VUE VBEN ADMIN2.0
中文 | English
介绍
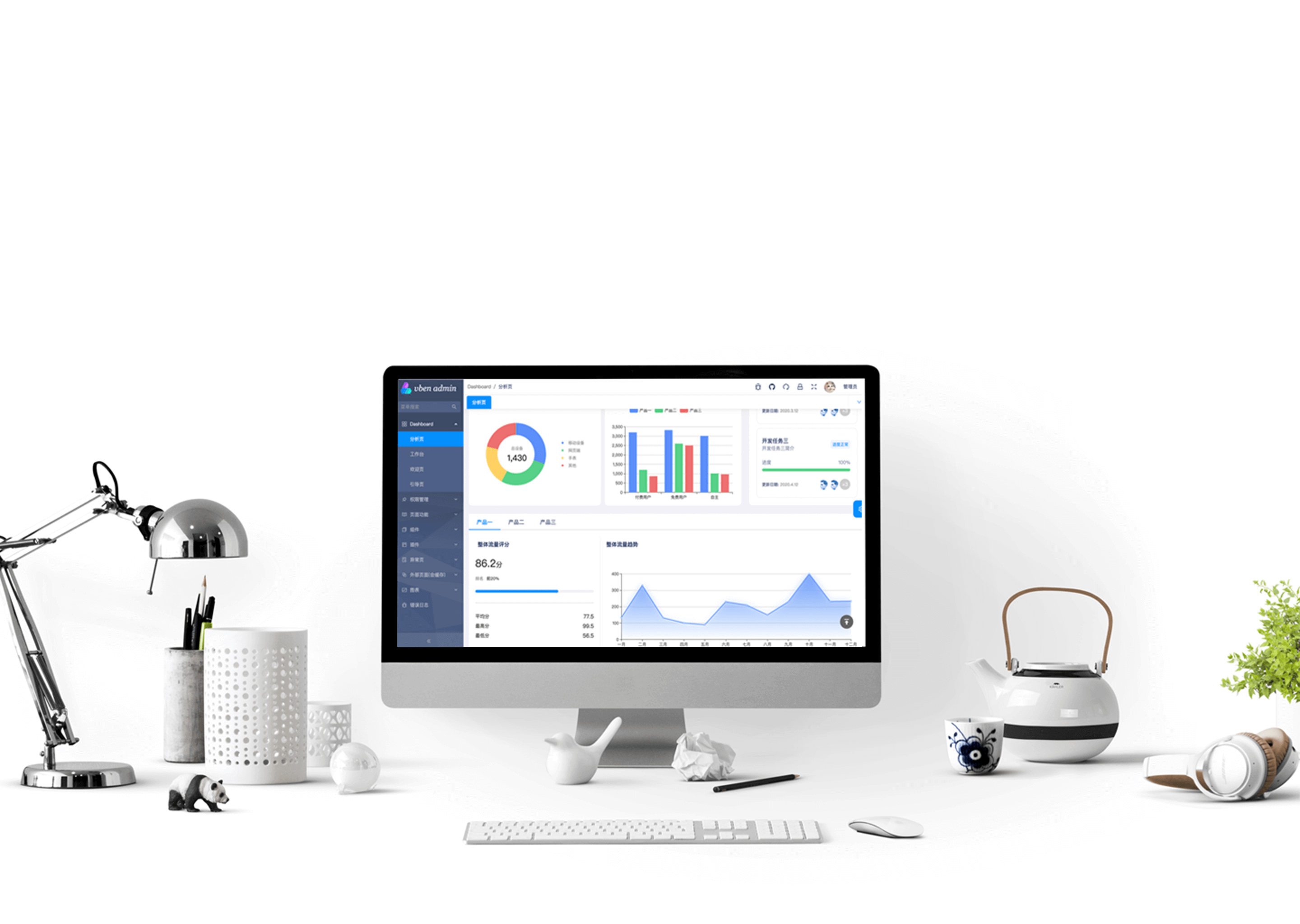
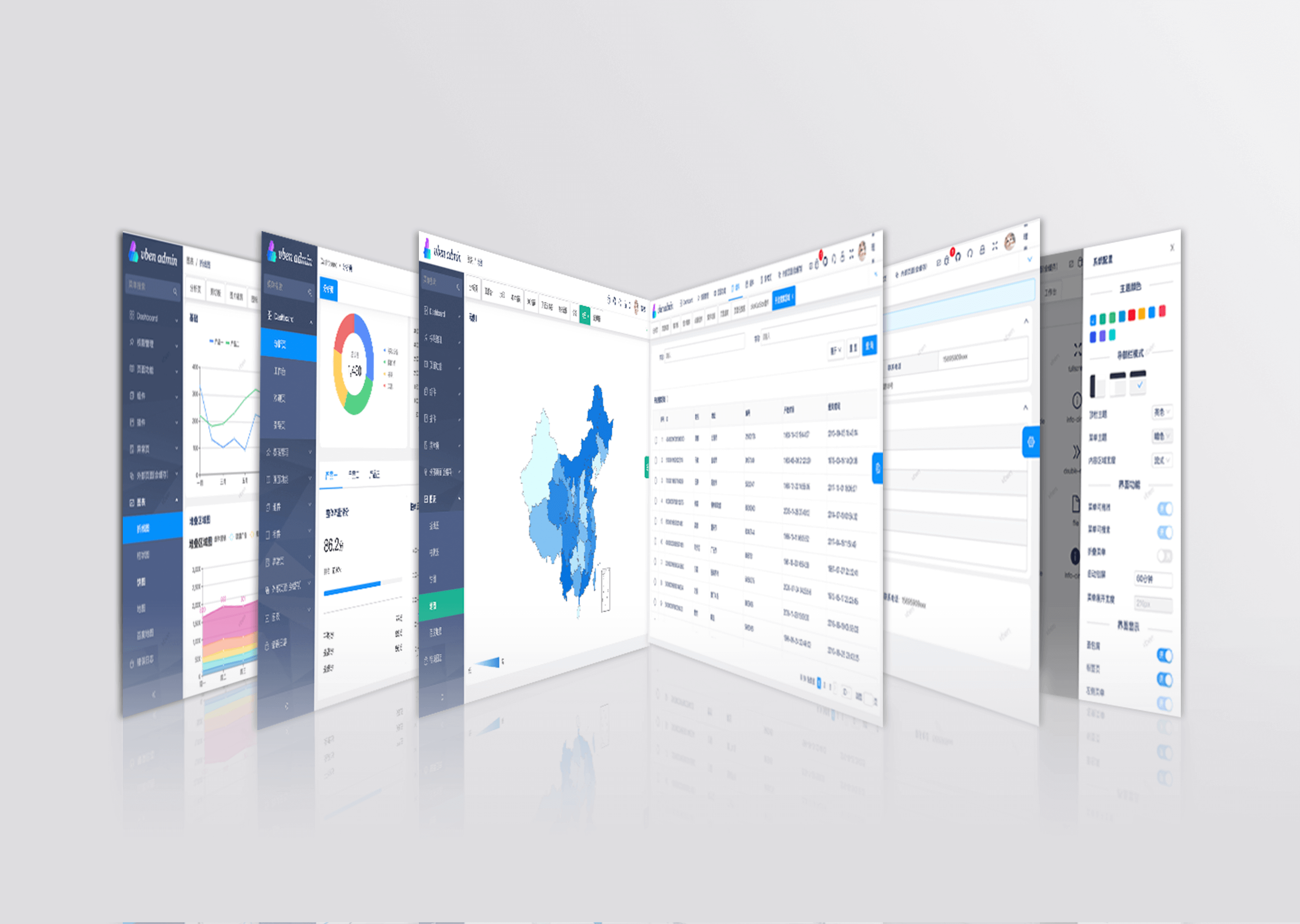
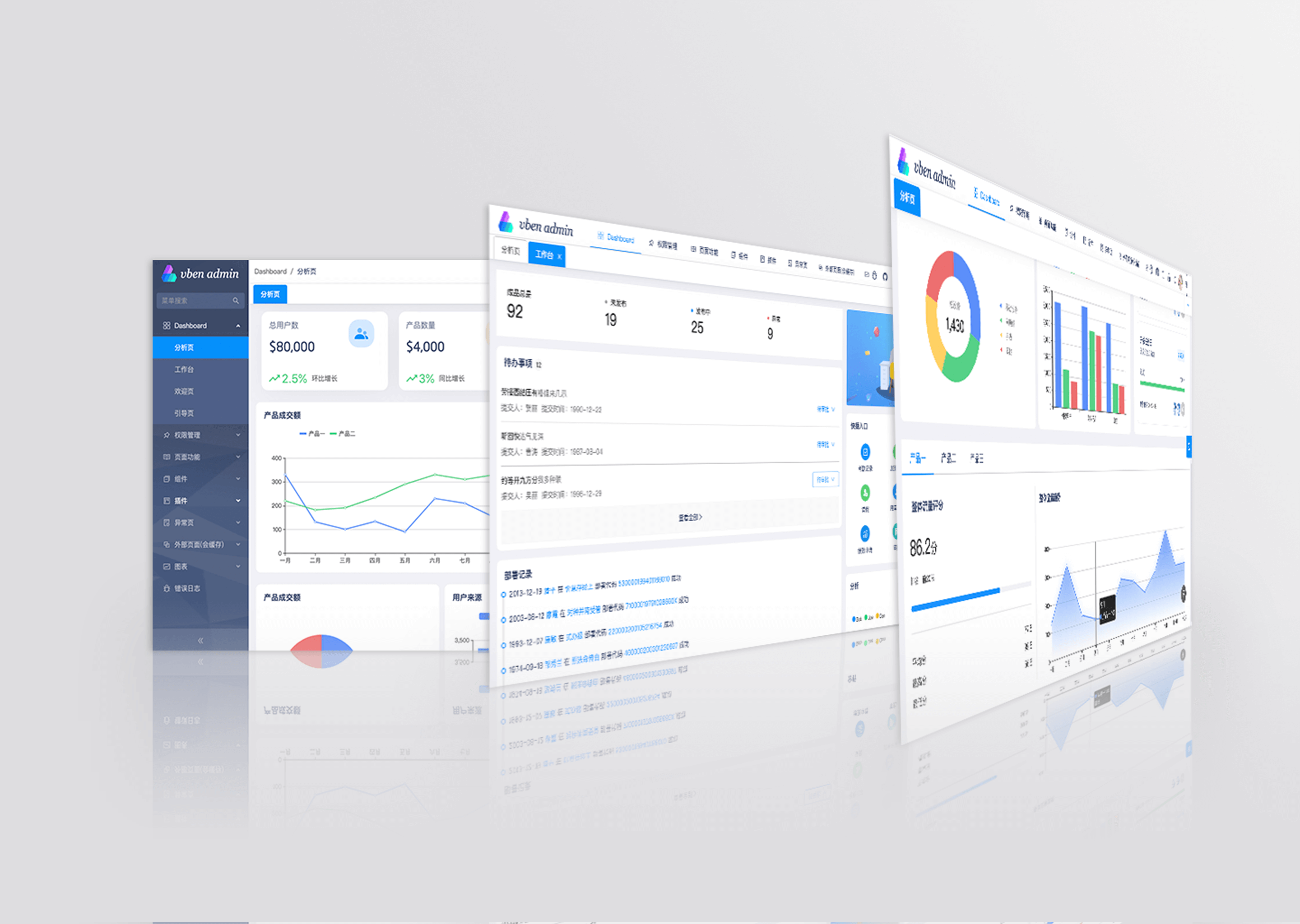
项目基于ant-design-vue,typescript,vue3.0,vite,tsx实现的 vue3 风格的后台管理系统,
gitHub 地址
vue-vben-admin2.0 - main 分支
精简版地址
预览地址
测试账号: vben/123456
文档
预安装
环境要求
Node.js: - 版本最好大于12.0.0yarn>npm>cnpm: - 包管理工具.
UI 框架
- Tailwind CSS - 2.0.0-beta.5 已删除
- Ant Design Vue 2.0
图标
- Ant Design Vue Icon Component - 按需引入所需图标.
- Iconify - 使用任何图标集中的图标 Icônes
- PurgeIcons - 仅打包所使用到的图标.
插件
- Vue Router Next
- Vuex Next
- vuex-module-decorators - vuex 模块化
- vite-plugin-mock - 基于 vite 的 mock 插件.
- vue-i18n - 国际化
- lodash-es - JavaScript 实用程序库
- axios - Http 数据交互
- TypeScript
建议开发环境
Git: - 版本管理工具Visual Studio Code- (VSCode): 最新版本- VS Code Extensions
- Iconify IntelliSense
- Tailwind CSS IntelliSense - Tailwind Css 样式联想
- Vetur - vue 开发必备
- ESLint - 脚本代码检查
- Prettier - 代码格式化
- Stylelint - css 格式化
- VS Code Extensions
安装
// 使git对文件名大小写敏感
git config core.ignorecase false
// 拉取项目代码
git clone https://github.com/anncwb/vue-vben-admin.git vue-vben-admin-2.0
cd vue-vben-admin-2.0
// 如果使用别的包管理工具,可以自行安装
// 如果未安装yarn,请运行:npm install -g yarn
yarn install使用
开发环境
yarn serve打包
yarn build # 打包
yarn build:no-cache # 打包,执行之前会先删除缓存
yarn report # 生成构建包报表预览格式化
yarn lint:stylelint # 样式格式化
yarn lint:prettier # js/ts代码格式化其他
yarn reinstall # 删除依赖重新装,兼容window
yarn preview # 本地进行打包预览
yarn log # 生成CHANGELOG
yarn clean:cache # 删除缓存
yarn clean:lib # 删除node_modules,兼容window系统Git 提交规范
-
feat增加新功能fix修复问题/BUGstyle代码风格相关无影响运行结果的perf优化/性能提升refactor重构revert撤销修改test测试相关docs文档/注释chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
代码贡献
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
已完成功能
- 项目搭建(基于 vite)
- 登录和注销
- 菜单(可以搜索及拖拽以及菜单布局)
- 多标签页/面包屑
- 基于角色的权限管理
- 基于后台的权限管理
- 分离的路由和菜单设置
- 可折叠侧边栏
- 可拖拽侧边栏
- 多标签页模式/全局控制
- 菜单搜索
- 页面加载 loading
- 滚动条组件
- 弹窗扩展(可拖拽,全屏,自适应高度)
- 模拟数据
- hook 封装
- 表单组件
- 右键菜单
- 水印插件
- 动画组件
- 二维码插件
- 国际化插件
- 详情组件
- 验证组件
- 树组件
- 图片预览组件
- 表格组件
- 图表库
- 数字动画
- 首屏加载等待动画
- 抽取生产环境配置文件
- 打包 Gzip
- 数据导入导出
- 系统性能优化
- 全局错误处理
- 富文本组件
正在开发的功能
- 上传组件
- 主题配置
- 黑暗主题
- 打包 CDN
更多组件/功能/建议/bug/欢迎提交 pr 或者 issue
浏览器支持
本地开发推荐使用Chrome浏览器,在火狐浏览器进行开发相对卡顿。
支持现代浏览器, IE 暂不支持,后续考虑支持 ie11
 IE |
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
更多浏览器可以查看 Can I Use Es Module
插件
如果这些插件对你有帮助,可以给一个 star 支持下
加入我们
Vue-Vben-Aadmin 是完全开源免费的项目,在帮助开发者更方便地进行中大型管理系统开发,同时也提供 QQ 交流群(项目刚起步,人数较少,有兴趣的可以加群一起讨论),使用问题欢迎在群内提问。
- QQ 群
569291866