Flicks is a movies app using the The Movie Database API.
Time spent: 10 hours spent in total
The following required functionality is complete:
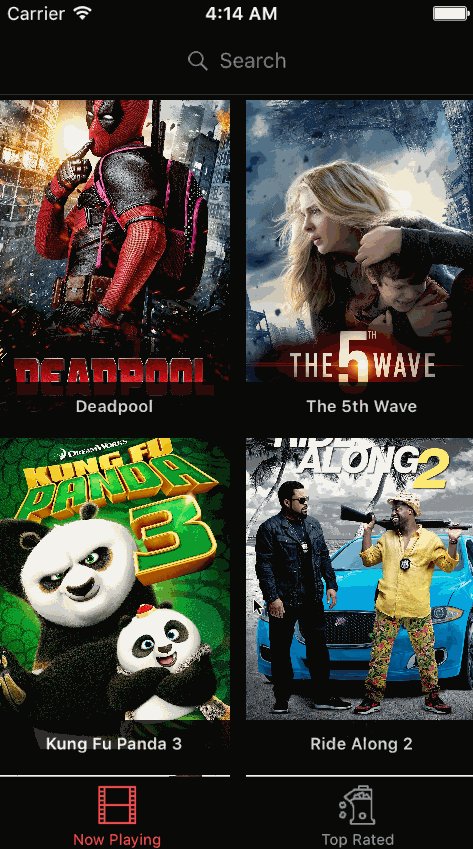
- User can view a list of movies currently playing in theaters from The Movie Database.
- Poster images are loaded using the UIImageView category in the AFNetworking library.
- User sees a loading state while waiting for the movies API.
- User can pull to refresh the movie list.
The following optional features are implemented:
- User sees an error message when there's a networking error.
- Movies are displayed using a CollectionView instead of a TableView.
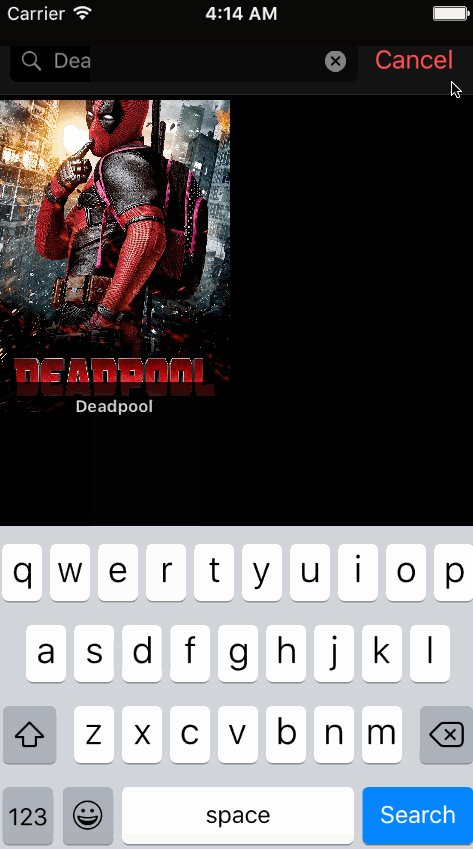
- User can search for a movie.
- All images fade in as they are loading.
- Customize the UI.
The following additional features are implemented:
- Cancel button on search bar, disable keyboard on tap
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
The search function was tough. Though it would filter out the names, the poster images would remain unfiltered, resulting in the wrong image corresponding to the name. This is what took me the most time; everything else was implemented in 3 hours.
Copyright 2016 Timothy Horng
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Flicks is a movies app displaying box office and top rental DVDs using The Movie Database API.
Time spent: 6 hours spent in total
The following required functionality is completed:
- User can view movie details by tapping on a cell.
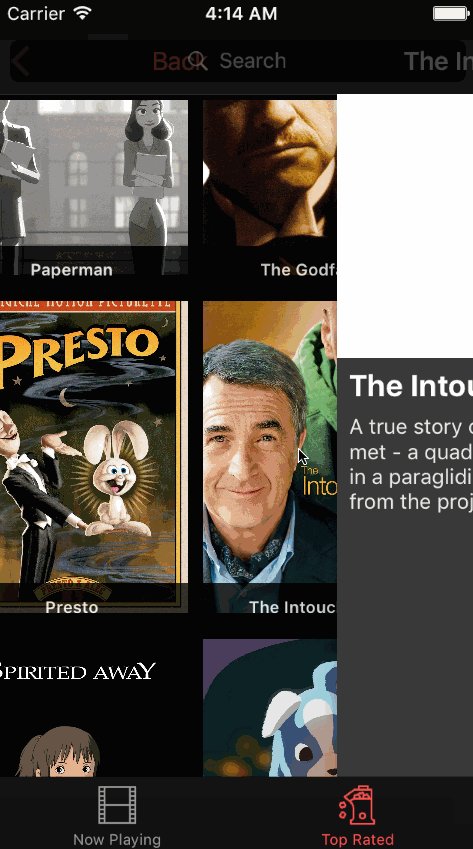
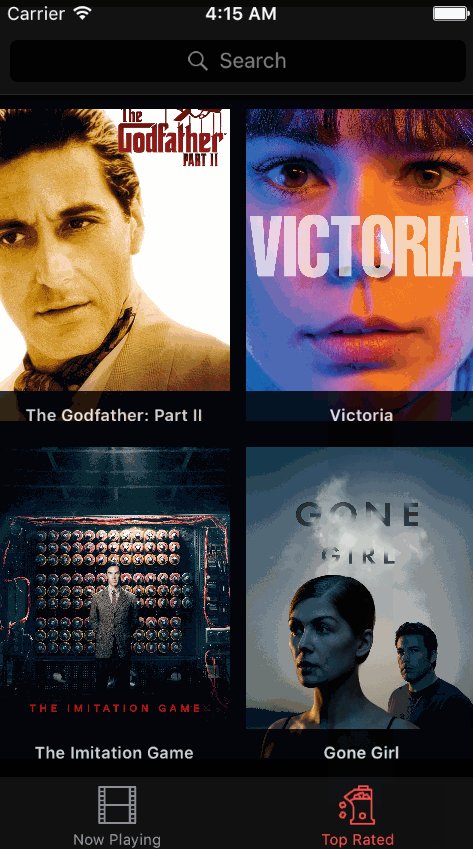
- User can select from a tab bar for either Now Playing or Top Rated movies.
- Customize the selection effect of the cell.
The following optional features are implemented:
- For the large poster, load the low resolution image first and then switch to the high resolution image when complete.
- Customize the navigation bar.
The following additional features are implemented:
- Placed search bar in navigation controller
- Made a new network error view programmatically
- Added UIImageView with poster as a background in the back of DetailsView
- Added "backdrop_path" as banner in DetailsViewController
- Customized CollectionView to include movie titles below poster
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- Add more information in DetailsViewController (tableview instead of regular view to divide different types of info?)
- Adding genre categories to filter
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
The optional step of loading a low-res image then loading a high-res image while keeping my fading in feature was tough to figure out.
Copyright [2016] [Timothy Horng]
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.