前言:
计划在团队内部做一个使用webrtc做实时音视频聊天实现的分享。既然是分享,就得有App演示和提> 供现场体验吧。要给别人看,界面总得做一个吧? 没有UX, 因此,想到了直接Fake一个Webchat用户界面: 一是个人非常喜欢微信界面,设计得很简单,易用,组件抽象得很好,实现也相对简单。二是刚好可以练习下h5开发。到厂内后,只参与了一个toC的互动和几个toB的小移动项目的开发,这次刚好可学习下。 刚开始API想部分调用web.wechat的API减少工作量,抓包看了下还是挺复杂的,因此,还是决定自己写反正也需要写信令服务器,刚好可以一起。
- 应用地址: https://chat.gismall.com/
扫一扫

- 大致效果,后面完整实现了再贴一个demo

- 前端仓库地址: https://github.com/hsuehic/react-wechat
- 后台仓库地址: https://github.com/hsuehic/react-wechat-backend
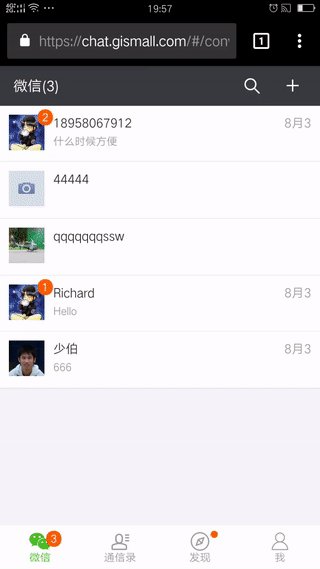
- 前端界面
- 微信
- 视频对话
- 语音对话
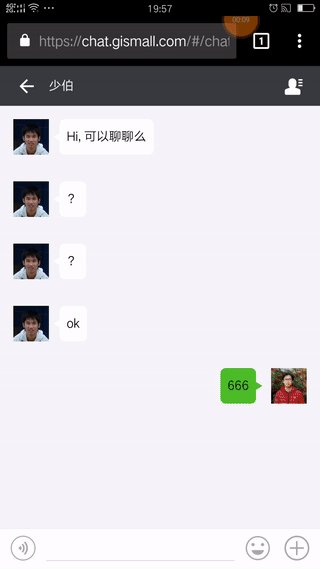
- 发消息
- 多人视频
- 联系人
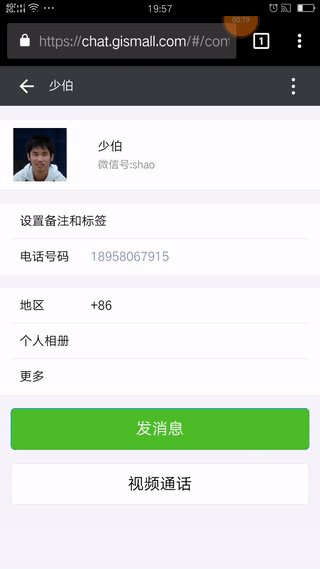
- 联系人详情
- 发现
- 朋友圈
- 附近的人
- 摇一遥
- 我
- 相册
- 设置
- 微信
- 后端接口(Websocket协议)
- 登录、注册
- 获取聊天记录(微信界)
- 获取对话详情(文本、语音片段、图片)
- 附近的人
- 摇一摇
- 通用功能
- 传文件
- 会话
git clone git@github.com:hsuehic/react-wechat-backend.git ./react-wechat-backend
cd ./react-wechat-backend
- Install MongoDB
- Restore Database
mongorestore -h 127.0.0.1 -d wechat ./db
npm i
npm run dev
欢迎一起玩耍!