The idea of this package came from a keyboard extension and the fact that - AFAIK - one can't open another keyboard within a keyboard extension. So the goal was to have a ViewController, that simply displays the keyboard and changes a text variable.
As the goal of this idea was to simply imitate the system keyboard that's a lot where the inspiration came from. However, inspired by a Tweet from @laurentdelrey I decided to also include a floating keyboard with some nice rounded corners.
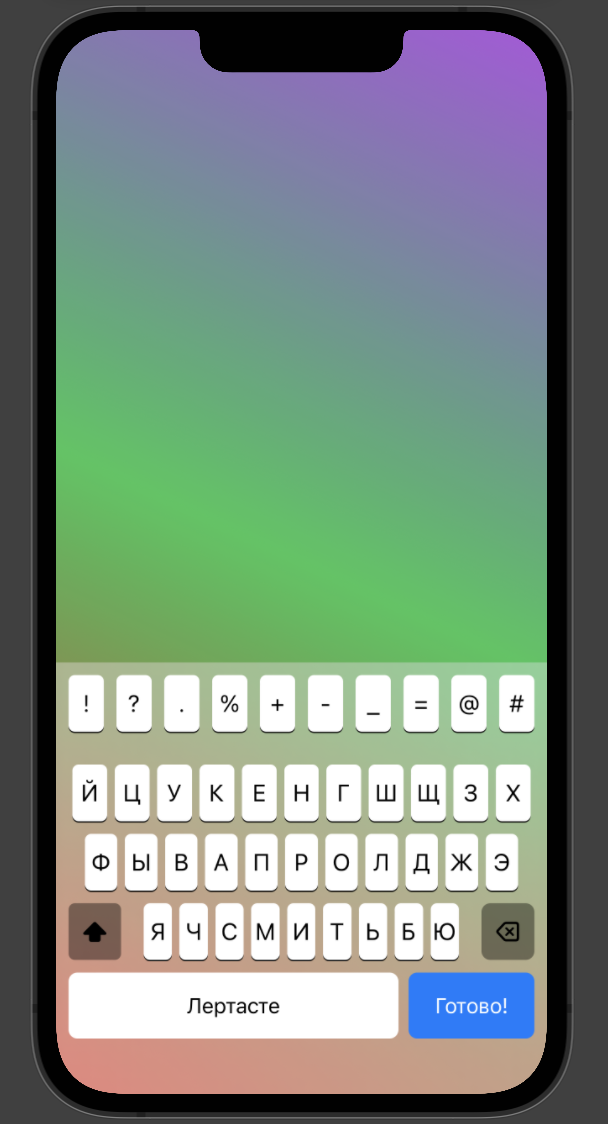
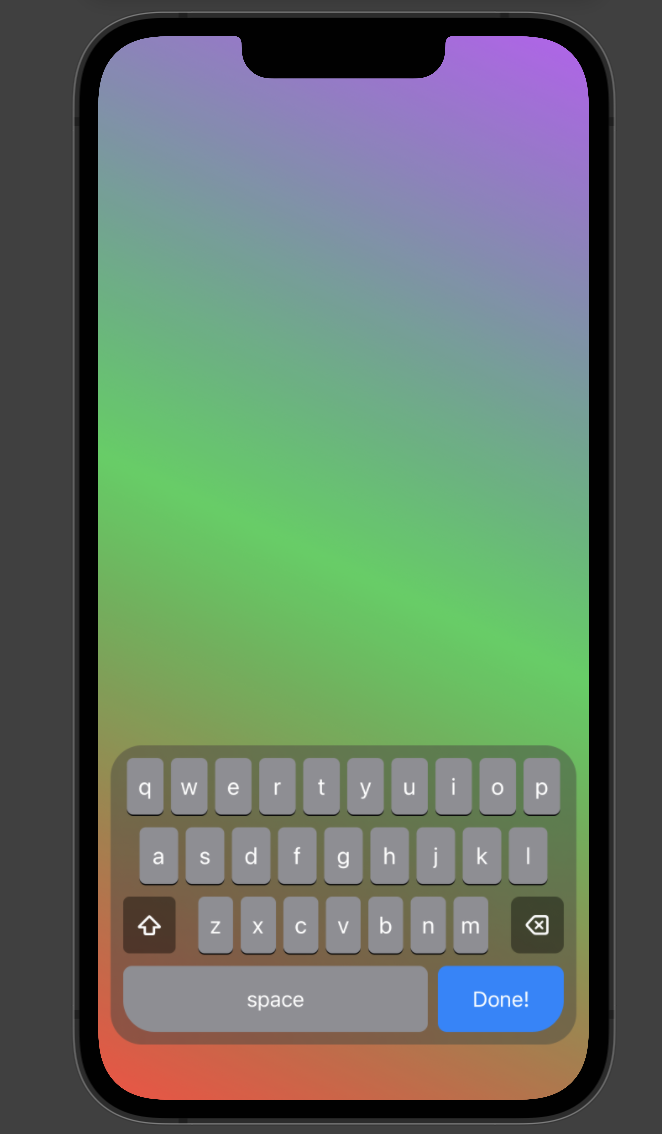
| System (in light) | Floating (in dark) |
|---|---|
 |
 |
This project includes a SimpleKeyboard that takes a custom 2D-list of Strings which will be rendered as the keys.
The SimpleStandardKeyboard provides a default implementation for some languages and a few more default settings.
Depending on the needs one can use the keyboards in a larger SwiftUI environment with a Text that will act as the TextField.
Or one can choose to only display the keyboard with a the text input coming from a UIKit environment. To eventually get a UIViewController one has to use a UIHostingController. To manage the transition with all the Bindings, one can use the KeyboardSettings.
Here is an example implementation from one of my projects:
class MyViewController: UIViewController {
@IBOutlet var textField: UITextField!
//..........
func presentKeyboard() {
let keyboardSettings = KeyboardSettings(language: .english, textInput: self.textField)
let keyboardVC = MyKeyboardMaker(settings: keyboardSettings).makeViewController()
self.contentController.pushViewController(keyboardVC, animated: true)
}
}struct MyKeyboardMaker {
@ObservedObject var settings: KeyboardSettings
func makeViewController() -> UIHostingController<SimpleStandardKeyboard> {
UIHostingController(rootView: SimpleStandardKeyboard(settings: $settings)
}
}When initializing a new object of that struct, one has to pass the language and textField. Now makeViewController() can be called e.g. pushed onto a NavigationController.