English | 简体中文
We recommend updating whistle and Node to ensure that you receive important features, bugfixes and performance improvements. Some versions of Node have bugs that may cause whistle to not work properly, for detail see the issue: #231
whistle is a cross-platform web debugging tool based on Node.js.
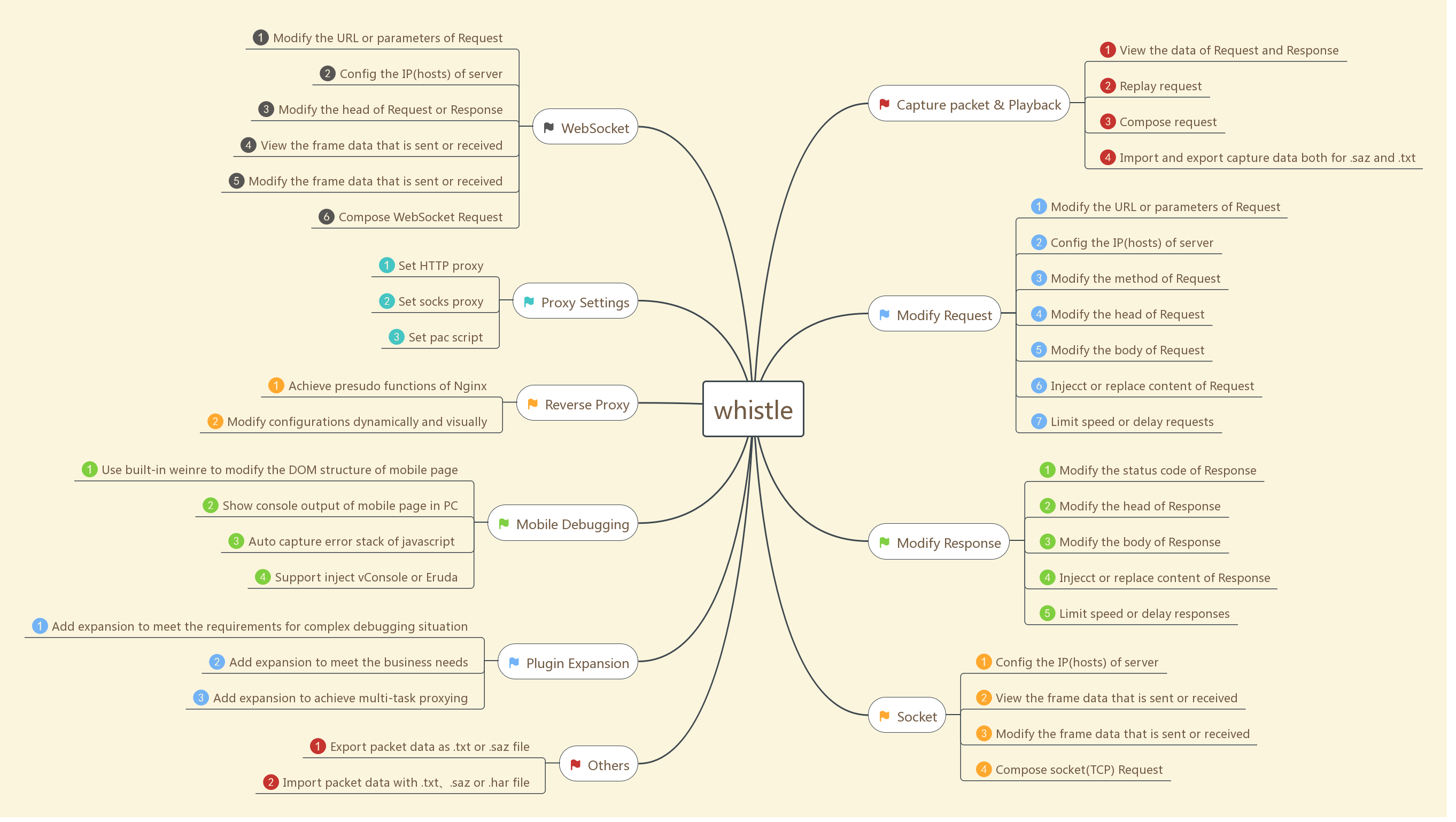
It features the following:
- offer HTTP proxying
- capture, replay or compose requests of HTTP, HTTPS, WebSocket and TCP.
- manipulate http request and response by configing hosts, or patterns like domain, path, regular expression, wildcard characters, wildcard path, etc.
- offer build-in mobile debugging mode
If the aboves can't satisfy your requirements, you can also use plugins to extend its capabilities.
The specific functions are as follows:
Manipulations to http request and response in whistle can be achieved as a Rule looks like:
pattern operatorURI
Description:
-
pattern is an expression to match the target request url. You can write patterns in different forms including domain, path, reqular expression, wildcard, and so on.
# matching domain www.example.com # domain with port www.example.com:6666 # domain with protocol, supporting http, https, ws, wss, tunnel http://www.example.com # matching path, supporting protocol, port www.example.com/test https:/www.exapmle.com/test https:/www.exapmle.com:6666/test # matching regular expression /^https?://www\.example\.com\/test/(.*)/ referer://http://www.test.com/$1 # matching wildcard ^www.example.com/test/*** referer://http://www.test.com/$1For more details, please visit Pattern Matching
-
operatorURI is the corresponding operation, made up of opProtocol and opValue:
opProtocol represents the kind of operation, e.g.# host:setting requested server IP pattern host://opValue # file:using the local file to replace pattern file://opValueopValue represents the parameters of the specific operation, e.g.
# host:setting requested server IP pattern host://127.0.0.1:6666 # or pattern 127.0.0.1:6666 # file:using the local file to replace pattern file:///User/test/dirOrFile # or pattern /User/test/dirOrFile pattern file://E:\test\dirOrFile # or pattern E:\test\dirOrFileFor more details, please visit operation value
-
The position of pattern and operatorURI can be swapped in most situations while the combination mode is also supported. For more details, please visit configuration mode
The latest LTS version of Node.js is recommended.
If none or low version of Node.js is installed, you need install the latest version of Node.js according to the following instructions:
-
For Windows: please visit https://nodejs.org/ to download the latest
LTSversion of Node.js and then, install it using the default options. -
For Mac: the same as Windows.
-
For Linux: using source code to install is recommended, because in this way, you don't need to configure the
path. If you fail to install with source code, you can also use the binary version of Node.js directly.- with source package: visit Official website of Node to download the latest version of Source Code*(or using
wgetin shell), unzip(tar -xzvf node-xxx.tar.gz), switch to the root directory(cd node-xxx), execute./configure,./makeand./make installin order。 - using binary version:visit Official website of Node to download the latest Linux Binaries(or using command
wgetto download), unzip(tar -xzvf node-xxx.tar.gz), add the absolute path of bin directory to systemPATHafter extracting。
- with source package: visit Official website of Node to download the latest version of Source Code*(or using
You can execute node -v in shell to check if the expected version of Node.js is installed successfully:
$ node -v
v8.9.4
After the Node.js is installed successfully, you can execute the following npm command to install whistle(In Mac or Linux, prefix sudo is needed if you are not root user, i.e. sudo npm install -g whistle)
npm install -g whistle
In China, you can install whistle using npm mirror of taobao to speed up installing progress and avoid failure:
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm install -g whistle
or specify mirror install directly:
npm install whistle -g --registry=https://registry.npm.taobao.org
After installation, execute whistle help or w2 help to view help information:
$ w2 help
Usage: whistle <command> [options]
Commands:
run Start a front service
start Start a background service
stop Stop current background service
restart Restart current background service
help Display help information
Options:
-h, --help output usage information
-D, --baseDir [baseDir] the base dir of config data
-z, --certDir [directory] custom certificate path
-l, --localUIHost [hostname] local ui host (local.whistlejs.com by default)
-n, --username [username] the username of whistle
-w, --password [password] the password of whistle
-N, --guestName [username] the guest name
-W, --guestPassword [password] the guest password
-s, --sockets [number] max sockets (60 by default)
-S, --storage [newStorageDir] the new local storage directory
-C, --copy [storageDir] copy storageDir to newStorageDir
-c, --dnsCache [time] the cache time of DNS (30000ms by default)
-H, --host [host] whistle listening host(:: or 0.0.0.0 by default)
-p, --port [port] whistle listening port (8899 by default)
-P, --uiport [uiport] whistle ui port (8900 by default)
-m, --middlewares [script path or module name] express middlewares path (as: xx,yy/zz.js)
-M, --mode [mode] the whistle mode (as: pureProxy|debug|multiEnv)
-t, --timeout [ms] request timeout (66000 ms by default)
-e, --extra [extraData] extra data for plugin
-f, --secureFilter [secureFilter] the script path of secure filter
-R, --reqCacheSize [reqCacheSize] the cache size of request data (512 by default)
-F, --frameCacheSize [frameCacheSize] the cache size of socket frames (512 by default)
-V, --version output the version number
Start:
w2 start
Note: If you don't want others to visit the configuration page of whistle, just add username and password when start, i.e. -n yourusername -w yourpassword。
Restart:
w2 restart
Stop:
w2 stop
Debugging mode:
w2 run
For more details, please visit install and start
- proxying server:127.0.0.1(if whistle is deployed in remote server or virtual machine, change this address to corresponding IP address)
- default port:8899(if port 8899 is used already, you can specify new port using
-pwhen start. More details can be visited by executingwhistle helporw2 help(only supported inv0.7.0and higher version)
Make sure using the same proxying server for all protocol in system proxying setting is checked.
- proxy setting in OS:
-
proxy setting in browser(recommended)
-
for Chrome:intall chrome plugin whistle-for-chrome or Proxy SwitchySharp
-
for Firefox: Open
Optionspage in Firefox, then switch toGeneral->Network Proxy, then setManual proxy configurationto whistle.
-
-
in mobiles, configure the proxy of current Wi-Fi in
Setting
PS: The mobile may failed to use network after configuration because the fireworks of the PC has forbidden remote visit to the whistle's port. you can try to close the fireworks or configure white list : http://jingyan.baidu.com/article/870c6fc317cae7b03ee4be48.html
For more details, please vsit install and start
After the above steps are completed, open the whistle page in browserhttp://local.whistlejs.com:
There are five main tabs in the navigation bar:
- Network
- check and compose the http request
- show the console print and javascript errors thrown in pages
- Rules:configure rules for manipulating
- Plugins
- show the list of installed plugins
- enable or disable installed plugins
- Weinre:configure Weinre list
- HTTPS:
- configure whether or not to intercept the HTTPS and download the root certificate for whistle
Please install root certificate and enable HTTPS interception before using whislte.
For more details, please vsit Certificate Installment
Open Rules tab in whistle, and create a group named test by context menu or Create button in menu bar. Then follow the next steps to write rules and save.
-
cofigure hosts
Specify the ip of www.ifeng.com:
www.ifeng.com 127.0.0.1 # or 127.0.0.1 www.ifeng.comSpecify the ip and port of www.ifeng.com to forward http request to local port 8080. In this way, we can visit the local website just as online when the developing port is not 80:
# www.ifeng.com 127.0.0.1 www.ifeng.com 127.0.0.1:8080 # or 127.0.0.1:8080 www.ifeng.comWe can also replace the real IP (or domain) and port with any domain without port:
www.ifeng.com host://www.qq.com:8080 # or host://www.qq.com:8080 www.ifeng.comFor more details, please visit Pattern Matching
-
local files replacing
Replace the response with content in local file system, which is frequently used during web developing.
# Mac or Linux
www.ifeng.com file:///User/username/test
# or www.ifeng.com file:///User/username/test/index.html
# Both '\' and '/' can be used as path separator for Widows
www.ifeng.com file://E:\xx\test
# or www.ifeng.com file://E:\xx\test\index.html
http://www.ifeng.com/ will try to load /User/username/test first. If the former dosen't exist, the file /User/username/test/index.html will be loaded. For neither exists, it returns 404.
To replace jsonp request, you can refer to tpl
For more details, please vsit Pattern Matching
-
Request Forward
To forward all the requests from domain
www.ifeng.comto domainwww.aliexpress.comwww.ifeng.com www.aliexpress.comFor more details, Pattern Matching
-
Inject html、js、css
whistle will decide whether injecting corresponding text and how to inject, like whether wrapping the text with HTML label, automatically according to response type.
# Mac、Linux www.ifeng.com html:///User/xxx/test/test.html www.ifeng.com js:///User/xxx/test/test.js www.ifeng.com css:///User/xxx/test/test.css # Both '\' and '/' can be used as path separator for Widows www.ifeng.com html://E:\xx\test\test.html www.ifeng.com js://E:\xx\test\test.js www.ifeng.com css://E:\xx\test\test.cssFor all the requests for domain
www.ifeng.com, whistle will inject the processed text to response body according to response type. If the type is HTML, the js content will be wrapped withinscript, and the css content be wrapped withinstyleto be injected to response body。For more details, Pattern Matching
-
Debug for remote page
With the protocol weinre and protocol log provided by whistle, you can modify the DOM structure, capture the javascript errors and view the console print easily. Moreover, you can inject specified script to debug the remote page.
Before using whistle to debug remote page, you need to set the proxy for OS or browser to whistle. Please refers Install and start to know how to set the proxy.
For weinre:
www.ifeng.com weinre://testAdd the following rule in group named
testand save, open the www.ifeng.com with a new tab in browser. Then you can see a list when you hover over the buttonweinre, click the itemtestto open a weinre debug page. For example, you can see the DOM structure when swich toElementstab after selected a target.For log:
www.ifeng.com log://{test.js}Add the following rule in group named
testand save. Then you can see a list when you hover over the buttonValues, whistle will create a group namedtest.jsin Values when you click it. Input the textconsole.log(1, 2, 3, {a: 123})in the group editor, open the Network -> Log -> Console, open the www.ifeng.com, you can see the output '1, 2, 3, {a: 123}' in Console panel.For more details, Pattern Matching and Rules