Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like ->, <= or := are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet.
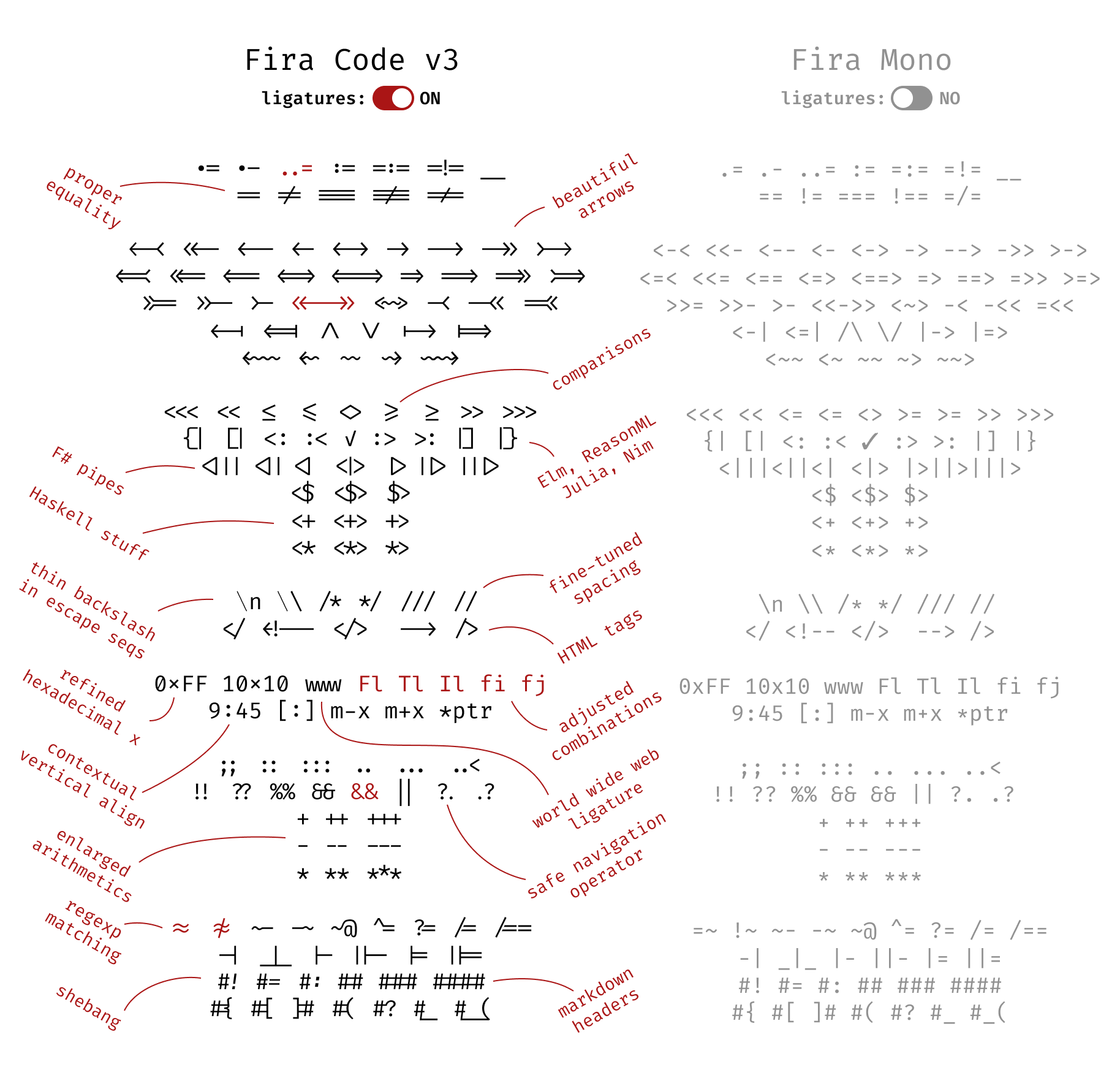
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.
Then:
Fira Code is a personal, free-time project with no funding and huge feature request backlog. If you love it, consider supporting its development via GitHub Sponsors or Patreon. Any help counts!
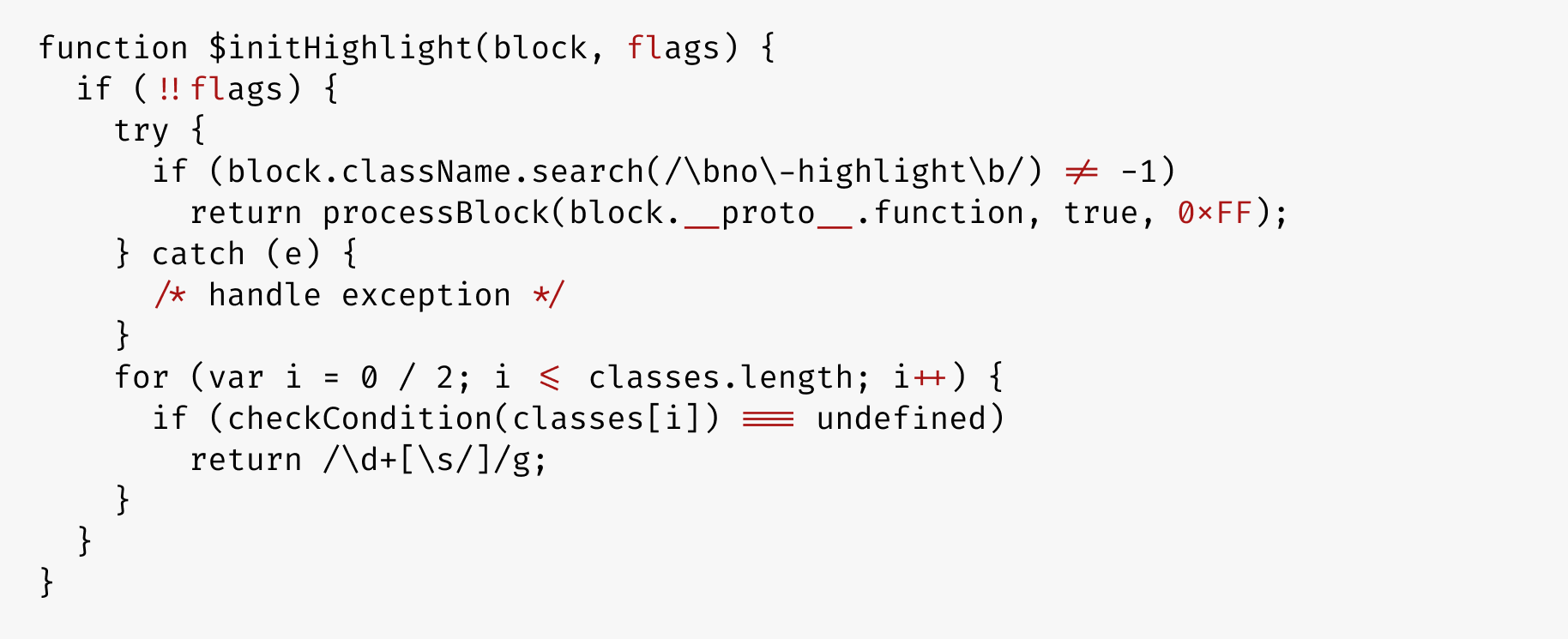
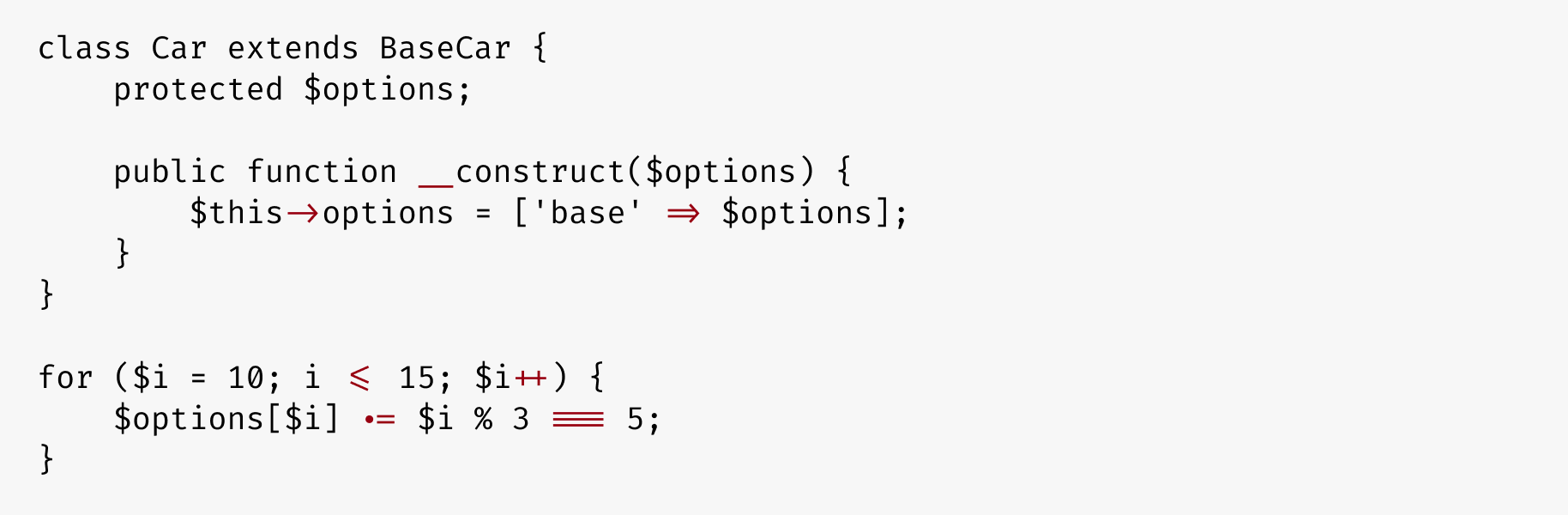
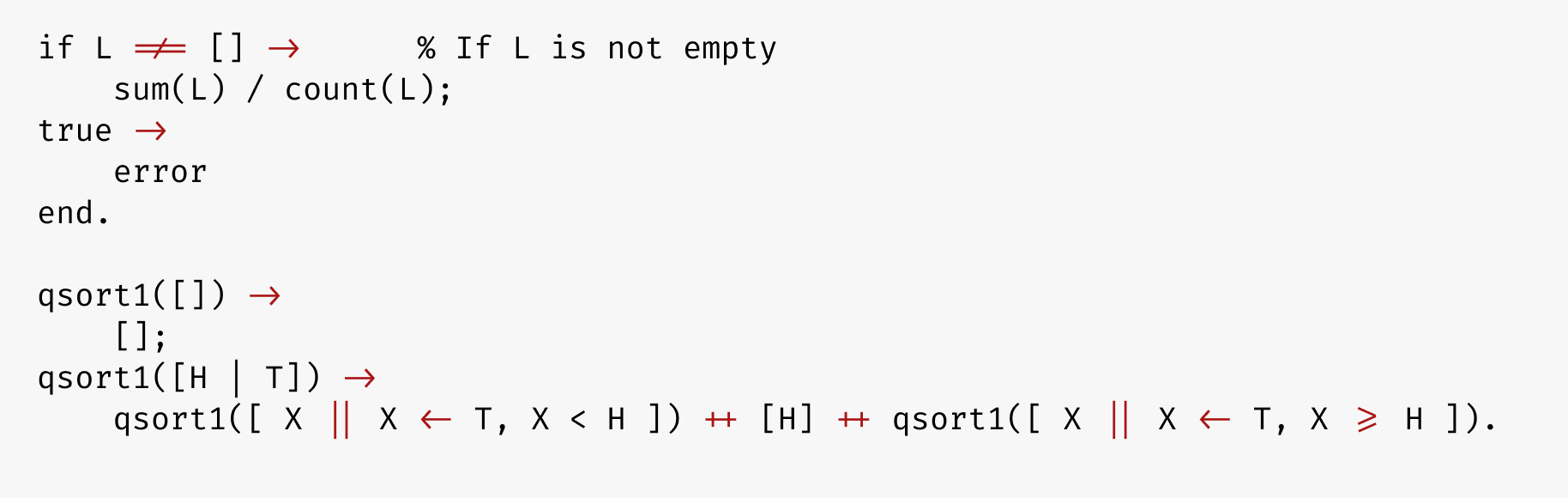
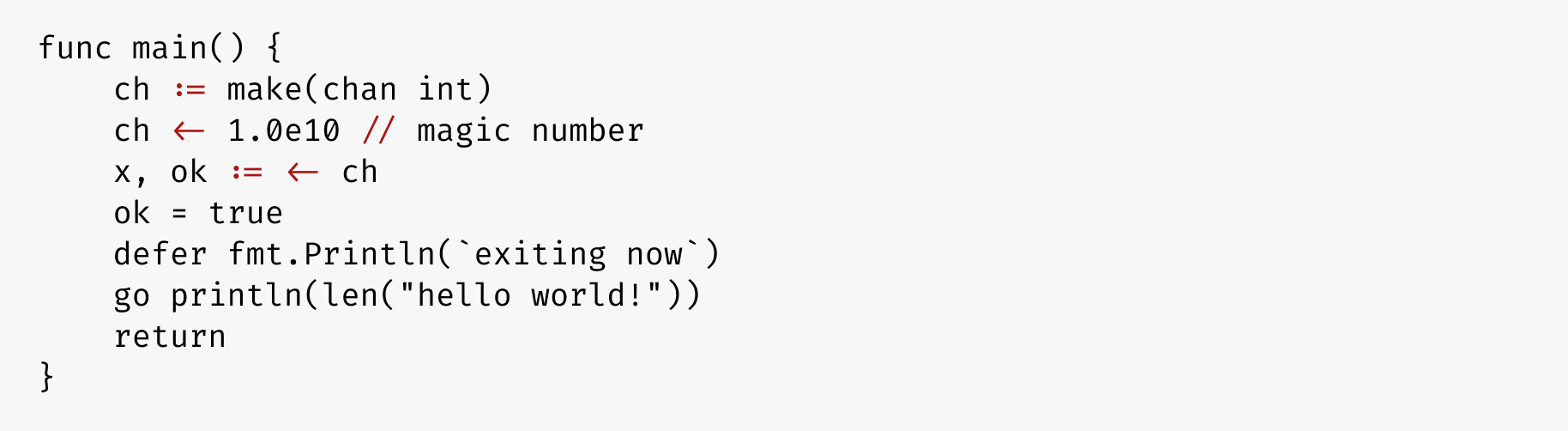
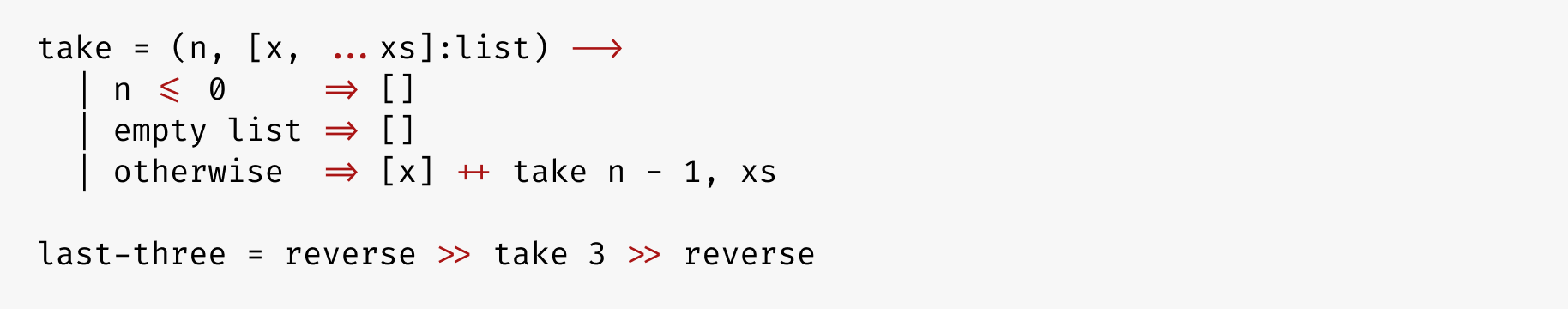
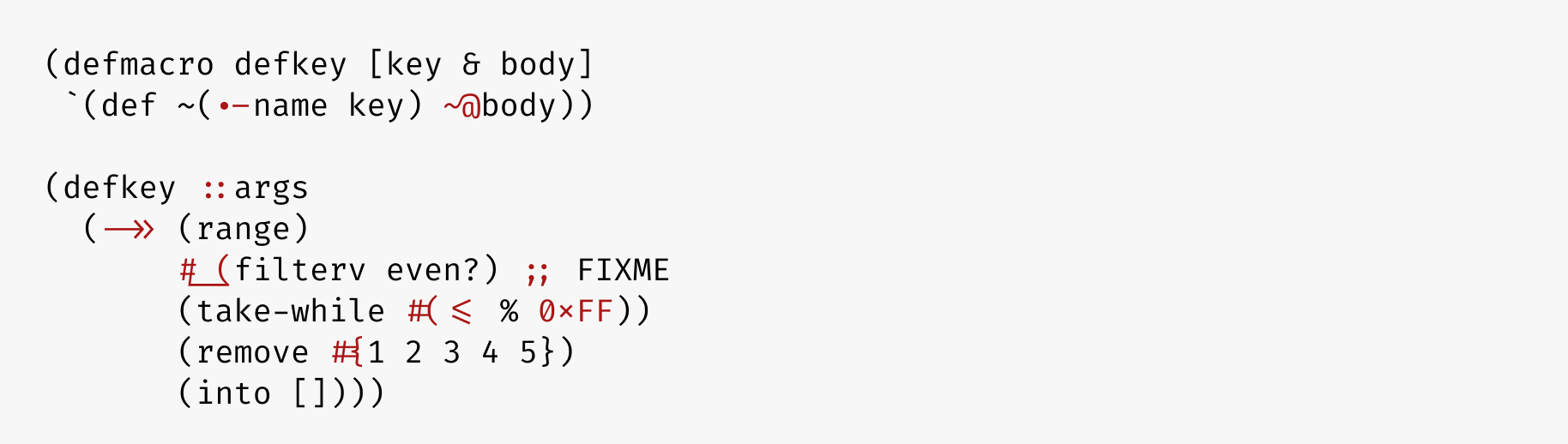
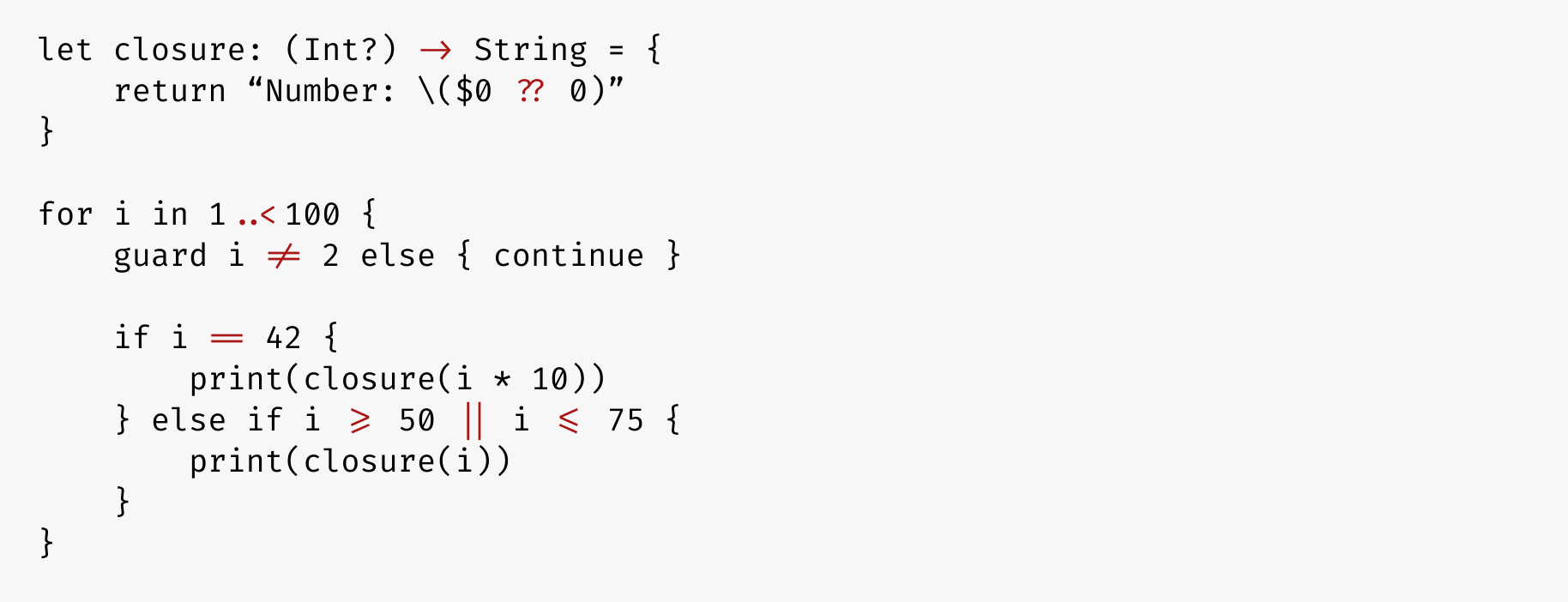
Left: ligatures as rendered in Fira Code. Right: same character sequences without ligatures.
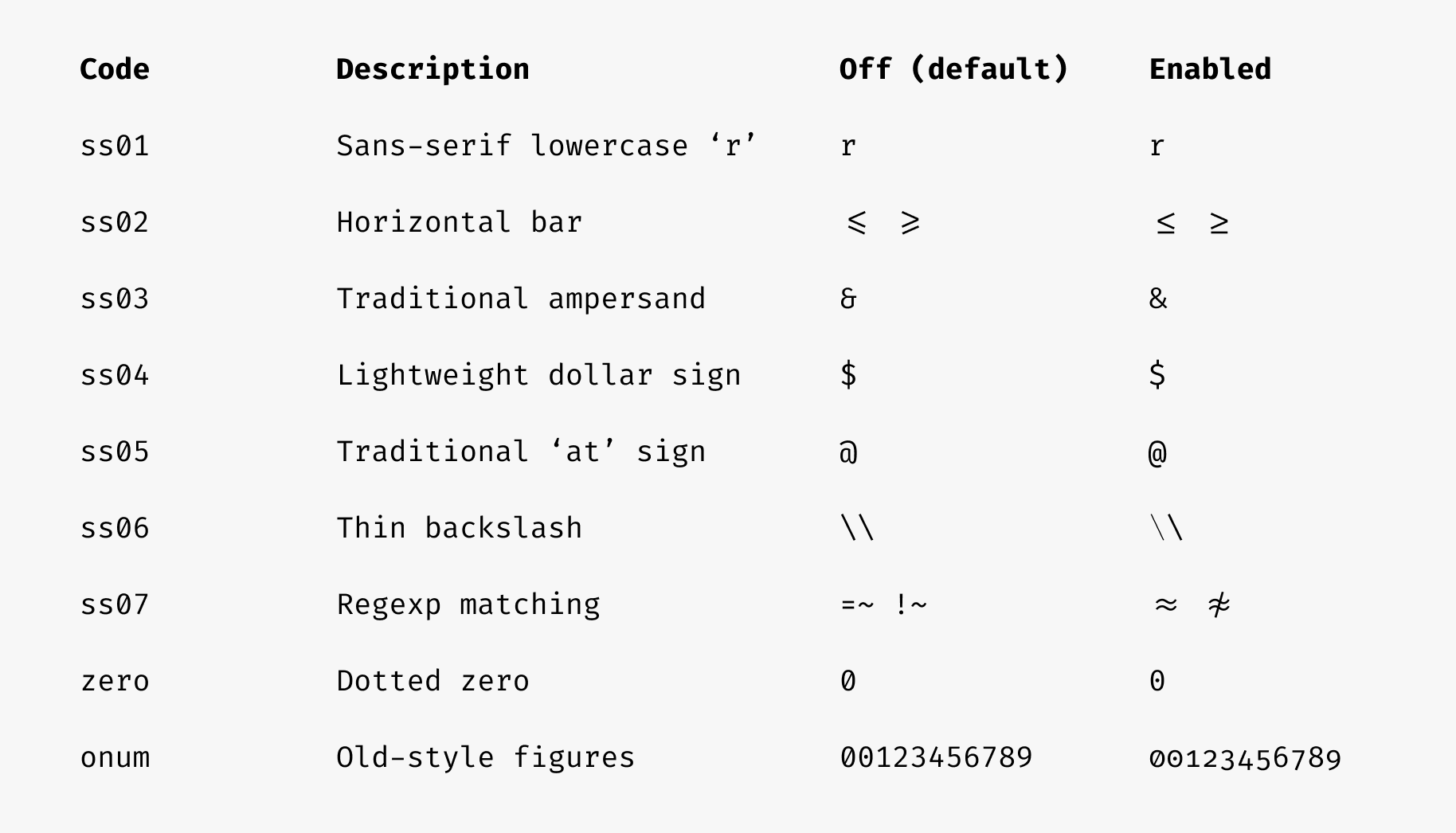
Fira Code comes with a few different character variants, so that everyone can choose what’s best for them. How to enable
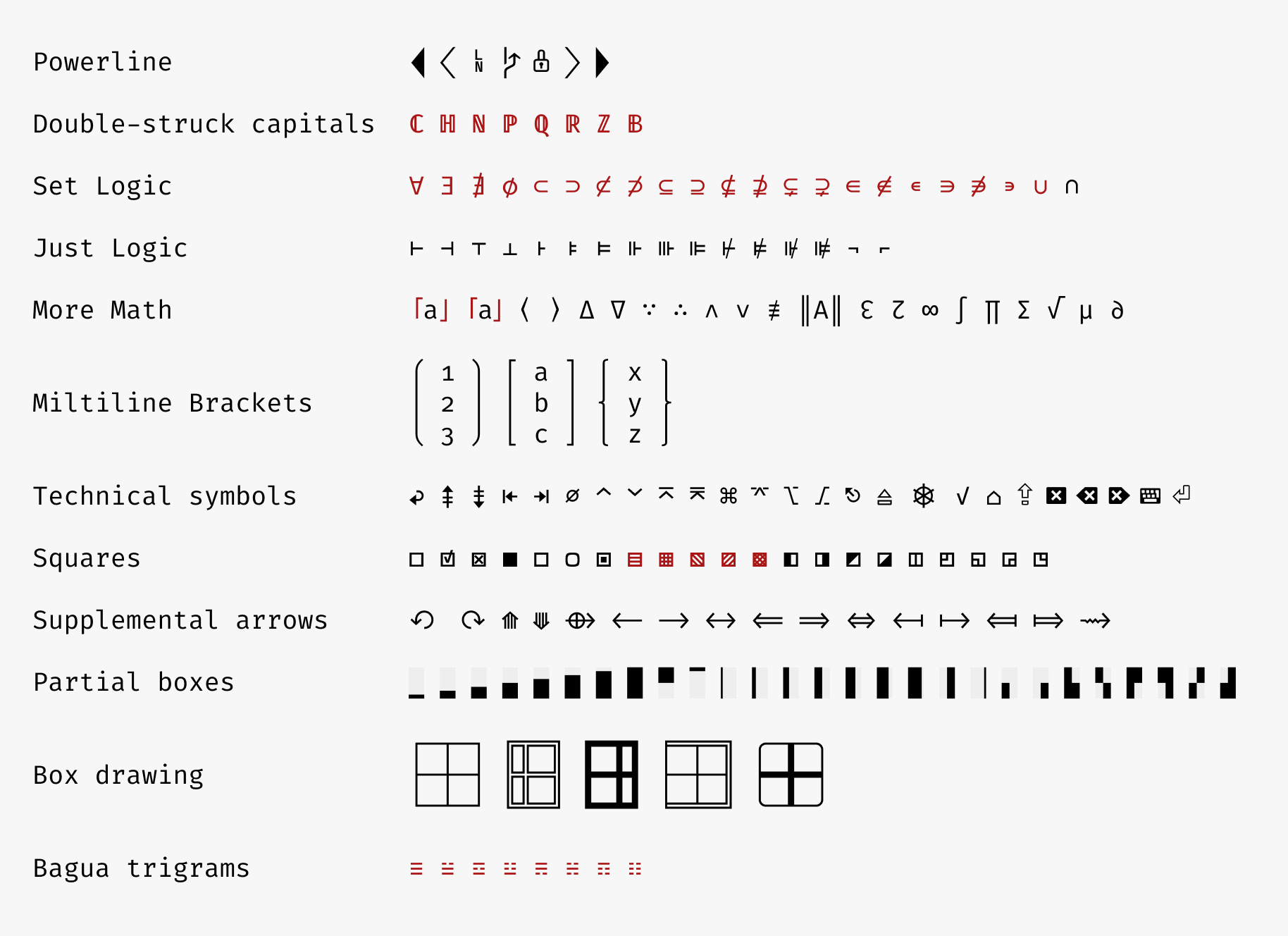
In addition to that, Fira Code contains huge variety of Unicode characters well-suited for technical writing, math formulas and terminal UIs.
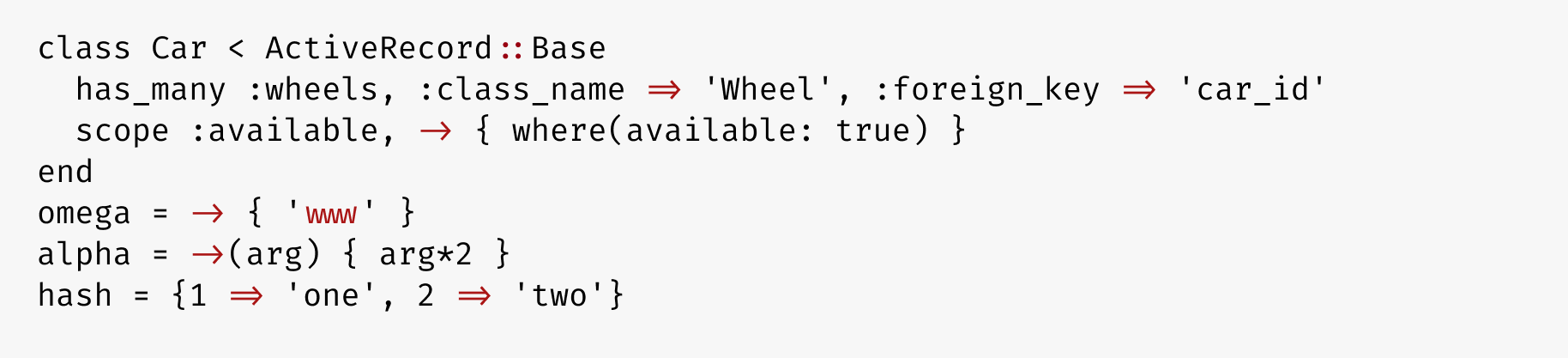
Ruby:
JavaScript:
PHP:
Erlang:
Elixir:
Go:
LiveScript:
Clojure:
Swift:
| Works | Doesn’t work |
|---|---|
| Butterfly | Alacritty |
| crosh (ChromeOS, instructions) | Windows Console (conhost.exe) |
| Hyper.app | Cmder |
| iTerm 2 (3.1+) | ConEmu |
| Kitty | GNOME Terminal |
| Konsole | mate-terminal |
| mintty (partial support 2.8.3+) | PuTTY |
| QTerminal | rxvt |
| Terminal.app | xterm |
| Termux | ZOC (Windows) |
| Token2Shell/MD | gtkterm, guake, LXTerminal, sakura, Terminator, xfce4-terminal, and other libvte-based terminals (bug report) |
| upterm | |
| Windows Terminal | |
| ZOC (macOS) |
| Works | Doesn’t work |
|---|---|
| Abricotine | Arduino IDE |
| Android Studio (2.3+, instructions) | Adobe Dreamweaver |
| Anjuta (unless at the EOF) | Delphi IDE |
| AppCode (2016.2+, instructions) | Eclipse (Windows, vote here) |
| Atom 1.1 or newer (instructions) | Standalone Emacs (workaround) |
| BBEdit/TextWrangler (v. 11 only, instructions) | Geany (Windows) |
| Brackets (with this plugin) | gVim (Windows workaround) |
| Chocolat | IDLE |
| CLion (2016.2+, instructions) | KDevelop 4 |
| Cloud9 (instructions) | MATLAB |
| Coda 2 | Monkey Studio IDE |
| CodeLite | UltraEdit |
| Eclipse (macOS 4.7+, Linux) | |
| elementary Code | |
| Geany (macOS) | |
| gEdit / Pluma | |
| GNOME Builder | |
| GoormIDE (instructions) | |
| IntelliJ IDEA (2016.2+, instructions) | |
| Kate, KWrite | |
| KDevelop 5+ | |
| Komodo | |
| Leafpad | |
| LibreOffice | |
| LightTable (instructions) | |
| LINQPad | |
| MacVim 7.4 or newer (instructions) | |
| Mancy | |
| Meld | |
| Mousepad | |
| NeoVim-gtk | |
| NetBeans | |
| Notepad (Windows) | |
| Notepad++ (with a workaround) | |
| Notepad3 (instructions) | |
| PhpStorm (2016.2+, instructions) | |
| PyCharm (2016.2+, instructions) | |
| QtCreator | |
| Rider | |
| RStudio (instructions) | |
| RubyMine (2016.2+, instructions) | |
| Scratch | |
| Scribus (1.5.3+) | |
| SublimeText (3146+) | |
| Spyder IDE (only with Qt5) | |
| SuperCollider 3 | |
| TextAdept (Linux, macOS) | |
| TextEdit | |
| TextMate 2 | |
| VimR (instructions) | |
| Visual Studio (2015+, instructions) | |
| Visual Studio Code (instructions) | |
| WebStorm (2016.2+, instructions) | |
| Xamarin Studio/Monodevelop | |
| Xcode (8.0+, otherwise with plugin) | |
| Xi | |
| Probably work: Smultron, Vico | Under question: Code::Blocks IDE |
<!-- HTML -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/tonsky/FiraCode@3/distr/fira_code.css">/* CSS */
@import url(https://cdn.jsdelivr.net/gh/tonsky/FiraCode@3/distr/fira_code.css);/* Specify in CSS */
code { font-family: 'Fira Code', monospace; }
@supports (font-variation-settings: normal) {
code { font-family: 'Fira Code VF', monospace; }
}- IE 10+, Edge Legacy: enable with
font-feature-settings: "calt"; - Firefox
- Safari
- Chromium-based browsers (Chrome, Opera)
- ACE
- CodeMirror (enable with
font-variant-ligatures: contextual;)
- All JetBrains products
- CodePen
- Blink Shell
- Klipse
- IlyaBirman.net
- EvilMartians.com
- Web Maker
- FromScratch
- PEP20.org
Other free monospaced fonts with ligatures:
Paid monospaced fonts with ligatures:
In case you want to alter FiraCode.glyphs and build OTF/TTF/WOFF files yourself, this is setup I use on macOS:
# install all required build tools
./script/bootstrap
# build the font files
./script/build
# install OTFs to ~/Library/Fonts
./script/install- Author: Nikita Prokopov @nikitonsky
- Based on: Fira Mono
- Inspired by: Hasklig