This is a toy created for anyone to use as starting point for their exploration of using Google's Lighthouse-CI for their automated testing.
It assumes you have a simple list of URLs and only cookie authentication. Some article links can guide you through more complex setups.
The server setup provides version compares and long term trends.
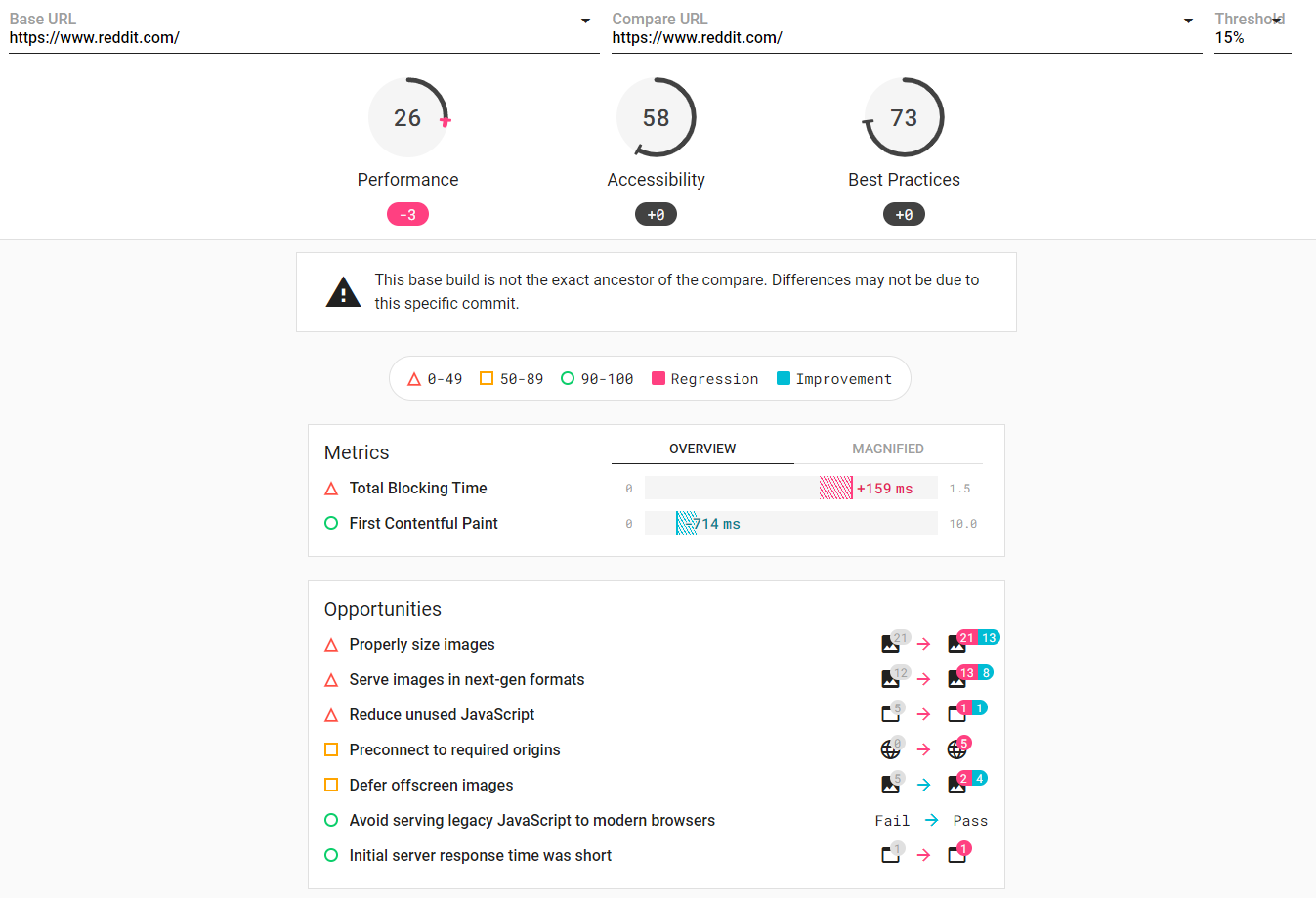
Commit comparisons:
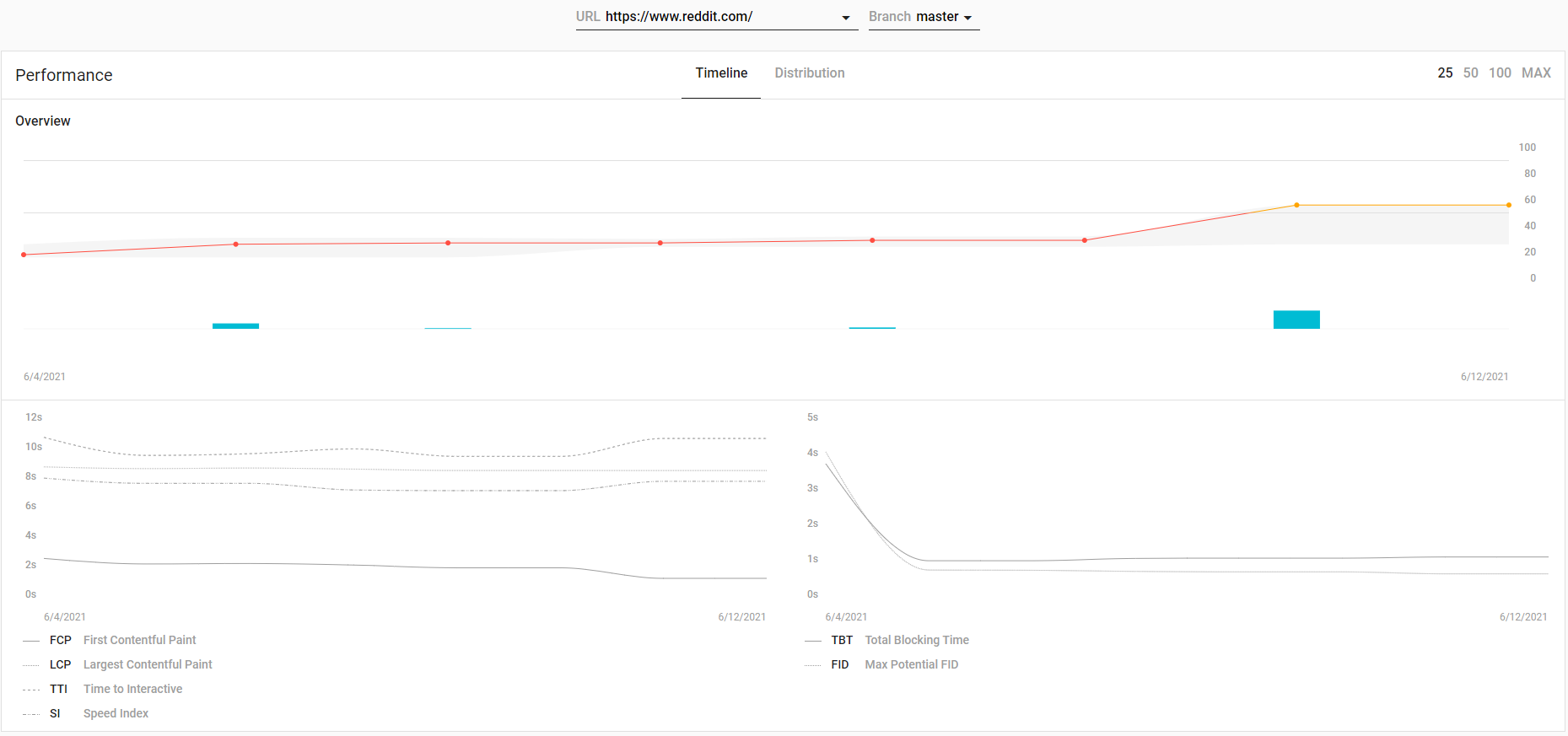
 Long Term Trends:
Long Term Trends:

In command line run NPM Install and ensure all modules install correctly
Create the configuration file "constantsSiteDetails.js"
'use strict';
// Variables for sourcing cookies from a site you're already logged into.
// getcookies.js uses this for getting it during COOKIE TIME!
var cookiesource = {
// fully qualified URL to the page we'll get cookies for from your current browser.
link : 'https://www.somedomainlogin.com/url/to/page/',
// fully qualified URL for the login page for which we'll set cookies with puppeteer.
preRunPuppeteerlink : 'https://www.somedomainlogin.com/url/to/page/',
};
module.exports = {cookiesource};- Update the configuration in the following files
lighthouserc.ymlthis is the main configuration with defaults.- Update the number of runs required
- Add URL's to run lighthouse against
- Check upload/server details for your requirements.
- Using the lhci target lets you run things locally...
lighthouseConfigDesktop.jsdesktop settings for "collectAll"lighthouseConfigMobile.jsmobile settings for "collectAll"preRunPuppeteer.js- Updates required if you're using anything other than cookies.
- Run
COOKIE TIME!npm script to get cookies from current chrome or create cookie.json manually. - Run
healthchecknpm script to confirm all the setup work is completed sensibly. - Run
collectnpm script to see your first results in./lighthouseci - Run the
startscript or alternatively in command line runlhci server - Go to the local host (listed in lighthouserc.json), e.g http://localhost:9001
- At this point you'll get a "welcome to Lighthouse CI message
- Run
lhci wizard
.
├── constants.js # constants script from google for, reasons.
├── constantsSiteDetails.js # URLs for getcookies.
├── cookie.json # Cookie... probably not tracked on git.
├── lighthouserc.yml # Main setup
├── lighthouseConfig-desktop.js # Desktop overrides
├── lighthouseConfig-mobile.js # Mobile overrides
├── lighthouserc.json
├── preRunPuppeteer.js # Pre-Auth script.
└── README.md
- None
- Ensure all libraries are up to date by running
npm outdated - Node-gyp ...
npm install node-gyp@latest<-- endless pain...npm install --global node-gyp@latest<-- unfortunately yes...
- updates that can solve some lock issues
npm i --save npm-check-updatesncu -g
Let's not get ahead of ourselves here. This is a toy.