Frontend Mentor - Testimonials grid section solution
This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
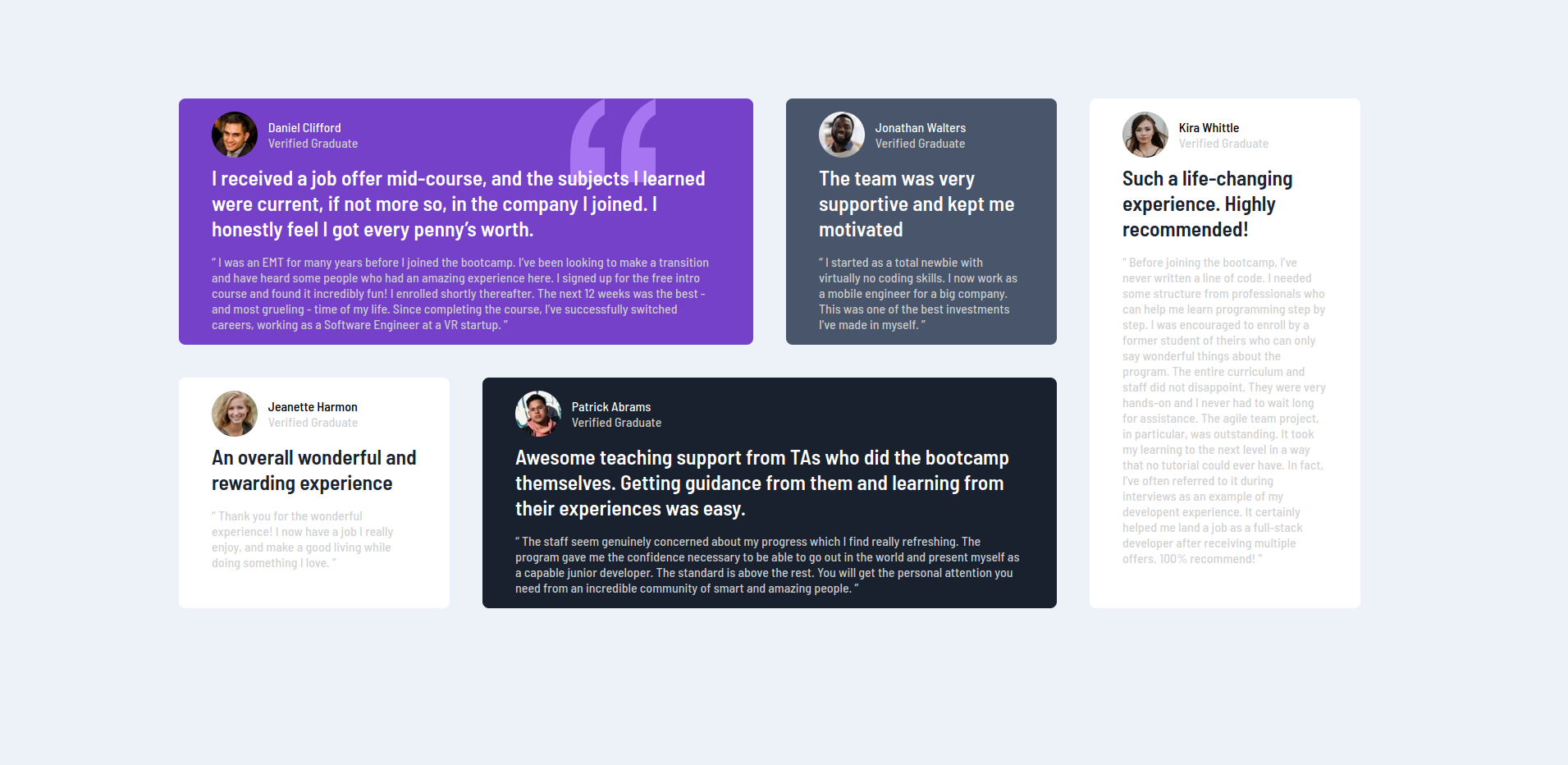
Screenshot
Links
- Solution URL: Testimonials
- Live Site URL: Testimonials
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
What I learned
- Using Grid columns and grid rows for setting up complex layouts.
- Grid responsiveness using media queries and resetting grid-template-layouts.
Continued development
- Replace the grid with auto-flows for better responsiveness
Useful resources
- cssreference.io - Reference for CSS layouts and properties
Author
- Website - thuri10.github.io