+90 HUD cyberpunk elements. this is and will always be free.
We want to create the biggest cyberpunk open-source project for you to make cool things.
Thanks to all for caring!, seems you like the idea of our cyberpunk project, this are our future goals!
- +1.000 futuristics svg icons components for React, Vue, Svelte and Angular.
- Add 200 more HUD elements to the currect 90 elements and make them also available to Vue, Svelte and Angular.
- Wrapper and online storybook to make them easy to search and use in your app.
- Create a fancy page where we show posibilities with our HUD elements, icons and others!
- Make fancy assets for everyone (audio/web backgrounds/characters/etc)
Demo: https://react-cyber-elements-demo.vercel.app/
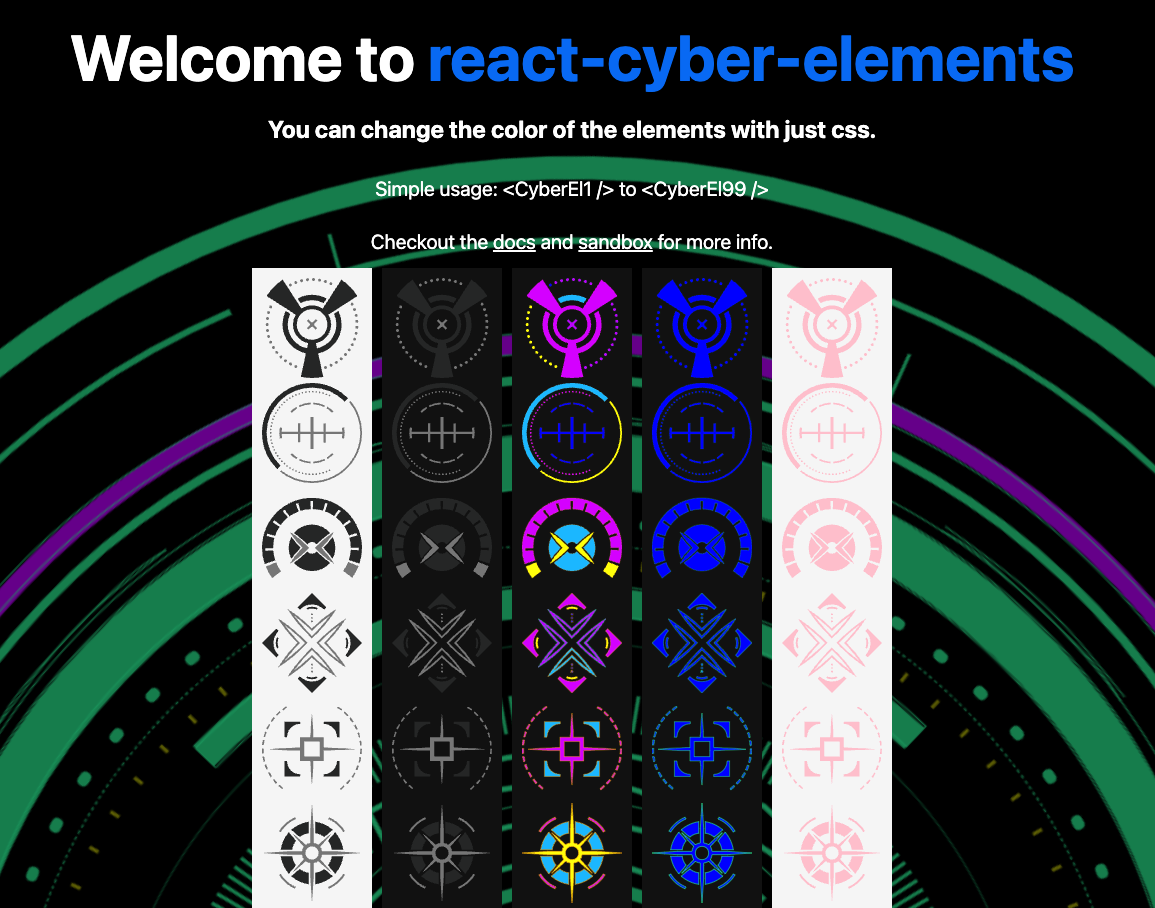
Welcome to react-cyber-elements You can change the color of the elements with just css.
Simple usage: to Checkout the docs and sandbox for more info.
npm
npm install react-cyber-elements
yarn
yarn add react-cyber-elements
import { CyberEl1 } from 'react-cyber-elements'
export default function Home() {
return (
<CyberEl1
style={{
width: '100px',
height: '100px'
}}
className="cyber-icon" />
)
}You can just get access to each path and change stroke and fill properties.
.cyber-icon path:nth-of-type(1) {
fill: #d600ff !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(2) {
fill: #00b8ff !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(3) {
fill: yellow !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(4) {
fill: #001eff !important;
stroke: orange;
}
.cyber-icon path:nth-of-type(5) {
fill: #bd00ff !important;
}