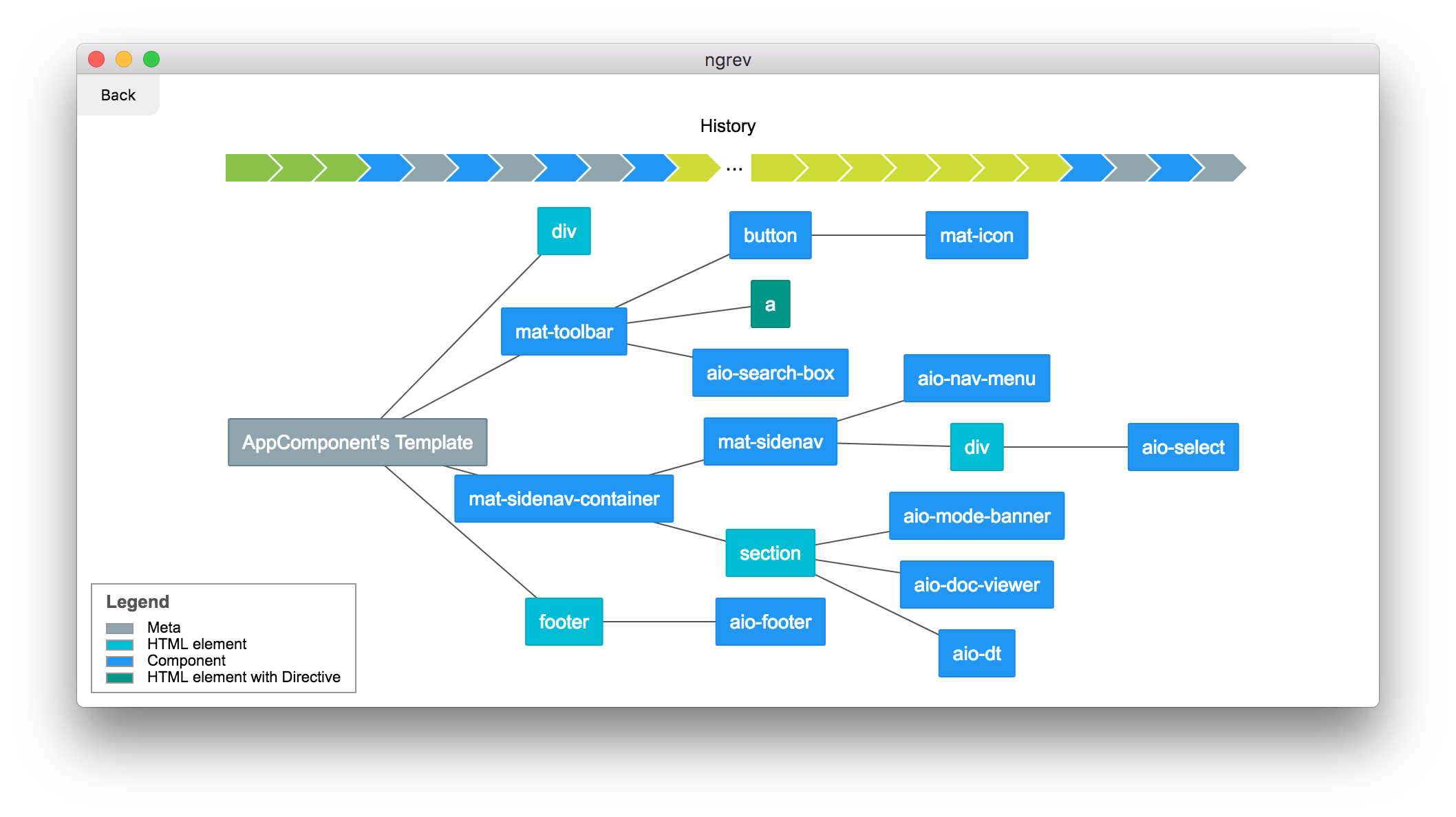
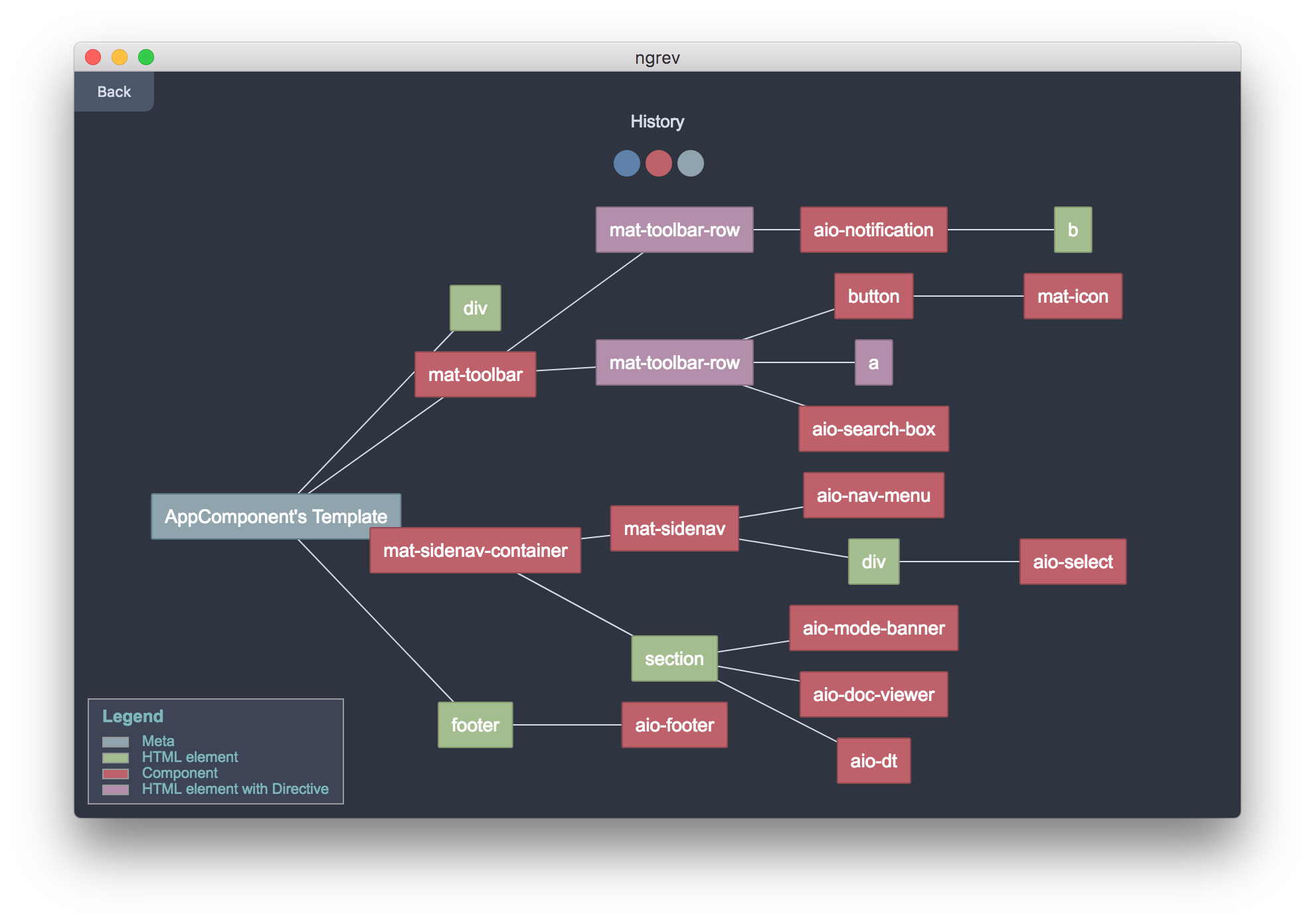
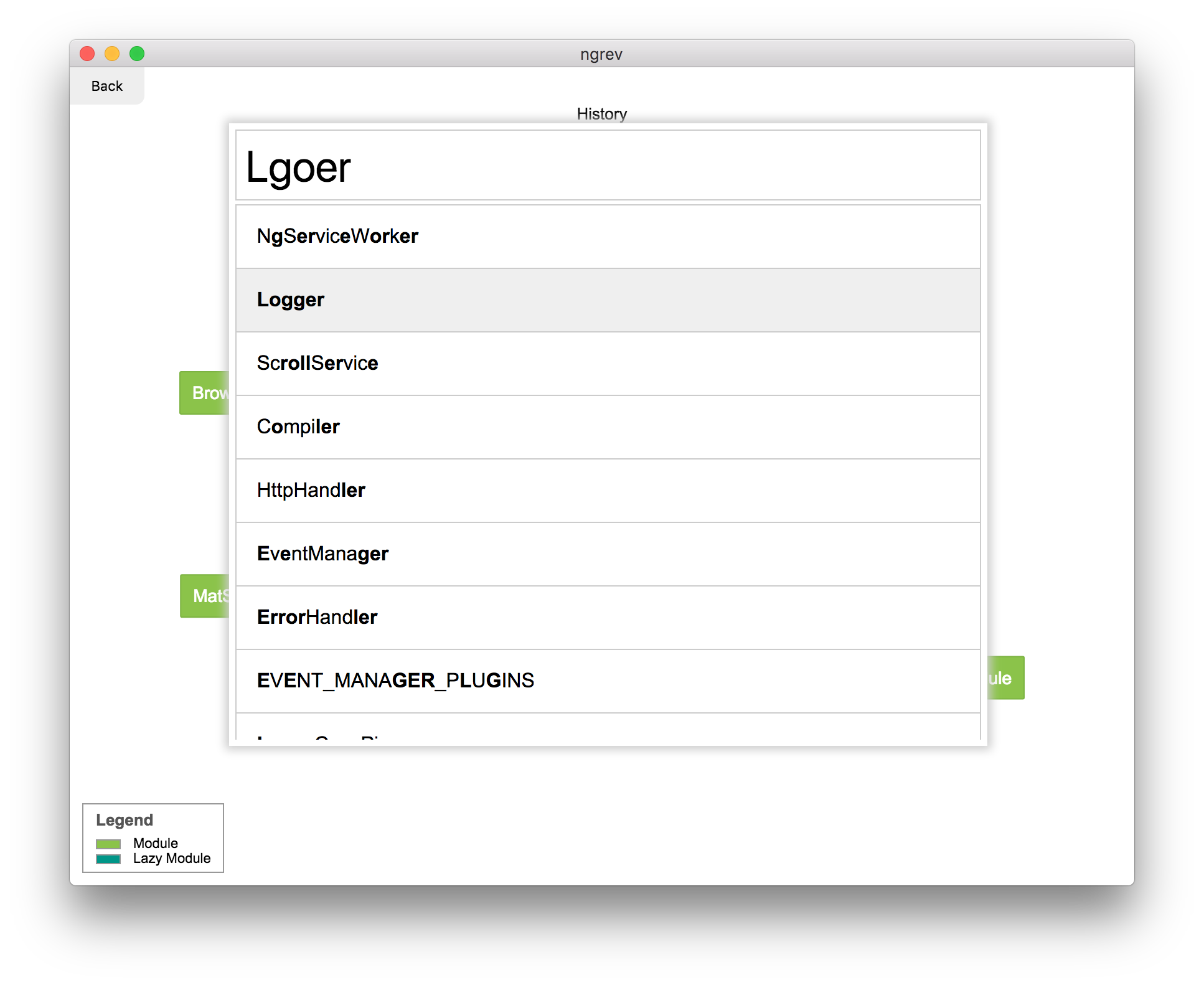
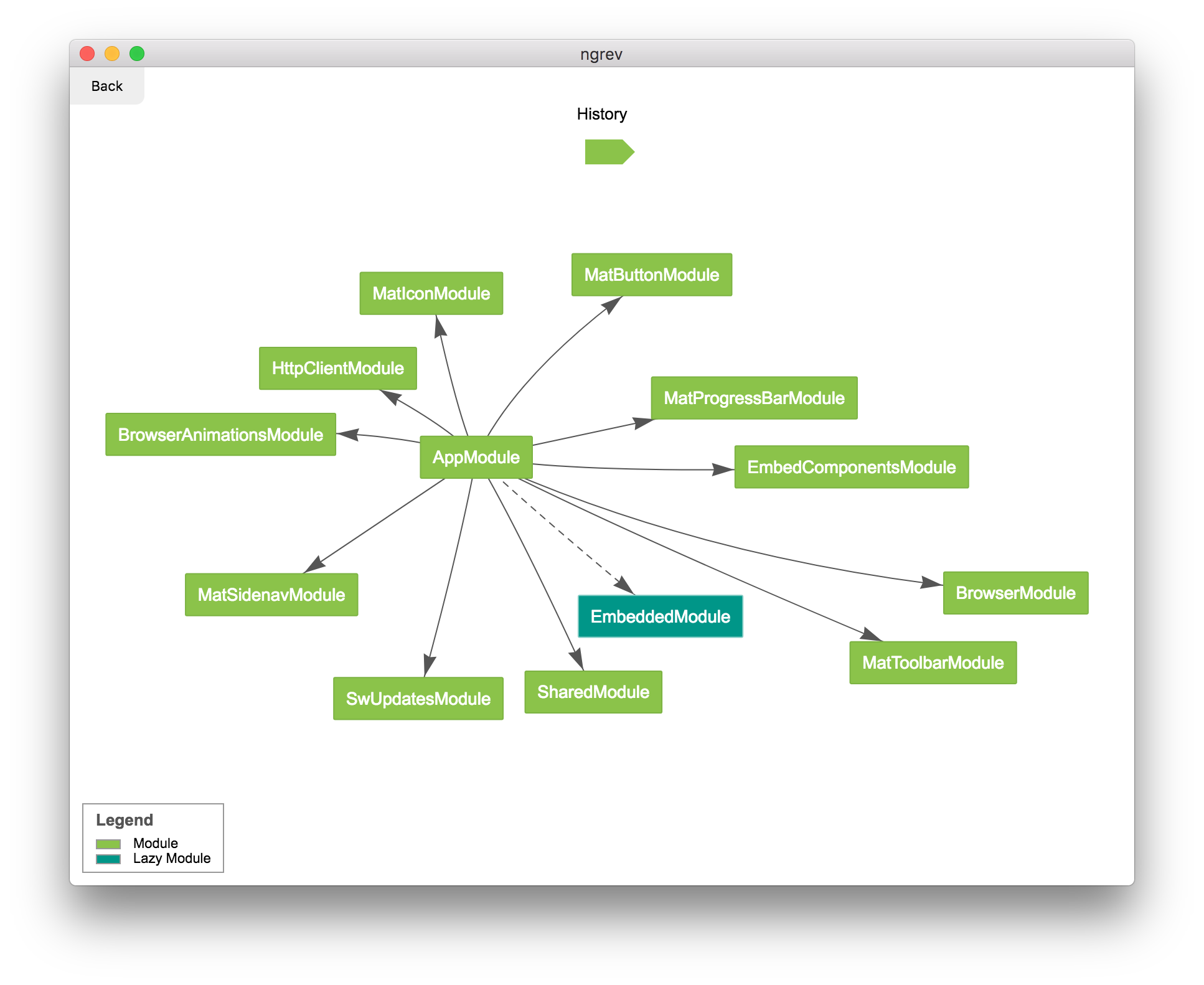
Graphical tool for reverse engineering of Angular projects. It allows you to navigate in the structure of your application and observe the relationship between the different modules, providers, and directives. The tool performs static code analysis which means that you don't have to run your application in order to use it.
ngrev is not maintained by the Angular team. It's a side project developed by the open source community.
- Go to the releases page.
- Download the latest
*.dmgfile. - Install the application.
The application is not signed, so you may have to explicitly allow your mac to run it in System Preferences -> Security & Privacy -> General.
- Go to the releases page.
- Download the latest
*.AppImagefile. - Run the
*.AppImagefile (you may need tochmod +x *.AppImage).
- Go to the releases page.
- Download the latest
*.exefile. - Install the application.
You can add your own theme by creating a [theme-name].theme.json file in Electron [userData]/themes. For a sample theme see Dark.
Your application needs to be compatible with Angular Ivy compiler. ngrev is not tested with versions older than v11. To stay up to date check the update guide on angular.io.
- Open the Angular's application directory.
- Make sure the dependencies are installed.
- Open
ngrev. - Click on
Select Projectand select[YOUR_CLI_APP]/src/tsconfig.app.json.
Demo here.
To release:
- Update version in
package.json. git commit -am vX.Y.Z && git tag vX.Y.Zgit push && git push --tags
| mgechev | vik-13 |
MIT