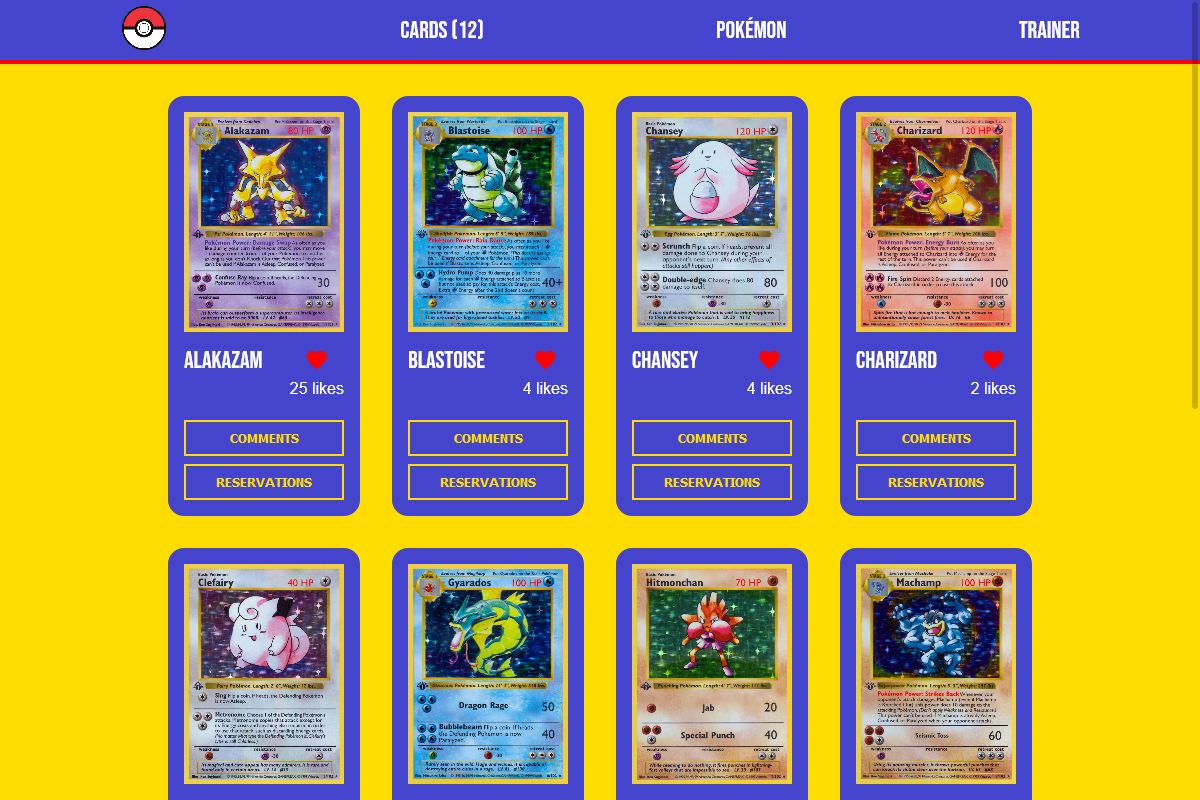
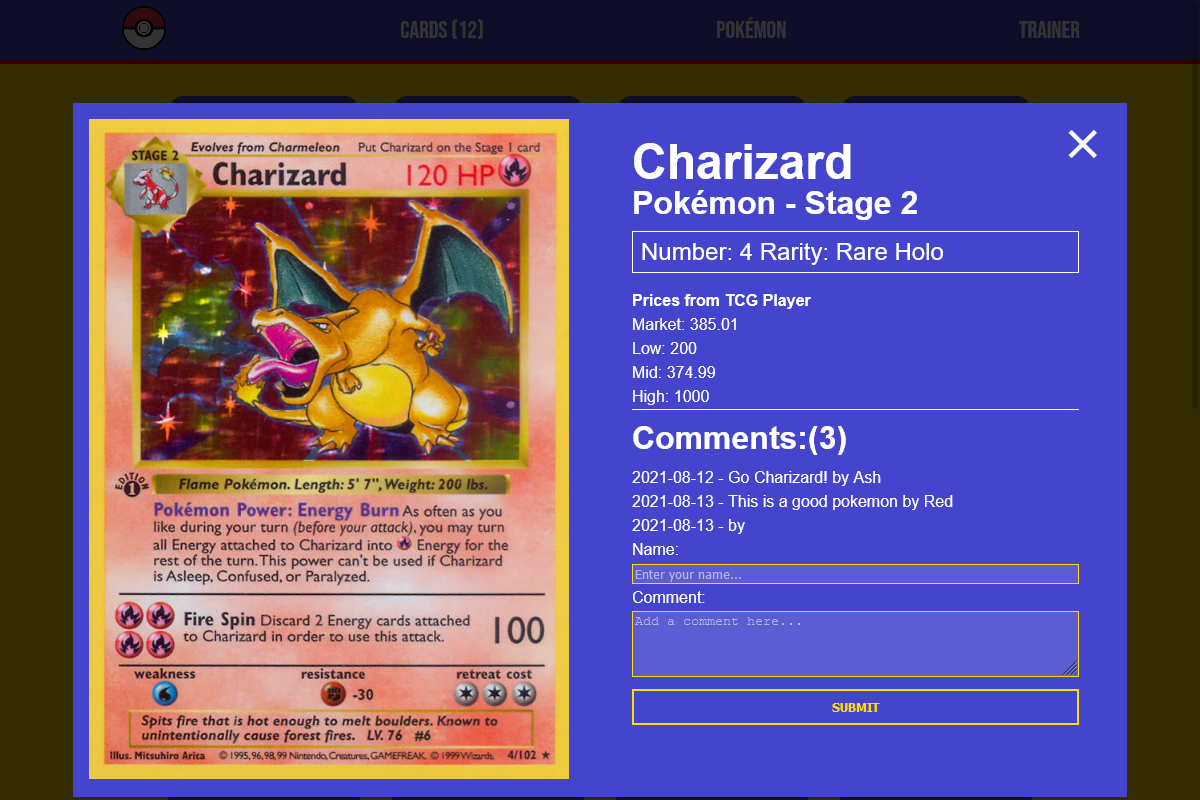
Pokémon Trading Card Game
A webapp dedicated to showing information about Pokémon Trading Cards using Pokémon TCG API and Involvement API.
- HTML & CSS
- JavaScript
- Webpack
To get a local copy up and running follow these steps.
- Download or clone the repository's contents.
- Go to the project's root directory.
cd <project-folder>
- Install all the dependencies:
npm install
You can either build a local production version of the project or open it directly on a server in development mode.
- To build and open a production version of the app run the command:
npm run build
- Then open dist/index.html in you preferred browser.
- To open the app in development mode on dev-server run:
npm start
- Then go to
http://localhost:8080/in you preferred browser.
👨💻 Breno Xavier
- GitHub: @brenoxav
- Twitter: @brenoxav
- LinkedIn: Breno Xavier
👨💻 Abel Lavieri
- GitHub: @alvp01
- Twitter: @alvp01
- LinkedIn: Abel Lavieri
👨💻 Tiago Rahal Aires
- GitHub: @tiagorahal
- Twitter: @RahalAires
- LinkedIn: Tiago Rahal Aires
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc