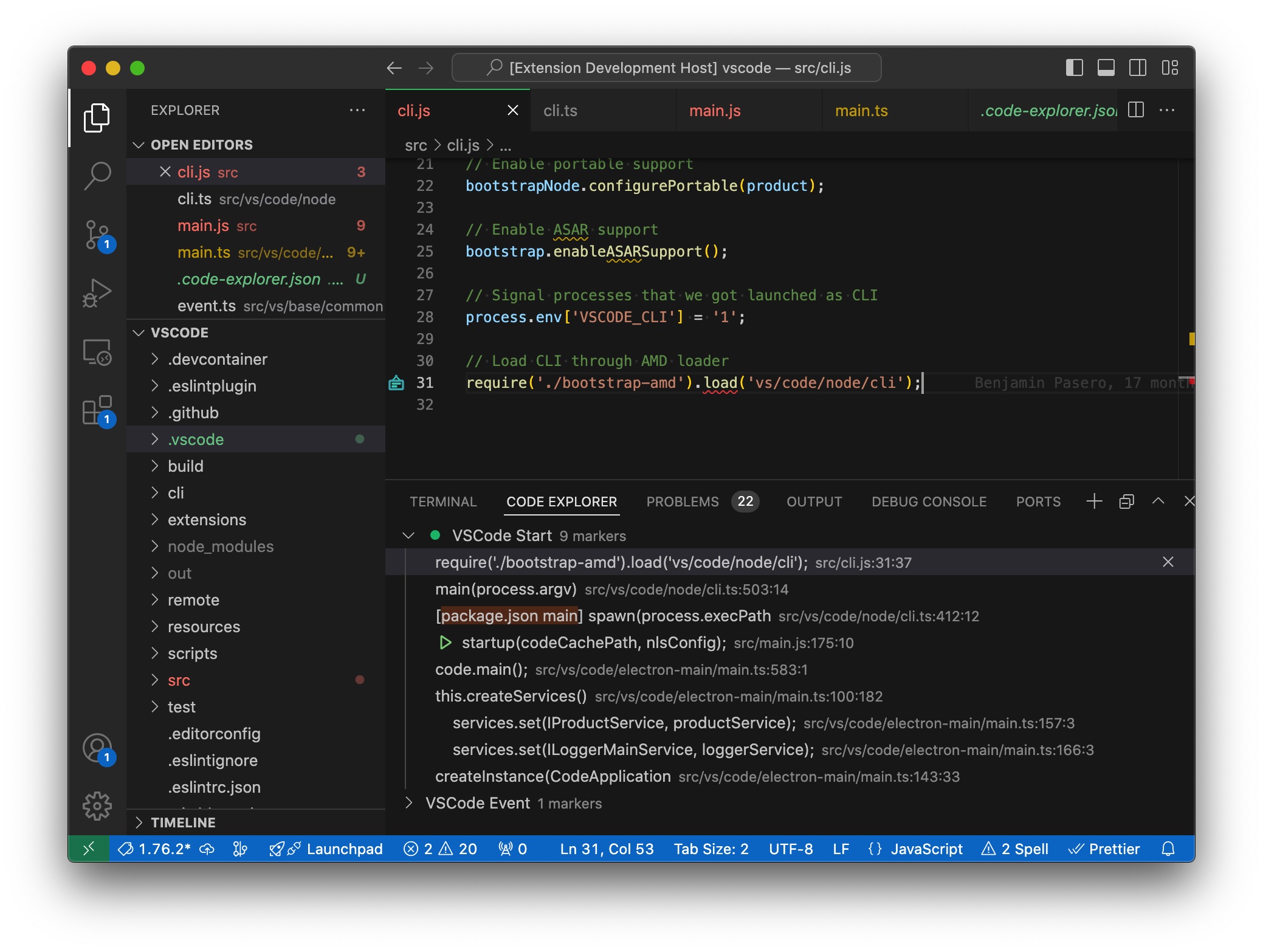
Code Explorer
Mark code call chain like bookmark and more!
Explore codebase efficiently in VSCode with adding markers into a stack and switching among them.
- Add markers for code of files.
- Organize markers by stacks which is more like call stack.
- Paste call stack (e.g. from VSCode debug CALL STACK view).
- Indent/Unindent marker to make it like call hierarchy.
- Drag and drop markers and stacks to re-order them.
- Set title, colored icon, tags and reposition for a marker.
- Copy markers as markdown into clipboard.
- Show gutter icon for the line of marker.
- Data is saved in workspace .vscode dir with JSON format.
- Support multiple folder workspace.
- Support stack groups (group is also nested).
- Add default keyboard shortcuts tab/shift+tab to indent/unindent marker
Tips: If you want to get a Call Stack style like debug view, which is showing function name as the marker title other than the code of marker's line, select from the marker line to function name line, then add code marker. Try it and see!
ATTENTION!
If the files including markers are changed (like added/removed some lines), the position of markers would be kept originally! Thus it might mismatch your desired line. Keep it in mind.
- Install this extension. Download from VSCode Market or search
tianjianchn.code-explorerin VSCode extension sidebar. - Open the
CODE EXPLORERpanel in VSCode bottom panels. - Open a source code file and select a statement, then run the command
Code Explorer: Add Code Marker(or through context menu) to push a new marker into current stack. - Repeat last step when you are reading the code repo.
- Click markers in the stack to switch back and forward.
Right click markers and stacks to get more actions.