Um web app clone do spotify feito em ReactJS, utiliza a API do Spotify para obtenção e manipulação de dados como playlists, músicas e artistas favoritas do usuário
Aplicação rodando no Netlify
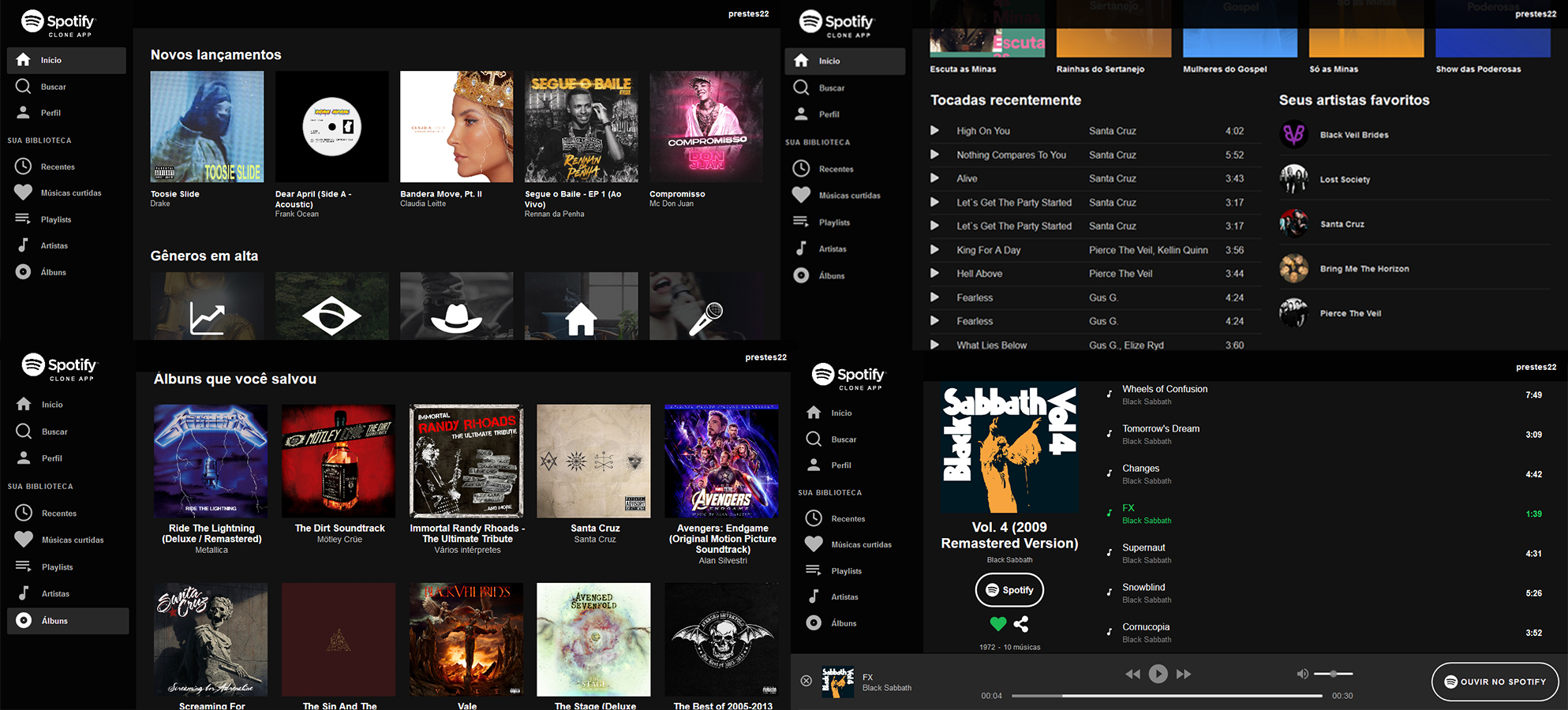
Um clone do spotify com algumas modificações visuais pequenas que em minha opinião melhoram um pouco a usabilidade.
Desenvolvido para práticar ReactJS e API Rest
Este projeto faz parte do meu potfólio pessoal, qualquer feedback sobre estrutura, código ou funcionalidades que podem melhorar o projeto serão bem vindos.
Sinta-se livre para dar um fork, ou enviar um pull request, você pode usar este projeto para estudar ou fazer melhorias!
- Consultar as ultimas músicas escutadas por você
- Consultar as músicas e artistas mais escutadas por você em todos os tempos ou nos últimos 6 meses ou 4 semanas
- Consultar seus artistas favoritos
- Realizar buscas por artistas, álbuns ou playlists
- Consultar as músicas que você curtiu
- Consultar suas playlists
- Consultar seus artistas e álbuns salvos
- Adicionar ou remover músicas, artistas, playlists, e álbuns da sua biblioteca
- ⚛ React - Single page application
- ⚛ React Router - Controle de rotas
- ⚛ Redux - Controle de estado da track atual
- ⚛ React redux - Controle de estado da track atual
- 🎵 React audio player - Player de áudio
- 🤙 React icons - Ícones da aplicação
- 📡 Axios - Comunicação com a API do Spotify
A aplicação é dividida em duas partes, my-app, que é o front-end e auth-api, que é a comunicação com a API do Spotify no login, para conseguir logar é necessário que a auth-api esteja sendo executada.
- Git
- NodeJS
- Yarn
- Uma conta no Spotify
Clone o repositório
# Clona o repositório
git clone https://github.com/thiagosprestes/Spotify-clone-app-react.git
Navegue até a pasta do projeto clonado e execute os comandos abaixo
# Entra na pasta da auth-api
cd auth-api
# Instala as dependências
npm install
Após instalar as dependências
# Inicia a auth-api
npm run dev
Caso já tenha clonado o repositório basta pular a primeira etapa
# Clona o repositório
git clone https://github.com/thiagosprestes/Spotify-clone-app-react.git
Navegue até a pasta do projeto clonado e execute os comandos abaixo
# Entra na pasta do front-end
cd my-app
# Instala as dependências
yarn
Após concluir a instalação das dependências, ainda no terminal da pasta do front-end execute o comando abaixo
# Inicia a aplicação
yarn start
# Após isso a aplicação pode ser utilizada acessando o endereço http://localhost:3000