This is not an official Google product.
This is the code for the Video Intelligence API demo presented at Google Cloud Next 2017. See a video of the presentation here. Big thank you to Alex Wolfe for his contributions to this app.
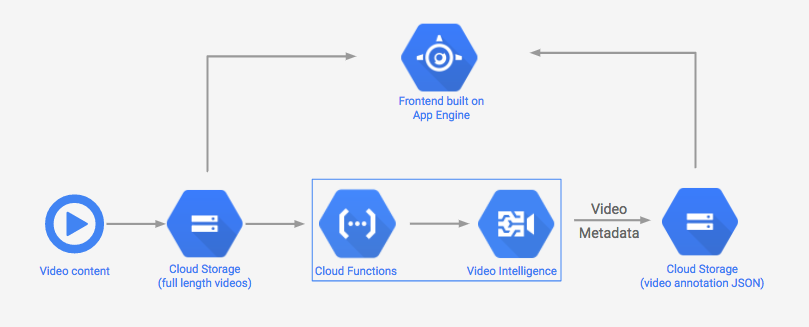
The code for the app is split into frontend and backend repos. Here's what it looks like:
- Frontend: App Engine app that displays videos and their Video API annotations, and lets you search videos by annotation
- App Engine
- jQuery
- ES6
- Sass
- Local Storage
- lodash
- Navigo (Routing)
- Canavsjs
- Webpack - JS Compilation
- Gulp - Build Process
- Google Cloud Function that calls the Video API everytime a new video is added to a bucket
- It stores the JSON response output a separate GCS bucket.
- Install the gcloud CLI
- Clone this repo
cdinto thefrontenddirectory.- Run
npm installto install dependencies. - Run
npm startin one tab on your terminal - Create a new tab and
gulp devinit. - Make sure
npm startandgulpare running at the same time. - Navigate to
localhost:8080. You should see the UI without any videos - that part is next! - (Optional step) If you want to see the UI with some sample video content before deploying your function and adding your own videos, copy the
google-home-superbowl.mp4file in the root directory to your video storage bucket and copy thegoogle-home-superbowlmp4.jsonfile to your video JSON annotation storage bucket. Run the frontend and you'll see the video with the annotations visualized.
- Create a Cloud project
- Enable the Video Intelligence API (requires being part of the private beta)
- Enable Cloud Functions.
- Generate an API key and a JSON keyfile.
- In your project, create three Cloud Storage buckets:
- one for your videos
- one for the video JSON output
- one as a staging bucket for your Cloud Function.
- Set permissions for your Storage Buckets
- Make video bucket world readable - Group - allUsers - Reader
- Make JSON annotation bucket writable by service account - User - [serviceaccount] - Owner
- Make copy of
frontend/local.sample.jsonnamedfrontend/local.json - Make copy of
backend/local.sample.jsonnamedbackend/local.json. - Copy your Cloud project ID, storage bucket names, and API key into
frontend/local.jsonandbackend/local.json. - Copy your generated service account json file into a file called
keyfile.jsonand place a copy in both your frontend AND backend directories (you'll deploy these separately, one to App Engine and one to Cloud Functions).
cdintobackend.- run
gcloud config set project your-project-id. - Deploy the Cloud Function:
gcloud beta functions deploy analyzeVideo --stage-bucket your-stage-bucket-name --trigger-bucket your-video-bucket - With your function deployed, try uploading a video to your video storage bucket. When the Video API finishes processing it, you should see the annotation JSON file in your annotation bucket. If the JSON annotations aren't there, check your Functions logs for errors in the Logging tab of your Cloud console.
- To see the video in your UI: navigate to localhost:8080/profile, then click 'clear local storage' and 'get videos'.
cdintofrontend.- run
gcloud config set project your-project-id. - Deploy your app with
gcloud app deploy.