make a mini browser
run server(Under this directory(server/public/), we usually write HTML, CSS and JS directories):
cd server
npm install
node server.js
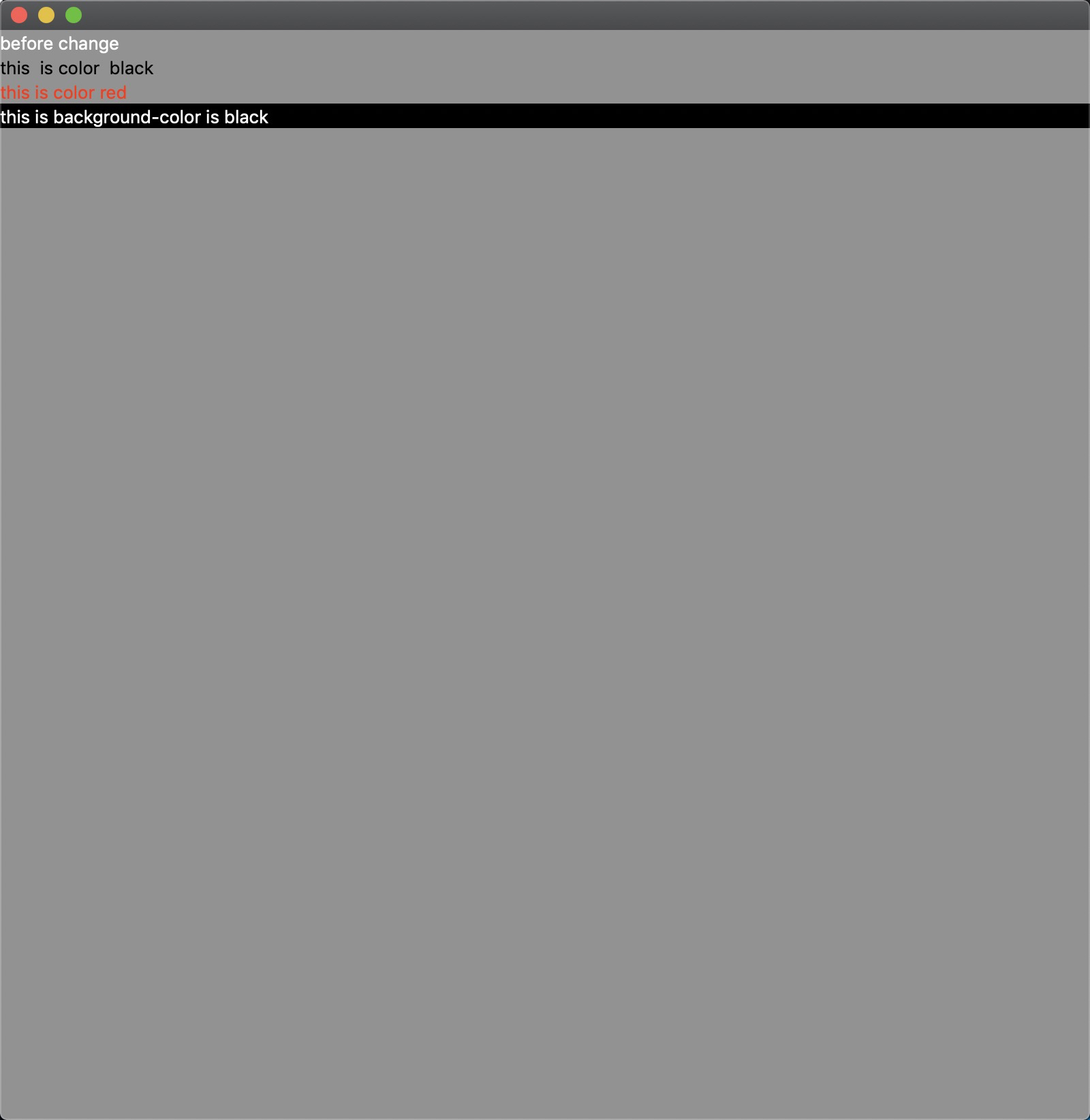
run browser
cd core
npm install
cd yue-gui
node gui.js
all md
mini broser source code.
Workflow
// 1. req html
this.html = await request(str);
console.log('finish html');
// 2. parser html
this.tree = await this.parserHtml();
// 3. jsparer runtime cssparser
this.parserJSCSS();
// 4. make render tree
this.renderTree = this.makeRenderTree(this.tree);
// 5. css to renderTree
this.cssToRenderTree();
// 6. gui render content
Browser implemented by myself.
Node provides the js runtime.
OpenGL provides GUI rendering.
Parser implemented by Node.
test source by myself
refer other implemented browser
other test source