An example ERC-20 swap application built on Next.js 13 with 0x Swap API and ConnectKit.
Covers best practices for how to use the 0x Swap API's /price endpoint for indicative pricing and the /quote endpoint for firm quotes.
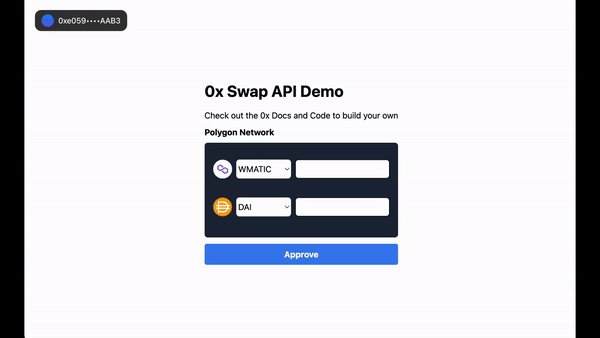
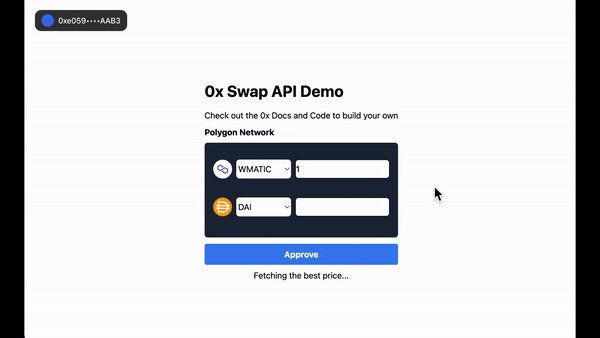
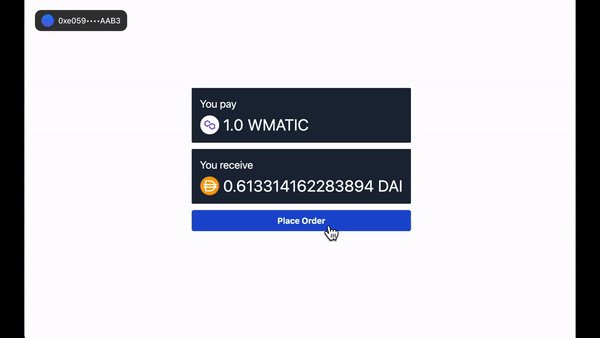
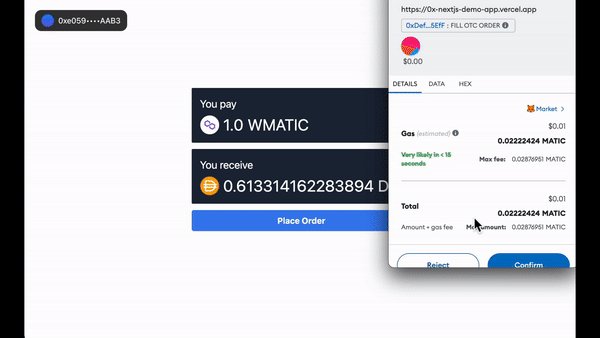
Checkout with live demo 👉 here
- Setup the required API keys
| API Keys | Description | Code |
|---|---|---|
| alchemyId | Alchemy API key (create one here) | Add here |
| walletConnectProjectId | WalletConnect's SDK to help with connecting wallets (create one here) | Add here |
| 0x | 0x API key (create one here) | Add for /price here and for /quote here |
- Install project dependencies
npm install
- Start the Next.js development server
npm run dev
- Navigate to http://localhost:3000
open http://localhost:3000
🎥 Watch this video for a walk-through of this app.
- 📚 Swap API Docs
- How to Use Swap API
- Quote API Endpoint
- Price API Endpoint
- ⛓️ Swap API Endpoints on All Networks
The 0x Swap API makes it simple to easily integrate RFQ liquidity for the best pricing. This demo app is setup to enable RFQ liquidity by default because it requires a non-null takerAddress. For more implement details and the difference between indicative pricing and requesting a firm quote, check out How to Integrate RFQ Liquidity.
You have full flexibility to collect affiliate fees on trades going through your swap integration. This can be done by setting the feeRecipient and buyTokenPercentageFee parameters in a Swap API request.
If you would like to display the fee to your end users separately, just display the amount returned by grossBuyAmount * buyTokenPercentageFee.
Learn more about setting up monetization here.