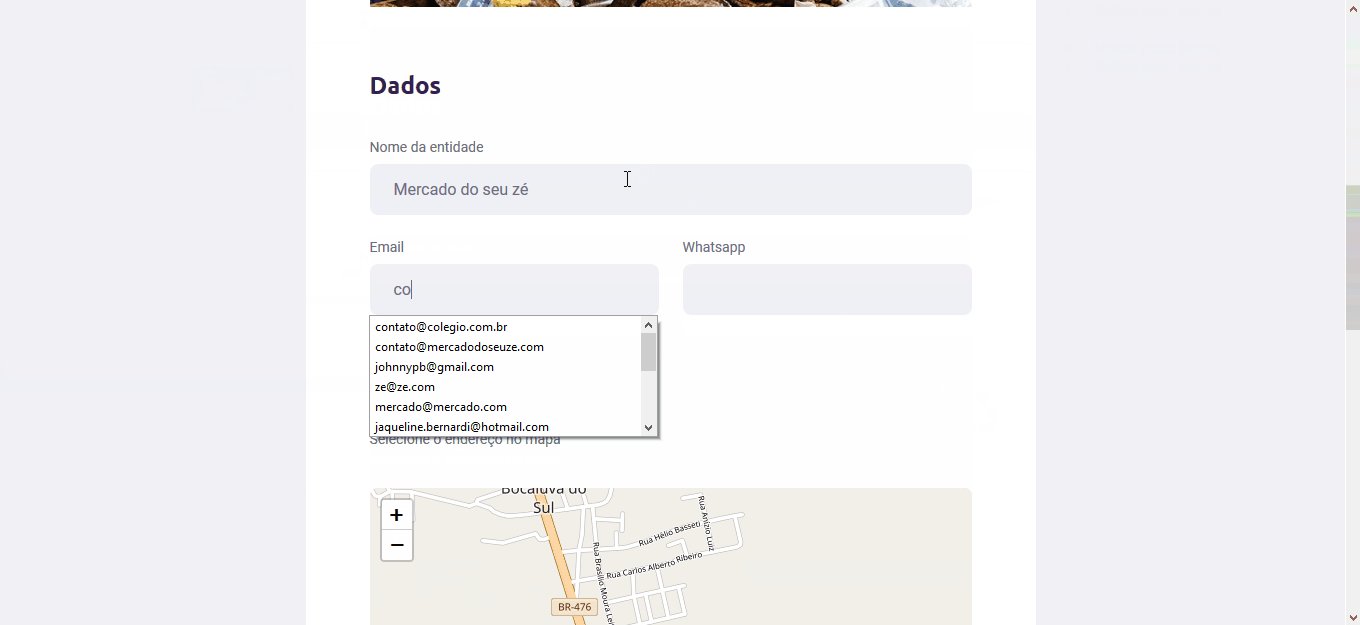
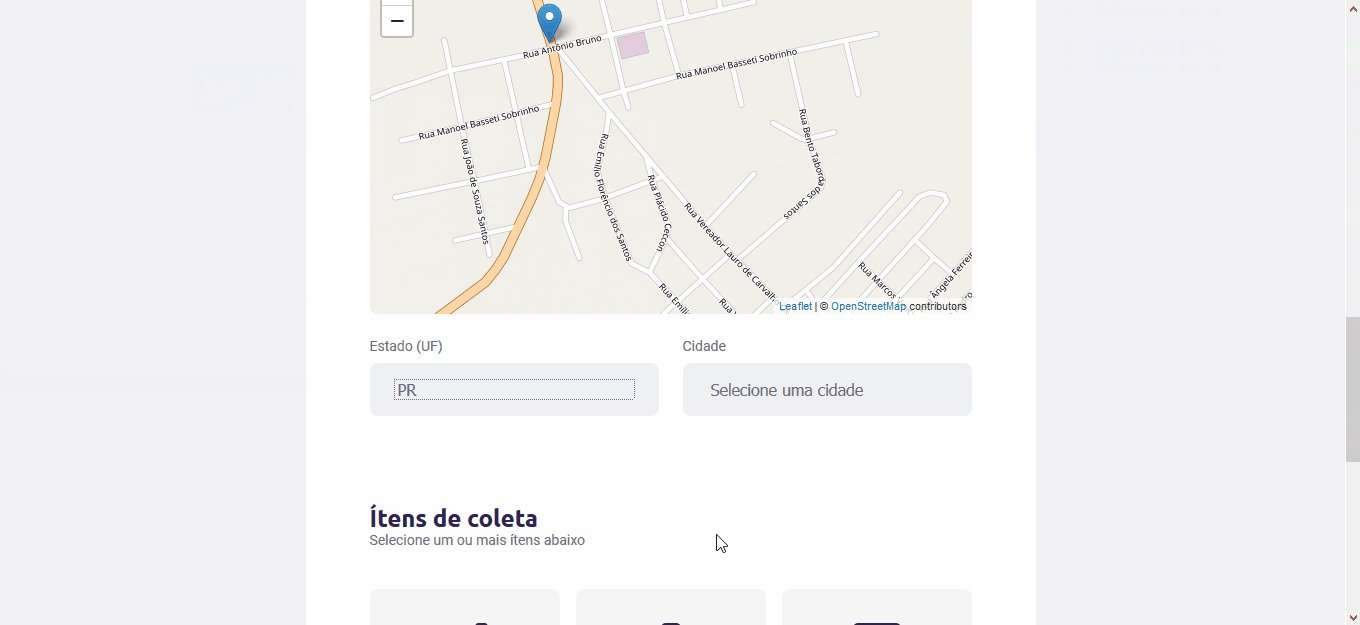
- ⚛️ React Js — Front-end web
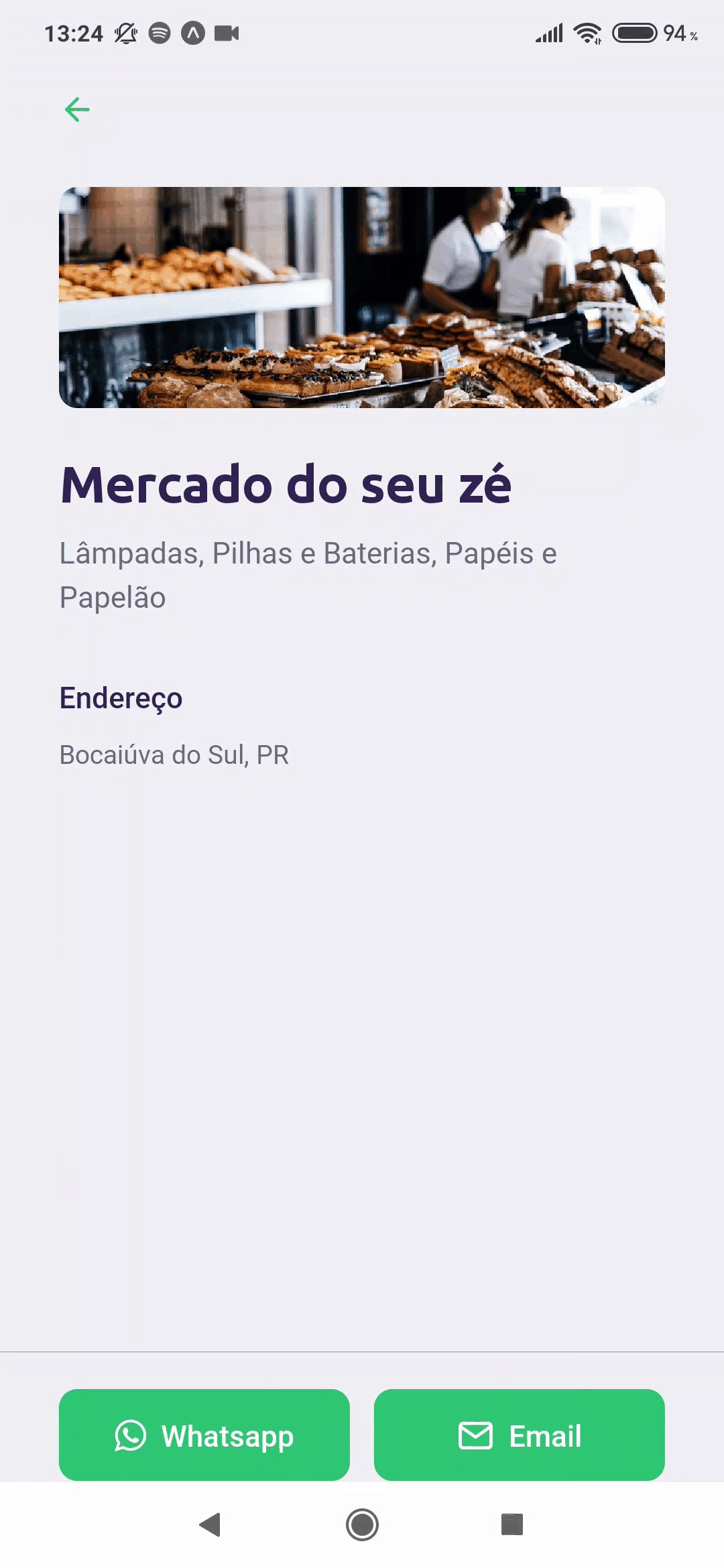
- ⚛️ React Native — Aplicativo mobile
- 💹 Node Js — Back-end
- 🎲 Knex — SQL query builder
- 🗺 Leaflet — Mapa da home no front-end
- ✅ Celebrate — Validações no back-end
- 📷 Multer — Upload de imagens no back-end
- 📩 Multer — Area de upload de imagens no front-end
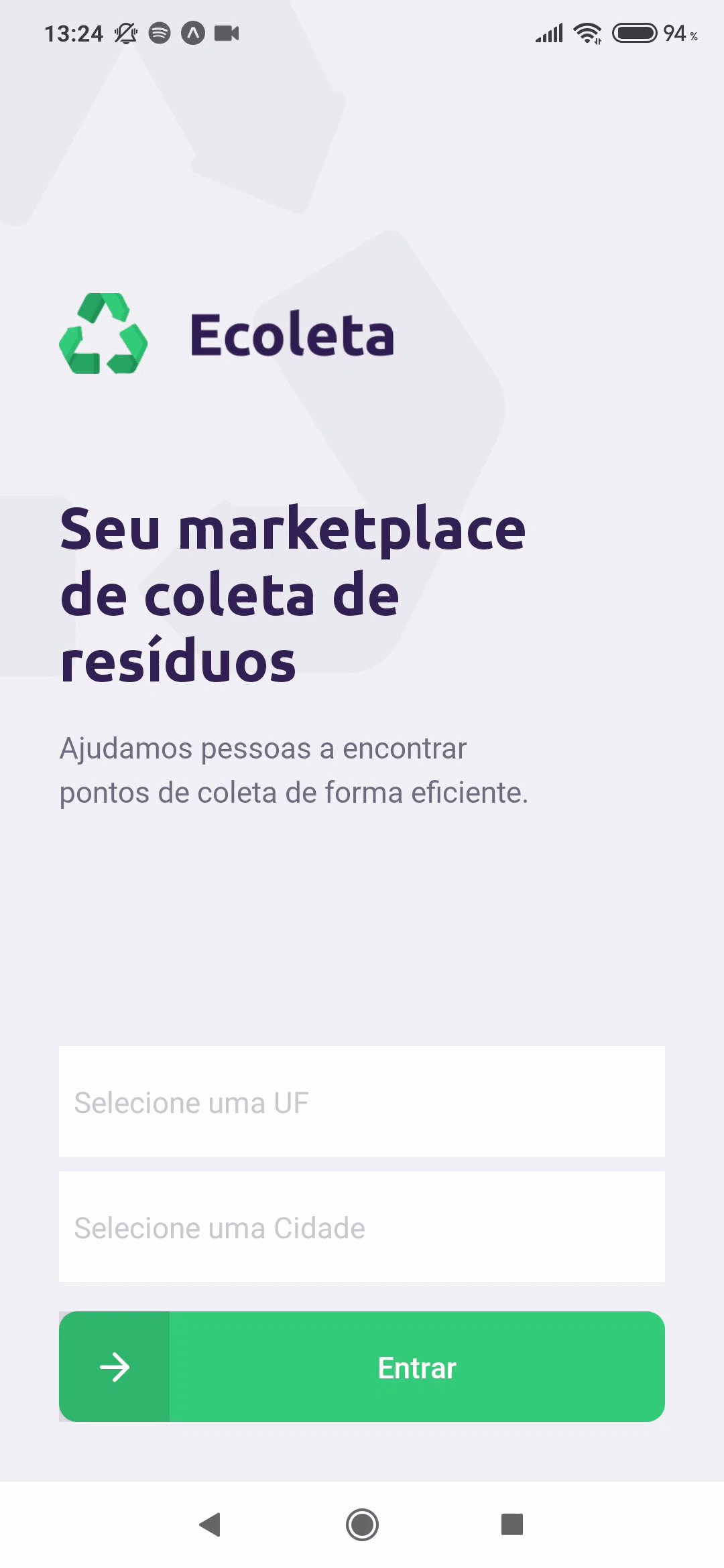
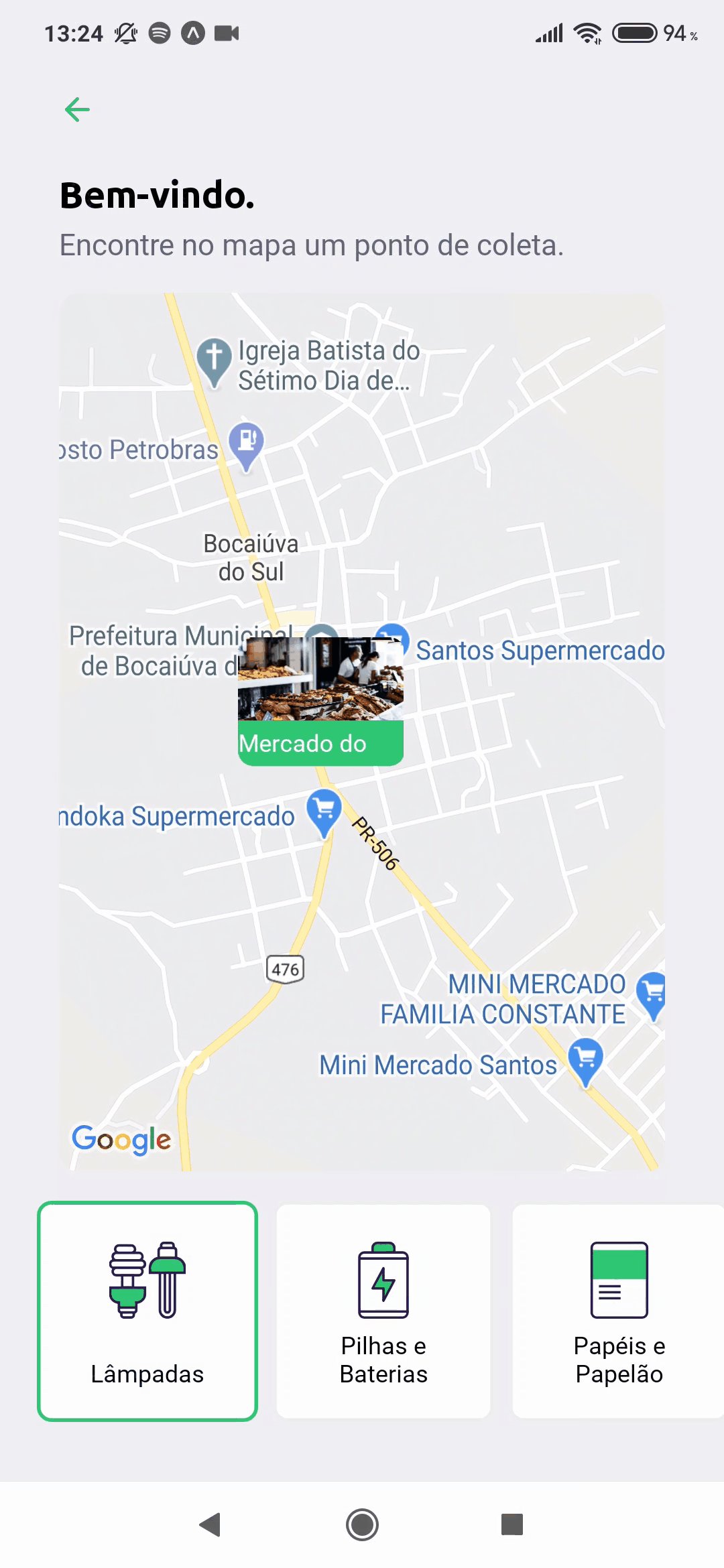
- 🗺 React native maps — Mapa no filtro de pontos de coléta no mobile
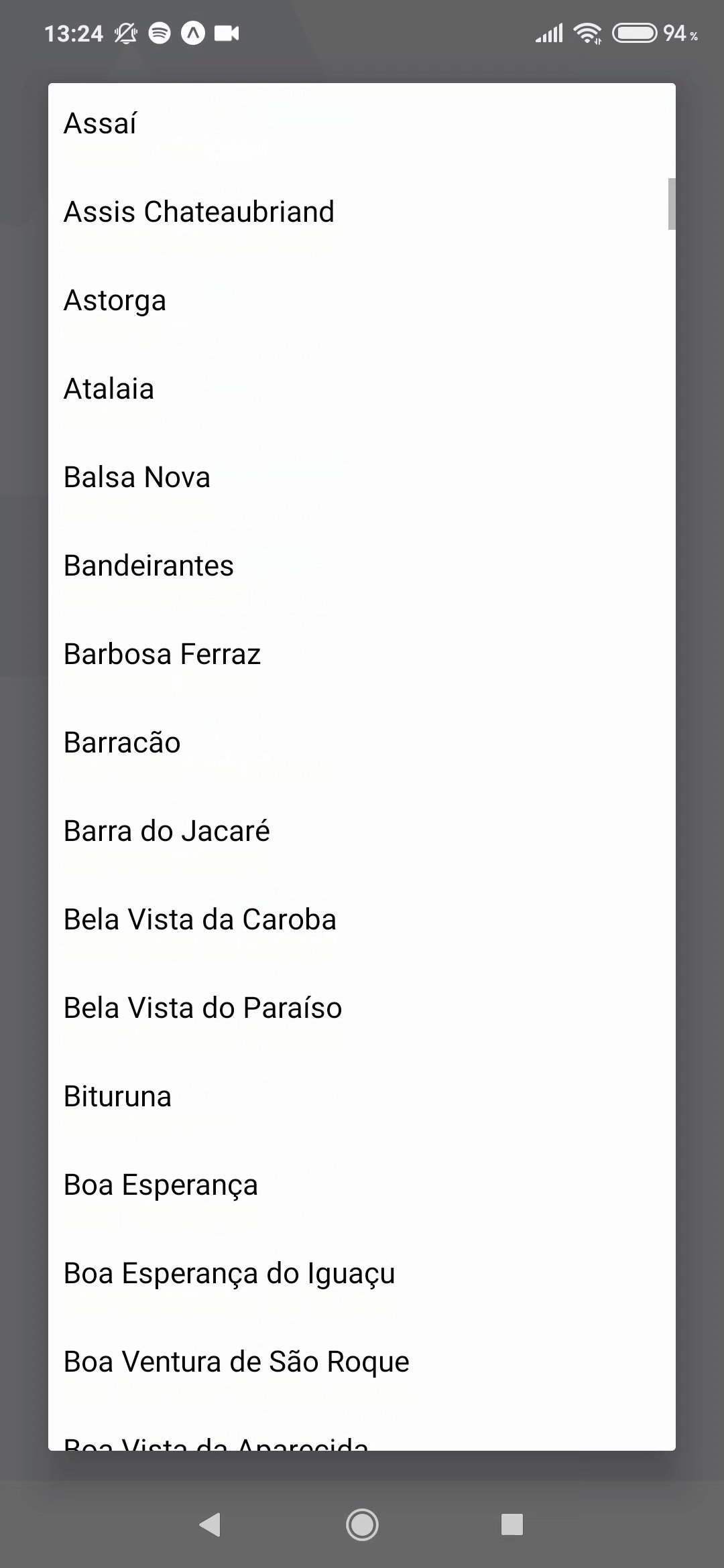
- 📋 React native picker select — Select de estados e cidade no mobile
A aplicação é dividida em três partes, web, mobile e server, a versão web e o aplicativo mobile precisam que o server esteja sendo executado para funcionar.
- Git
- NodeJS
- Expo
Clone o repositório
# Clona o repositório
git clone https://github.com/thiagosprestes/Ecoleta-next-level-week.git
Navegue até a pasta do projeto clonado e execute os comandos abaixo
# Entra na pasta do server
cd server
# Inicia o server
npm run dev
# Acesse http://localhost:3333 para acessar o servidor caso deseje
Caso já tenha clonado o repositório basta pular a primeira etapa
# Clona o repositório
git clone https://github.com/thiagosprestes/Ecoleta-next-level-week.git
Navegue até a pasta do projeto clonado e execute os comandos abaixo
# Entra na pasta da versão web
cd web
# Instala as dependências
npm install
Após concluir a instalação das dependências execute o comando
# Inicia a versão web
npm start
# Acesse http://localhost:3000 para utilizar a aplicação
Com seu smartphone escaneie o QR code que aparece no terminal utilizando o Expo, app que está disponivel na App store e na Play store para iniciar o aplicativo.
Caso já tenha clonado o repositório basta pular a primeira etapa
# Clona o repositório
git clone https://github.com/thiagosprestes/Ecoleta-next-level-week.git
Navegue até a pasta do projeto clonado e execute os comandos abaixo
# Entra na pasta do aplicativo
cd mobile
# Instala as dependências
npm install
Após isso, no terminal da pasta mobile execute o comando abaixo
# Inicia o aplicativo
expo start
Com seu smartphone escaneie o QR code que aparece no terminal utilizando o Expo, app que está disponivel na App store e na Play store para iniciar o aplicativo.