👤 Thierry LAVAL 🇫🇷 Contactez moi 🇬🇧
- Github: @Thierry Laval
- LinkedIn: @Thierry Laval
- Visitez ==> 🏠 Site Web
Début du projet le 27/11/2023
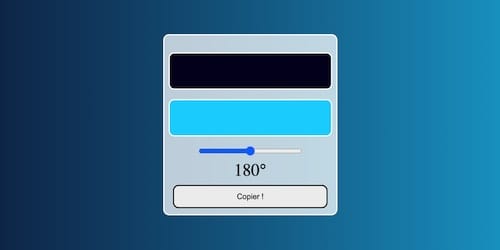
Le Générateur de dégradé est un outil simple qui vous permet de créer des dégradés personnalisés pour une utilisation dans vos projets de conception graphique. Choisissez facilement vos couleurs de début et de fin, ajustez les paramètres, et copiez le code CSS généré pour intégrer le dégradé dans votre application.
- Interface utilisateur conviviale
- Personnalisation des couleurs de début et de fin
- Ajustement facile des paramètres de dégradé
- Génération instantanée du code CSS
- Prévisualisation en temps réel du dégradé
- Ouvrez le fichier index.html dans votre navigateur.
- Utilisez l'interface pour sélectionner les couleurs et ajuster les paramètres.
- Copiez le code CSS généré.
- Intégrez le code dans votre projet.
/* Exemple de code CSS généré par le Gradient Generator */
.element {
background: linear-gradient(to right, #ffcc00, #ff3300);
}| Langages | et Applications |
|---|---|
| HTML5 | Visual Studio Code |
| CSS3 | JavaScript |
| Git/GitHub |
Les contributions sont les bienvenues !
Si vous souhaitez contribuer à ce projet, veuillez suivre les étapes suivantes :
- Fork du projet
- Créez une nouvelle branche (git checkout -b feature/ajout-fonctionnalite)
- Commit de vos modifications (git commit -am 'Ajout d'une nouvelle fonctionnalité')
- Push vers la branche (git push origin feature/ajout-fonctionnalite)
- Ouvrez une Pull Request
Copyright © 2023 Thierry Laval
Ce projet est sous licence MIT.
Donnez une ⭐️ si ce projet vous a plut !
FAN DE GITHUB !