Markdown is een simpele manier om HTML te schrijven.
Markdown cheat cheet: Hulp bij het schrijven van Markdown.
Nb. De standaardstructuur en de spartaanse opmaak van de README.md zijn helemaal prima. Het gaat om de inhoud van je procesverslag. Besteedt de tijd voor pracht en praal aan je website.
Nb. Door open toe te voegen aan een details element kun je deze standaard open zetten. Fijn om dat steeds voor de relevante stuk(ken) te doen.
uitwerken voor kick-off werkgroep
https://www.endclothing.com/nl
Home page https://www.endclothing.com/nl

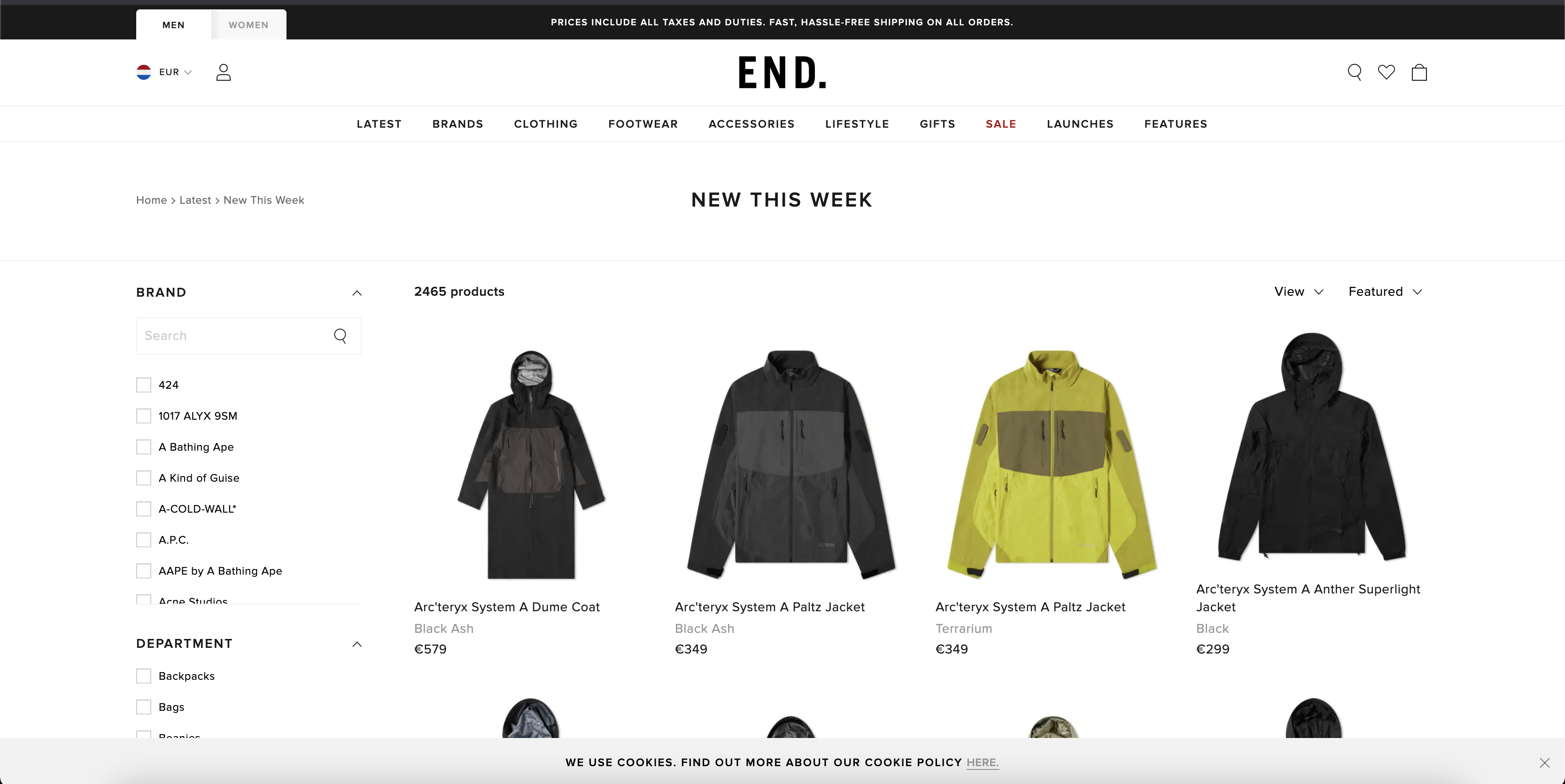
https://www.endclothing.com/nl/latest-products/new-this-week

uitwerken voor 1e voortgang
Ik heb deze weeek alleen nog wat html geschreven dus er was nog niet echt een mogelijkheid voor feedback.
samen met je groepje opstellen
| student 1 | student 2 | student 3 | student 4 |
|---|---|---|---|
| dit bespreken | en dit | en ik dit | en dan ik dat |
| en dat ook nog | dit als er tijd is | nog een punt | dit wil ik zeker |
| ... | ... | ... | ... |
uitwerken voor 2e voortgang
Ik heb het hamburger menu gemaakt en de nav werkend gemaakt
samen met je groepje opstellen
| Chelsey | Maxime | Bilal/Thije | Fabian | Hamburger menu | Slideshow maken Voorgaande imgs groter maken maken onderwerpen in verhouding
hier na afloop snel de uitkomsten van de meeting vastleggen
Slideshow maken met behulp van de codepen van Sanne
Lijst met je bevindingen die in de test naar voren kwamen:
Wanneer je met tab door de pagina heen wilt navigeren gaat de tab ook langs alle onzichtbare mogelijkheden. Hierdoor geeft het het idee dat het niet werkt maar je moet gewoon heel vak op tab drukken. Hier moet ik een oplossing voor gaan vinden.
Bij het oplezen van de headings worden sommigen headings dubbel uitgesproken. Ook gaat hij alle onzichtbare opties oplezen wat het voor de gebruiker erg verwarrend maakt.
Hier korte omschrijving (met indien nodig een afbeelding)
Hier een omschrijving van hoe het opgelost kan worden (met indien nodig een afbeelding)
Hier korte omschrijving (met indien nodig een afbeelding)
Hier een omschrijving van hoe het opgelost kan worden (met indien nodig een afbeelding)
uitwerken voor 3e voortgang
De website is eigenlijk helemaal af en klaar voor het eindgesprek
samen met je groepje opstellen
| student 1 | student 2 | student 3 | student 4 |
|---|---|---|---|
| dit bespreken | en dit | en ik dit | en dan ik dat |
| en dat ook nog | dit als er tijd is | nog een punt | dit wil ik zeker |
| ... | ... | ... | ... |
Bij het gesprek was ik niet aanwezig.
uitwerken voor eindgesprek
Het maken van de website ging eigenlijk erg goed. De opdrachten die in de les behandeld werden waren vaak van toepassing tijdens het maken van de site. Dit werkte erg goed omdat je dan eerst kennis op had gedaan uit de opdrachten en vervolgens meteen kon gebruiken in de praktijk. Wanneer ik echt vastliep en mijn vraag niet op internet kon vinden kon je altijd terecht bij 1 van de studentassistenten dit was echt top.
hier screenshot(s) van je eindresultaat
continu bijhouden terwijl je werkt
Nb. Wees specifiek ('css-tricks' als bron is bijv. niet specifiek genoeg).
- https://codepen.io/thijew/pen/poroZjp (Footer dingetje door Sanne)
- https://css-tricks.com/practical-css-scroll-snapping/ (Zorgt ervoor dat de nav niet meer scrollbaar is wanneer er een categorie geopend wordt in de nav)
- De voorbeelden in de les van Sanne
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/ (Alle informatie over flexbox)
- https://css-tricks.com/almanac/ (Alle css bergrippen opgezocht)